
计算机和网络已经深入社会的每一个角落, 而在计算机网络当中, Web 应用程度得到了广泛应用。 Web 应用程序相比其他应用程序而言, 虽然比较有优势, 但其加载速度比较慢, 存在严重的不足。 从 ASP.NET 出发, 介绍了如何提高ASP.NET 下 Web 的加载速度。
1 ASP.NET 概况
ASP.NET 主要提供的是一个较为新型的 、 且功能 比较强大的服务器控件结构, 因此其不可以说是 ASP3 服务器控件结构的一个简单升级版; ASP.NET 的开发语言主要有两种,主要是 NETFramework 支持下的 C#.NET、 VB.NET 这两种开发语言。
由于 ASP.NET 主要是编译的执行, 因此其比 ASP 拥有的效率更为高效。 因此可以说, ASP.NET 是一个统一的、 完整的 Web 开发模型, 其可以使用最少的代码生成企业所需要的Web 应用程序所必须的各种各样的服务要求。
ASP 是执行 解释的 , 而 ASP.NET 是编译 后运行的 , 也就是说, 在性能方面相比, ASP.NET 较 ASP 相比有了大幅度的提高。 但是在实际开发过程中, 研发人员还需结合其新特征,合理利用, 并关注其代码的性能。
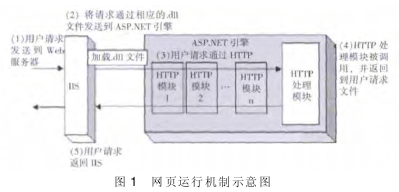
2 ASP.NET 网页运行机制
ASPX 是一个包含网页的扩展名 , 而 IIS 虽然是网页处理程序, 但其却不能处理 ASPX 这种形式的页面, 其职能借助HTML 这种静态文件来处理 ASPX 这样的包含网页的扩展名 。
而 HTML 可以处理上述页面的主要原因在于其有一个称之为ISAPI 的过滤器。 而这样一个过滤器实际上是一组组件, 其主要的作用是映射所请求文件或者页面, 以及与这样的后缀名相对应实际的处理程序。
ASP.NET 在 IIS 上面注册时, 其会自动添加一个 Win32 的扩展动态库 aspnet_isapi.dll。 动态库自动添加完成之后, 页面扩展名, 比如 ASPX 就可以注册到 IIS 上; 相关的扩展启动后, 程序就会根据已经定义好了的方式来处理 IIS 所不能够处理的扩展名页面。
当客户端发出请求, 请求相应的服务器资源时, HTTP 请求便会被 inetinfo.exe 进程截获, 比如 WWW 服务; 当 HTTP被截获之后, 其便会 Check 请求资源的类型, 并根据资源的相关映射信息, 比如储存在 IIS 数据库, 其实一种 IIS 专用的数据库, 其可以把请求的资源分配给指定的处理程序模块。
而如果所请求的是静态资源的话, 比如后缀有 img、 txt、 html等这类扩展名的文件, 则会由 IIS 处理器把内容输送到控制台, 然后哪个浏览器发出的资源请求, 哪个浏览器便可以接收到它。
而如果是需要在服务器处理的相关请求, 那么其便会被传送到已经注册到的扩展模块中, aspx 请求会被分配给 asp-net_isapi.dll, 也就是通过这个程序来处理相关的代码, 进而生成标准的 HTML 代码, 紧接着这些个 HTML 就会自动加入到已有的 HTML 中, 最后把完整的、 统一的 HTML 返回给 IIS,IIS 重新把相关的内容发送给请求服务的浏览器。
3 影响加载速度的主要因素
如果网页的加载速度比较慢, 则直接影响用户体验。 影响加载速度的原因主要有两个方面, 第一是硬件方面的因素,第二是软件方面的因素。 其中, 硬件因素主要包括网速、 服务器端和客户端这 3 方面。
服务器端包含的内容主要有服务器地域, 服务器端主要包括: 服务器的地域是否双线、 处理能力等等; 客户端的因素主要包括: 用户的硬件配置、 用户使用的浏览器、 是否有恶意插件病毒等等; 网速当然也是一个制约网页打开速度的重要因素。
软件因素指的是制作网站所采用的技术。 主要包括:
(1) 页面是否为静态。 动态页面 JSP、 ASP、 PHP、 JSP 等程序实现了网页信息的动态交换, 运行非常方便, 这主要是因为其数据的交互性能良好, 能方便存取、 更改数据库当中的内容, 从而使网站 “动” 起来。 比如网络论坛、 留言板等,就实现了 “动” 起来的目标。 但这类程序须先由服务器执行处理, 然后才能生成 HTML 页面, 之后再 “送” 往客户端进行浏览。 而这一过程需要耗费一定的服务器资源。 因此, 在虚拟主机上, 如果过多地用这类程序, 网页的加载速度肯定会比较慢。
(2) 页面 HTML 代码量 。 浏 览网页 , 实际上把将虚拟主机当中网页上内容下载到本地硬盘, 然后再用用户所使用浏览器查看的一个过程。 下载网页的快慢在加载速度上占有较大比重, 因此, 网页本身所占的空间如果过大, 那么浏览加载速度便会受到影响。
(3) 图片处理 。 图片处理包括图片的格式 、 数量和大小等。 根据图片的清晰度、 大小和透明度等要求, 设置不同的图片格式, 常用的图片格式如有 jpg、 gif、 png 等。 其中, 图片的大小和代码量应一致, 因为加载量影响着网页的加载速度; 而图片数量也是影响页面加载速度因之一: 第一, 如果图片数量太多的话, 加载量必然增大; 第二, 浏览器下载一次图片, 相应地均需要向服务器请求一次, 服务器响应之后,便会找到相应的图片地址, 然后把图片下载到本地硬盘。 很显然, 如果图片的加载数量过多, 则势必会影响网页的加载速度。
(4) CSS/js 的代码量及其引入方式。 CSS 用于控制页面显示, JS 用于制作页面的动态效果, 这两个程序的应用需要用户下载到机器上之后, 然后才能被浏览器解析执行。 其中,CSS/JS 代码量会影响网页的加载速度 。 而一直被忽视的引入方式, 也是影响网页加载速度的重要因素一样, 这主要是因为引入方式关系到解析代码中的无用代码所占的比例, 如果无用代码所占的比例越大, 则解析越慢, 网页的加载速度也就随之变慢。
(5) HTML 制 作技 术 。 同样是页面布局 , 使用 Table 和 使用 Div 有着不同的加载速度效果, 使用 Table 布局页面, 相比而言, 比使用 Div 布局页面的加载速度要慢许多, 且用户体验差。 其主要原因在于, Table 布局的页面只有在整个 Table 里的内容都加载完成的情况之下, 才能以最快的速度显示出来,而使用 Div 布局的页面的显示方式是逐块显示, 因此, 使用Div 布局的页面的用户体验比较好, 能留住更多的用户。
4 提高加载速度的优化措施
影响网页加载速度的因素除了上述的硬件和软件因素外,还有网站设计本身的好坏, 但从网站设计本身考虑, 提高网页的加载速度, 需要做好下面这几点:
4.1 优化网站代码
优化网站代码主要有 3 个方面的好处, 第一是提高网页的下载速度, 第二是降低服务器的使用资源, 第三是大幅提高网络宽带的利用率。 因此, 在设计网站代码时, 注意事项有: 清理干净垃圾, 去除空白区域, 比如空白表格等; 优化CSS, 使其尽可能与页面分 离 , 适宜采用外部调用 ; 优化 js,而其优化的方式是采用外部调用加底部位置。
4.2 优化网站图片
网站图片是网站所不可或缺的一部分, 而当前图片的优化主要有 3 种方式: 第一种是压缩图片, 在确保图片质量的前提下, 进一步压缩图片的大小; 而常用的图片压缩工具是“mage optimizer”, 其既可批量压缩 , 也可 单幅压缩 ; 第二种是改变图片的格式。 图片格式是影响加载速度的因素之一,因此, 选择争取的图片格式, 可提高网页加载速度。 Jpg 多用于照片或者彩色图片, 而 gif 多用于平面色彩图片, png 和 gif相似, 多支持彩色图片。 第三种是在 html 中标记图片的长度和宽度。 这些标记的主要作用是 “告诉 “浏览器在打开图片前, 其会自动保留一定的区域, 从而提高网页的加载速度。
4.3 减少网页加载次数
网页的加载是一个较为复杂的过程, 因此, 应当尽可能减少服务器与客户端之间的往返次数。 用户可使用 ASP.NE-TAjax 和 局 部 页 面 呈 现 , 也 就 是 PartialPageRendering。 ASP.NETAjax: ASP.NETAjax 允许研发, 在创建 asp.netweb 应用时,更新相关的数据, 从而不用重新加载整个页面。
4.4 禁止证书的验证
.NET 程序如果第一次运行的速度比 较慢 , 那么其原因可能是第一次运行过程当中需要验证的数字签名。 这时, 程序就需要调用相关的 Authenticode Signed 的.NETAssembly, 从而实现连接外网来验证禁止证书。 而如果服务器无法连接到外网, 则禁止证书的验证会一直持续到 time out 之后才会结束。这时就可以修改 aspnet.config 中相关配置, 禁止证书验证。
4.5 缓存技术和网页的 GZIP 压缩
缓存技术在计算机网络当中有着广泛应用, 尤其是在读取大量的数据时, 通过数据的缓存, 可提高应用程序的相应速度, 从而提高网页的加载速度。在网页中, 文字可以说占大部分的空间比例, 因此, 对于文字内容比较多的网站, 可使用 GZIP 压缩技术, 提高网页的压缩率, 从而实现提升网页加载速度的目的。
5 结语
随着计算机技术的快速发展, 加载速度较慢的应用系统将逐步被淘汰。 结合自身的工作实际, 从 ASP.NET 简介及网页运行的机制入手, 分析了如何提高网页的加载速度。 提高加载速度, 应当从网站代码的优化、 网站图片的优化以及减少网页的加载次数、 提高缓存技术等几个方面入手。
参考文献
[1] 刘欣. 浅谈 ASP.NET 下 WEB 设计提高加载速度 [J] . 科技风 (科技前沿), 2011, (12).
[2] 王 丽君 . ASP.NET 基 于 Form ( 窗 体 ) 的身份验证方法[J] . 科技信息, 2009, (3).
[3] 王茹. 基于 ASP.NET 应用程序的性能优化 [J] . 黑龙江科技信息, 2010, (10).
[4] 崔艳春. 浅谈使用 ASP.NET 构架 B/S 体系结构 [J] . 黑龙江科技信息, 2008, (22)