
0引言
2008年,比尔盖茨提出“自然用户界面”的概念,并预言人机交互在未来几年内会有很大的改变,键盘和鼠标将会逐步被更为自然的触摸式、视觉性以及语音控制界面所代替。Kinect是一个动作捕捉设备,Kinect和用户的结合就形成了一套完整的控制系统。
目前我国很多博物馆所建立的虚拟博物馆大多数是使用VRML语言进行建模,借助于WRL文件浏览器插件基于IE进行浏览,这样用户可以方便快捷地浏览。但是VRML是基于浏览器的一种脚本语言,对于相应事件的处理能力有限,与用户的交互能力较差,并且也无法与数据库连接,在构建虚拟展馆过程中需要手动添加文物模型[1].
针对以上问题,本文所设计的虚拟文物互动展示系统使用My SQL数据库存储文物的详细信息; 使用FTP服务器来存储3D模型文件,并由系统自行获取; 使用Kinect手势识别技术,让用户与文物模型隔空交互,从而有效地解决了交互能力差的问题。本文还提出了K-Means算法来有效地解决手型图标的抖动问题。
可以想象到,在一个博物馆里,观众只需要用手势去触碰虚拟的按钮,就可以选择你感兴趣的文物,只需要变换手势,就可以对文物进行移动、放大、旋转。虚拟文物与参观者互动的方式,让展览更具感染力。
1系统介绍
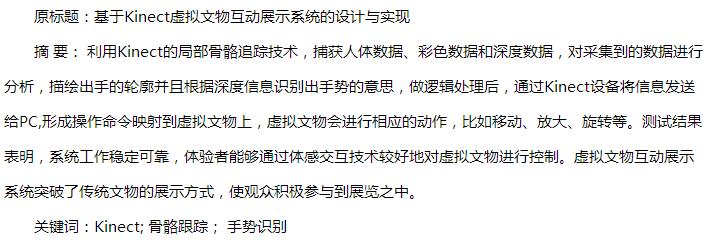
基于Kinect虚拟文物互动展示系统的结构主要由显示模块、文物控制模块、UI交互模块、文物存储模块以及动作捕捉与识别模块构成,各模块之间协同合作,构成了具有完备功能的虚拟文物展示系统,如图1所示。
(1) 显示模块: 负责获取场景中的用户影像,并将虚拟文物模型与用户影像进行融合并显示。
(2) 文物控制模块: 负责对虚拟文物模型的位置、大小和角度进行调整,并且接收动作捕捉与识别模块发过来的控制信息,做出相应的变动。
(3)UI交互模块: 负责获取界面控件的位置,并且比对用户手的位置,进行对应的响应。
(4) 手势捕捉与识别模块: 负责捕捉到用户手的关键点,并且获取手的深度信息,然后对信息进行处理,识别出用户手势的意思,并发送指令给文物控制模块。
(5) 文物存储模块: 该系统包括My SQL数据库以及FTP服务器。虚拟文物的编号、朝代以及其他详细信息数据会存储到My SQL数据库中。因为虚拟文物模型所占空间比较大,所以把模型放在FTP服务器中,由该软件直接调用。
基于Kinect的虚拟文物互动展示系统的结构化设计,提高了系统的灵活性,降低了模块之间的耦合性,不同模块之间通过接口进行通信,使得各个模块能够独立高效地完成各自功能。
2 Kinect介绍
Kinect体感设备主要是由彩色摄像头、深度摄像头和红外线投影机组成。Kinect设备与普通摄像头的区别在于红外线发射和红外线接收功能,通过这个功能,Kinect可以获取场景的深度信息。Kinect的基本原理是: 红外投影机主动投射红外光谱,照射到粗糙物体,或是穿透毛玻璃后,光谱发生扭曲,会形成随机的反射斑点,也就是散斑,进而被红外摄像头读取。这些散斑就有高度随机性,并且随着距离的变化,散斑也随着改变,在同一空间中不同的散斑图案都不相同[2].因此,只要使用散斑对空间编码,当有物体进入空间时,即可定位。
3系统软件设计
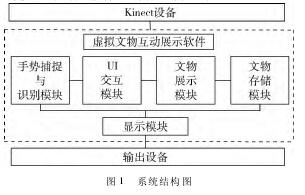
虚拟文物互动展示平台软件采用WPF进行开发。WPF是微软推出的Windows Vista的用户界面框架。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作,同时它提供了全新的多媒体交互用户图形界面。WPF最重要的特色是支持3D模型,以及支持模型的点击事件。整个虚拟文物展示系统软件设计运用Kinect体感设备和WPF框架等技术手段,包括手势识别、UI交互、文物展示以及文物存储的智能交互展示系统,对虚拟文物展示实现了主动选择、交互体验良好、操作方便的目标。虚拟文物互动展示的主要功能模块如图2所示。
3. 1 GUI设计
在主界面上包括四个不同功能的悬浮按钮,这四个悬浮按钮是根据人体的合理肢体操作距离而设计的。这四个悬浮按钮的功能分别为虚拟文物展示、虚拟文物详情、博物馆视频简介以及退出。在本项目设计中,最重要的是虚拟文物展示功能。当用户选择虚拟文物展示悬浮按钮时,该软件会弹出另一个窗口,用户可以根据自己的兴趣爱好,选择不同朝代的文物来进行控制,比如根据不同的手势来移动、放大以及缩小和旋转文物。
3. 2悬浮按钮
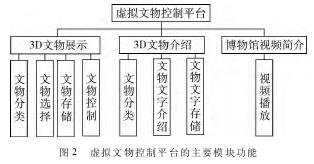
悬浮按钮控制流程如图3所示。悬浮按钮其实是一个普通的控件,有三种状态分别为经过、按下和离开,可以有效地解决不小心点击的问题[3].通过Kinect SDK首先识别出用户举起的是左手还是右手,再获取左手或者右手的三维坐标数据,然后激活界面的一张手型图标,通过坐标映射的方法,把手的三维坐标转换成二维坐标,转换过的二维坐标映射到手型图标上,这样界面上的手型图标会随着用户的手在界面上移动。当用户的手型图标没有接触到该悬浮按钮的时候,它没有任何变化。当手型图标移动到按钮区域时,手型图标周围会出现进度条控件,当时间超过2 s后,会触发悬浮按钮On Click事件,当手型图标不在按钮区域时,悬浮按钮恢复初始状态。