摘 要: 文章提出一种基于Bootstrap旅游网站设计与实现的方案,该方案包括首页、攻略、出行、目的地、游记和社区等页面框架布局前端UI设计,并对登录注册忘记密码等个人信息进行管理,对游记、攻略等信息的发布进行前后端管理.采用Bootstrap、HTML5、CSS3、jQuery和PHP等框架和技术.项目运行表明,方案设计合理可行,达到跨浏览器、跨平台,运行稳定,操作界面简洁大方、友好.
关键词: Bootstrap; 自适应; 旅游网站;
Abstract: To suggest a planning of tourism website design and implementation based on Bootstrap,which states UI front end design of page frame including homepage,strategy,trip mode,destination,travels and community,and manage the personal information of registration,forgetting password,and administrate the publishing information of travels or strategy. Adopting the frame and technology about Bootstrap,HTML5,CSS3,jQuery and PHP,the project running suggests that the planning design is reasonably practicable so as to achieve the results of running stably by the cross browser and cross platform,and of brief and friendly interface.
Keyword: Bootstrap; self-adaption; tourism website;
0 、引言
随着移动设备的日益普及,网站的移动端浏览量也越来越大,如何使网站在不同的移动设备上兼容性良好,展现风格一致的界面,来增强用户体验呢?文章基于Bootstrap前端框架,对旅游网站进行前端和后端设计,系统设计含页面布局、个人信息管理与维护、旅游攻略与景点资讯管理与维护等.为了进一步拓展系统实际应用,使其具备跨平台或多种设备的兼容性,系统前端采用HTML5、CSS3构建及美化页面,采用Bootstrap实现具有响应式自适应效果的网页,能支持各种屏幕大小不一的设备和不同分辨率设备;利用j Query强大的选择器、大量封装好的函数配合系统设计开发;系统后端采用PHP实现功能处理,采用mySQL实现数据处理[1,2].

1 、系统设计
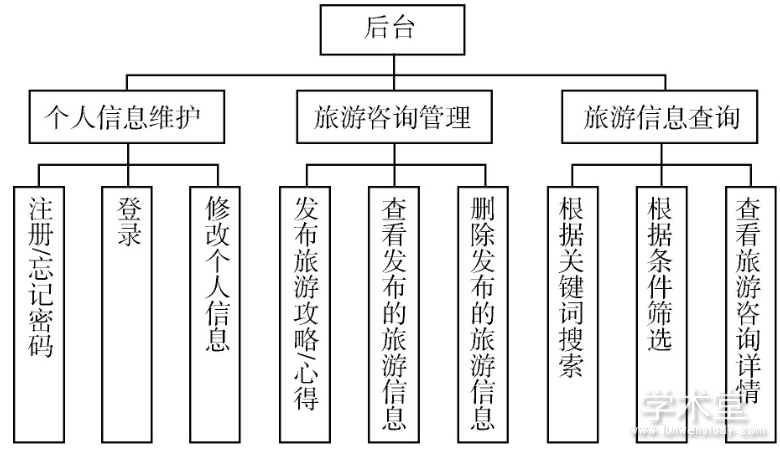
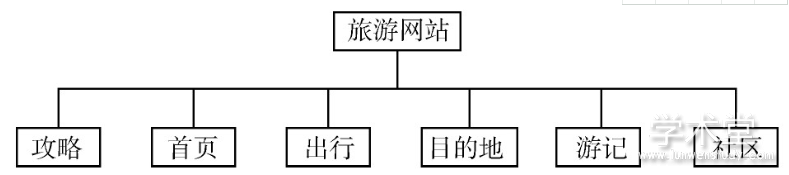
旅游站点由前端和后端两部分组成.接口部分也就是后端设计如图1所示.UI前端部分如图2所示.
图1 后端接口划分

图2 前端UI划分

本系统包括个人信息维护,旅游资讯管理,旅游信息查询三部分组成.个人信息包括注册、登录、修改个人信息、忘记密码;旅游资讯管理则是发布旅游攻略、旅游心得等信息,查看已发布的信息,删除已发布的旅游信息;旅游信息查询则是根据关键字进行检索以及通过条件进行筛选.
2、 页面设计
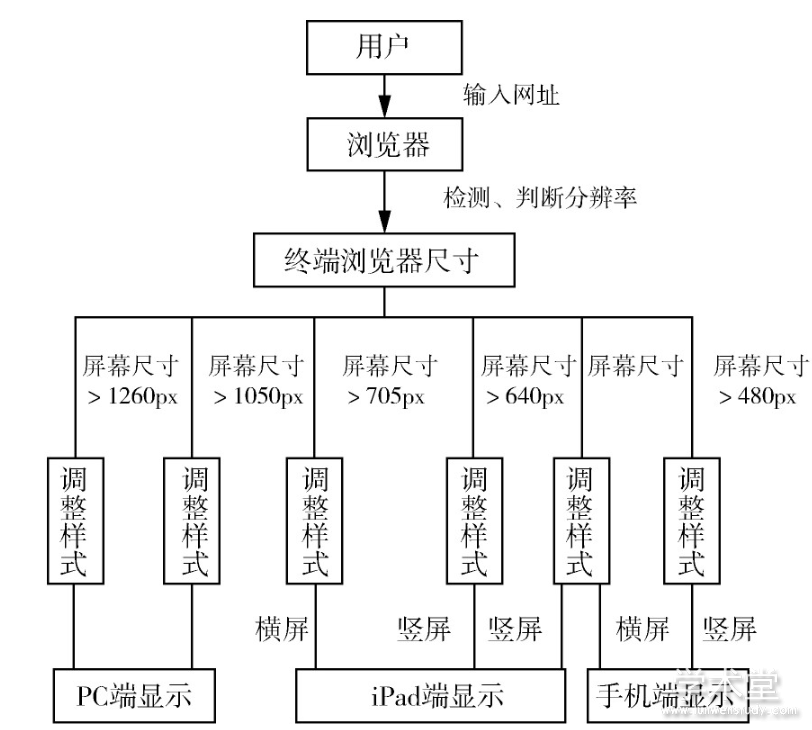
页面的布局框架是整个页面的基础,页面采用响应式布局.响应式是通过更改内容样式达到的效果,根据获取终端分辨率信息调整样式,当浏览器判断屏幕尺寸介于1260px~1050px,都会判定为电脑端显示完整的页面;当小于1050px且大于640px时,就会调整样式,改变内容的大小,自适应新的分辨率,这些一般为平板端显示的样式;那判断小于640px的调整的样式就是移动端的屏幕尺寸,它也会改成相应的比例展示内容.使用bootstrap框架能高效地实现响应式布局,它提供的栅格系统会随着屏幕或视口尺寸的增加,系统会自动分为12列,用于通过一系列的行与列的组合来创建页面布局,页面内容就可以放入这些创建好的布局中.响应式布局原理如图3所示.
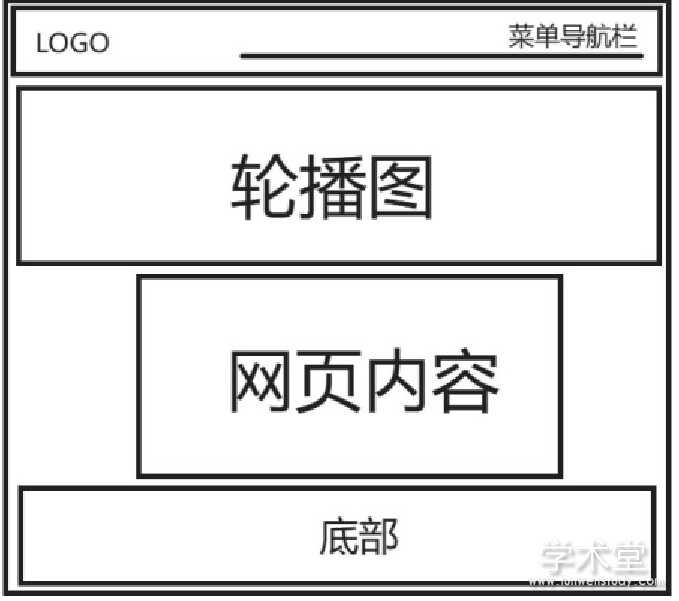
系统的首页如图4所示.
图3 响应式布局原理图

图4 系统首页

首页导航条包括Logo和菜单栏,当屏幕分辨率小于768像素时,导航栏会隐藏,显示一个按钮;轮播图使用bootstrap框架及提供的JavaScript库,就能建立一个具有响应式的轮播图,其中的小圆圈是Glyphicons字体图标.轮播图下面是页面主体内容,主体内容分为六个部分,广告栏,搜索框,游玩攻略条目,旅行家专栏,热销旅游团推荐和游记选项卡展示.在PC端,广告栏和搜索框位于轮播图下方,广告栏是12列的栅格中占9列,搜索框占3列;在平板电脑的分辨率中,广告栏占7列,搜索框随之变为5列;手机端广告栏已占满小分辨率屏的12列,图片也按比例缩小,搜索框则被移动到游玩攻略部分的下方,组件大小不变.游记、攻略、出行、社区等布局一致的页面,利用bootstrap提供的组件导航条和栅格系统对页面进行划分.
3 、个人信息维护
注册、登录和忘记密码功能都需要用户在表单中输入相应信息后前端将填写信息内容发送到服务器后台,服务器根据填写信息内容进行比对、查询或写入数据库.由于“系统注册”及“忘记密码”功能需用户验证,故设计时,使用了电子邮箱进行验证.
登录功能则不需要使用邮件地址进行身份验证,无需修改数据库中原始数据.具体地,利用j Query获取相应的DOM元素的值后,以JOSN格式发送请求至后台API,后台API依据此数据,在数据库中完成查询比对,判断用户是否为合法用户.若是合法用户则登录系统,否则提示错误信息.
本系统设置游客身份,只能浏览页面信息,注册用户完善个人资料后可以发布和管理旅游信息.注册用户可以对个人资料进行修改,服务器端根据用户填写的内容在数据库中完成对应数据的修改工作.
4、 旅游资讯管理
旅游网站对于注册会员,可以在系统中发布旅游心得、旅游攻略、旅游资讯等信息,本模块涵盖了信息的发布,信息的查看和删除信息三个功能.注册用户进入个人中心,通过用户ID传入服务器,服务器根据ID在信息表中搜索用户已发布的所有信息,将搜索结果返回前端进行渲染,用户就可以查看已发的旅游资讯.
发布旅游资讯时,用户需要输入一些基本信息,比如,标题、时间、旅行地、讯息等.系统使用富文本编辑器对用户输入的信息文本进行样式控制.在数据库存储的不是纯文本内容,而是添加了HTML标签的内容,信息存入数据库后,前端通过服务器API获取数据并渲染到页面.
当用户想删除旅游资讯时,可以在查看的基础上进行操作,获取到旅游信息的ID,根据主键ID可以删除相应信息.
5 、旅游信息查询
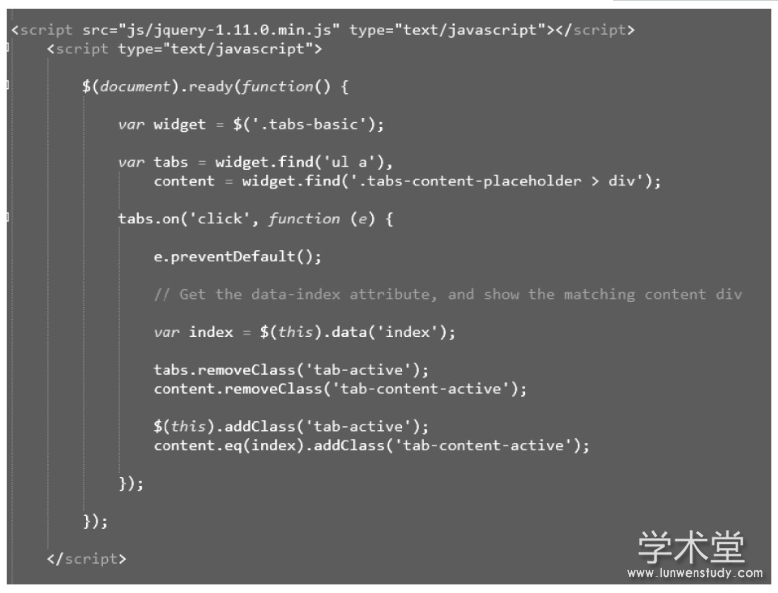
对于网站用户,如果想通过系统查看一些旅游攻略、旅游心得等信息,可以通过搜索方式查找.本系统提供搜索框,可以进行模糊查找.用户在搜索框内输入要查找的信息,则在数据库中使用SQL语句在对应的旅游信息表中查询比对,把成功匹配的旅游信息返回.例如输入的搜索信息是“上海”,则在信息主体内容处显示所有标题包含”上海“的旅游信息.在页面分为最新和最热两个部分,这个内容使用选项卡在页面显示,在PC端缩略图和标题在一行显示,内容在另起一行显示;在移动端缩略图、标题和内容都显示在不同的行.此部分内容通过j Query实现选项卡效果,代码如图5所示.
图5 游记选项卡

6 、结束语
本文是基于bootstrap的旅游网站设计与实现,使用bootstrap框架实现了响应式自适应布局的前端设计,系统界面简洁大方,使用PHP+SQL实现后台管理,使用j Query技术实现了更好的用户体验效果.在系统运行中,操作简便、稳定高效,具有良好的用户体验.
参考文献
[1]王琴.基于Bootstrap技术的高校门户网站设计与实训[J].哈尔滨师范大学(自然科学学报),2017(3):43-48
[2]刘欢,卢蓓蓉.使用响应式设计构建高效新型门户网站[J].中国教育信息化,2013(9):71
该旅游信息网站的设计与开发的主要工作是解决数据库的数据与页面之间数据的安全传输, 通过将页面的数据传递给后台数据库, 实现数据的更新或删除。...
知己知彼,百战不殆”,只有先清楚自身的定位与发展,才能准确把握整个网站的框架;只有先了解市场的形势与对手的优势、劣势,才能更有底气地大踏步前行。而所谓设计,从来没有最好的,只有最适合自己的。...
1引言(Introduction)旅游网站就是为从事旅游相关活动而设立的网站,是以旅游景区信息数据为基...
近几年兴起的HTML5,以它良好的用户体验、严谨清晰的代码结构、便捷的维护管理、跨平台开发及较低的开发成本等优势不断满足企业网站的各种需求。...
本研究利用目前最流行的Windows平台应用程序的集成开发环境Visual Studio、网页代码编辑器Adobe Dreamweaver、图片处理的辅助工具Photoshop和草图工具Pencil来进行韶关旅游网站的设计与实现。...
随着社会经济的发展,人民生活水平的大幅提高,旅游也变得越来越大众化。旅游网站可以实现消费者预先对旅游质量和特点进行详细的了解和感知。下面是旅游网站毕业设计论文6篇,供大家阅读指正。...
在经济新常态下,加快发展旅游经济有利于通过发挥旅游业的综合拉动作用促进实现区域经济的转型跨越发展。互联网技术的飞速发展为快速提升旅游电子商务发展水平提供了技术保障,也为提升旅游目的地知名度、促进旅游目的地旅游经济发展提供了广阔空间。中国目...
本次设计帮助我启发自己的思维, 使我的动手能力得到很大提高, 这是我在课本中学不到的知识。同时, 我也认识到信息素养的重要性, 利用网络的搜索工具, 可以获取很多帮助, 学会利用网络也是我以后需要学习的方向。...
网站风格简约, 内容布局简单、明净, 不会有繁杂的视觉效果。各种元素之间有适当内边距 (padding) 和外边距 (margin) , 易于浏览和使用。...
React的声明式写法符合人的常理, 而且减少DOM操作, 极大的提高了性能, React中与数据有关的有State, Props, Context这三个属性, 将React中的组件看做一个状态机制, 交互实现不同状态, 然后渲染用户界面, 保证数据的一致性。...