摘 要: 针对校园学生失物现象频繁发生、找寻困难这一问题, 利用Dreamweaver软件设计最初网站, 然后基于PHP和My SQL技术设计管理系统, 用Wamp Server配置环境, 调试运行PHP网页, 最终设计出了失物招领管理网页, 减少了校园学生的经济及精神损失。
关键词: 网页制作; Dreamweaver; PHP;
0 引言
在大学校园内, 丢失物品现象非常普遍, 同学们经常会遗失课本、钥匙、准考证、优盘、雨伞以及钱包等物品。失主丢失物品后往往苦于寻找, 而现有失物招领处工作繁琐且效率低, 拾主捡到物品若希望归还也很麻烦。所以, 在学校的公共场所经常会有一些张贴寻物启事的公告, 一则影响校容, 助长了乱张贴小广告的风气;二则效果不明显, 同时写寻物启事也会耗费失主的精力和财力。以上种种, 给同学们的生活造成了极大的不便。
1 设计网页风格
网页主页是一个网站的门面, 是访问者第一印象的来源, 必然希望尽量给人留下好的印象。一般来说, 好的网站应该给人这样的感觉:干净整洁、条理清楚、专业水准、引人入胜。另外, 在网页设计时要有明确的主题。因此, 主题鲜明是网页设计的前提, 不同的主题应有不同的设计风格, 不同的设计风格, 给人以不同的视觉效果。网页设计属视觉设计领域, 它的最终目的是使网页内容清晰、具有条理性, 并达到最佳的视觉效果[1]。其设计不但要单纯、简练、清晰和准确, 而且在强调艺术性的同时, 更应注重通过独特的风格和强烈的视觉冲击力, 来鲜明地突出设计主题, 同时要使网页从形式上给人良好的印象。鲜明的突出主题可以通过对网页的空间层次、主从关系、视觉秩序及彼此间逻辑关系的把握运用来实现, 合理布局、调整主次的位置关系、突出主题, 能让浏览者在短时间内过目不忘、回味无穷。

2 设计首页菜单
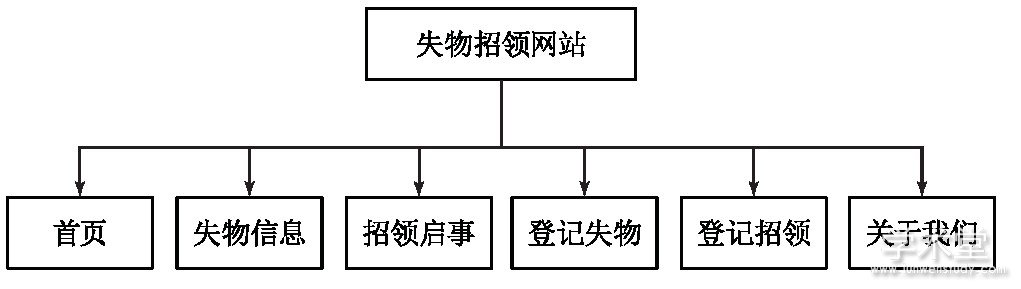
设计失物招领管理网页, 首先要设计好首页的菜单。在网页设计中, 首页菜单的设计应便于用户在浏览网站时一目了然, 方便地使用网站。本站的首页菜单采用了常见的导航条导航形式, 即采用了Spry选项卡式面板导航, 浏览者可以通过单击面板上需要访问的选项卡来显示相应内容。将插入点定位于网页要插入Spry选项卡式面板的位置, 插入Spry选项卡式面板, 选择水平布局。点击Spry菜单栏左上角的蓝色选择区域, 就出现了相关属性。根据需要, 我们把项目1、项目2、项目3、项目4、项目5和项目6文本框中内容分别修改为“首页”“失物信息”“招领启事”“登记失物”“登记招领”和“关于我们”。最终本网页包括六个模块, 结构如图1所示。
图1 网页模块结构图

3 二级栏目网页和内容网页的制作
3.1 制作二级栏目页面模板
打开Dreamweaver软件, 选择“新建”—“空模板”—“HTML模板”, 布局选择<无>, 点击“创建”。然后根据普通网页的制作方法来创建模板。模板做好以后还要确定模板的可编辑区域, 即在以后的网页制作中利用该模板时可以编辑的内容。选中想要编辑的各个表格, “插入”中选择“模板”—“可编辑区域”, 把名称改为“EditRegion1”“EditRegion2”“EditRegion3”等等, 点击“确定”。在以后套用此模板时这些可编辑区域是可以进行更改的, 而其他区域不可更改。点击“保存”[2]。
3.2 利用模板制作各个二级栏目页面
模板制作好以后, 我们在本模板的基础上来制作具体的二级栏目网页。选择菜单栏当中的“文件”, 选择“新建”—“空白页”, 页面类型选择“HTML模板”, 布局选择<无>, 点击“创建”。接着在菜单栏中选择“修改”, 选择最后一个“模板”选项, 最后在其二级菜单栏选项中选择“应用模板到页”, 然后在可编辑区域添加想添加的内容, 最后保存为后缀为“.html”的文件[3]。
4 安装WampServer并配置
WampServer是指Windows下的Apache+Mysql+PHP, 就是在Windows下将Apache+PHP+MySQL集成, 可以快速安装配置环境, 操作简单、界面友好。WampServer中PHP是一种高效的动态脚本编程语言, 具有跨平台、强大的数据库支持等优点;My SQL是一个免费、快速、支持多线程/多用户的数据库服务器, 并且PHP内置了对My SQL很好的支持, 同时PHP与My SQL都是免费的, 是动态网站开发的最佳组合。WAMP的安装过程:
(1) 从任意搜索引擎上下载到程序安装包, 双击下载, 当前版本WampServer集成了Apache、PHP、My SQL、Phpmyadmin、SqlBuddy、XDebug。
(2) 运行安装包: (1) 弹出安装向导。点击next进行下一步即可; (2) 安装协议, 选择I accept the agreement, 继续点击next, 进行下一步; (3) 选择安装目录, 默认是c:\wamp, 也根据自己需要设置在其他盘; (4) 询问是否在快速启动栏和桌面创建快捷方式, 选好之后继续点击next进行下一步; (5) 确认设置是否正确, 点击install开始安装; (6) 安装中……; (7) 选择WampServer的默认文本编辑器 (程序默认的是notepad文本编辑器) , 一直点击next, 直至完成安装。安装完毕, 点击Finish完成安装。
(3) 安装完毕之后, 右下角的任务栏会多出一个WAMP的小图标, 本次安装的WAMP版本为WAMP5 1.7.4, 成功启动后鼠标右键点击系统右下角的扇形小图标, 依次选择Language-chinese, 即可设置为简体中文[4]。
(4) 在浏览器里输入http://localhost或http://127.0.0.1, 按回车测试是否安装成功。
(5) 配置PHP、My SQL和Apache。
安装好WAMP之后并不能马上使用, 还要配置PHP、My SQL和Apache, 需分别点击localhost和phpmyadmin等进行相应设置。其中My SQL数据库用户的密码需要修改 (安装完默认没有密码) , 可使用root用户 (数据库默认用户) 登录phpmyadmin数据管理器修改用户密码。最后点击重新启动所有服务, 配置完成。
5 基于PHP和My SQL技术制作失物招领网页
5.1 如何使用数据库管理
根据My SQL技术的数据库管理功能的使用方法, 应该针对网站数据的存放和应用特点, 确保数据库的准确性、融合性、有效性等, 采取适当措施使数据库检索技术更加优良, 并使检索数据的效率变得更高, 网站构建的整体质量取决于数据库设计结构是否合理。在数据库系统中把各种各样不一样类型的数据资源依照一定的类别进行分类处理和储放, 同时将各种文档的信息加注相应的日期、作者、预览内容等信息, 主要的数据操作功能有编辑、录入、存储、删除、复制等等。还有, 应该保证数据库的完好性和应时性, 网站管理人员应该及时对数据进行更新和存储, 要严格遵守相应的规则, 为了提高系统的可用性和灾难可恢复性, 应当在特定时期进行数据备份, 以防数据丢失, 数据库的管理权限一般为网站管理人员[5,6]。
5.2 如何使用资源共享功能
资源共享分为两个部分, 分别是站内资源共享和站外资源共享。站内资源共享包括管理人员录入的资源数据库和上传的相关资料等, 站外资源是选择专门的参考网站, 要注意的是, 应按照所需内容进行选择。在资源共享功能的使用中, 资源使用效率这一问题不容忽视, 应着重提高使用效率, 利用站内搜索技术和互联网搜索引擎技术提供优质、完善的资源环境。
6 网页的测试与内容的发布
6.1 网页的测试
网页制作完成以后, 需要经过反复的测试、审核、修改, 直到确认无误后才可正式发布。
(1) 检查浏览器兼容性。Dreamweaver CS6提供的“浏览器兼容性检查”功能可以帮助设计者在浏览器中查找有问题的HTML和CSS部分, 并提示设计者哪些标签属性在浏览器中可能出现问题, 以便对文档进行修改。以下是操作流程:把Dreamweaver CS6打开, 选择菜单栏当中的窗口“菜单”, 选择“结果”, 在二级菜单中选择“浏览器兼容性”, 这时点击右下角属性面板中的绿色按钮, 选择“检查浏览器兼容性”。
(2) 对链接的测试。为避免出现无效链接的尴尬, 树立良好的网站形象, 无论是发布前的本地测试, 还是发布后的远程测试, 都应该认真检查是否存在失效链接, 以便及时修改。操作流程同样是选择菜单栏当中的窗口“菜单”和“结果”, 然后在二级菜单中选择“链接检查器”, 检查链接。
6.2 站点的上传
网站制作完成后, 需要上传至远端服务器, 才能让用户浏览。另外在站点上传之前, 需在网上注册域名, 并申请虚拟空间, 最后再借助软件将网站上传。站点上传就是将通过测试后的网页复制到远程Web服务器。上传站点时, 通过Dreamweaver的站点管理器进行。
7 结语
综上所述, 本文介绍了基于PHP和My SQL技术的校园失物招领管理网页的设计与实现。此项目实施的前提是保证项目的公益化而非商业化, 此项目运行后, 希望同学们丢了东西之后不用耗费自己的精力张贴各种寻物启事, 而是登上我们的网页动一动手指, 依靠全校学生的力量就能够很快地找到所失之物, 从而减少经济及精神损失, 规范学校的校风校貌, 有利于创建一个“无遗”的和谐校园。
参考文献:
[1]刘欣, 李慧.PHP开发宝典[M].北京:机械工业出版社, 2012.
[2]兰玉.PHP与MySQL网站开发全接触[M].北京:机械工业出版社, 2012.
[3]王逾西.动态网页的数据库连接技术[J].天津市财贸管理干部学院学报, 2010, 12 (1) :41-43.
[4]徐美雅.浅谈网站风格设计的基本要求[J].天津电大学报, 2009, 13 (1) :59-62.
[5]程晓旭.动态网页设计技术的分析和比较[J].计算机应用研究, 2002, 19 (12) :153-155.
[6]贾素来.常见动态网页技术比较[J].大众科技, 2008 (9) :50-51.
21世纪我国科学技术水平大幅提高,计算机网络技术成为了推动各行各业事业发展的助推器,可以利用计算机网络快速发布和获取信息,同样在人们的政治生活、经济生活等多个方面发挥着无可比拟的作用。网页设计与计算机网络技术同步发展,也是应用计算机上网的主...
在网站建设刚刚起步的时期,不少初学者通过学习、借鉴国外网站设计案例,摸索出了一些与网页制作、网站设计相关的技巧。近年来,在各大网络自学平台以及网络技术辅导班课程体系上,也总少不了网站建设的影子。但对初学者而言,仍然需要明确其设计的要点与注意...
随着网络技术、电脑技术的快速发展与广泛普及,网页设计开启了人类新的生活、新的实践,网页已经成为网络信息的表现和思想传播的主要形式。而在网页设计与网站建设的过程中,Flash的应用尤为重要。在网页设计中适当地使用Flash技术,能使网页呈现出多媒体...
图像处理技术的发展为网页设计带来了很多便利,且计算机在图像处理方面的技术还在不断创新过程。因此,图像处理在计算机网页设计中普遍被人们使用。随着我国经济的不断发展,对技术的要求越来越高,计算机已融入人们的生活,很难分离。...
随着互联网的普及, 网页设计成为一项重要的工作内容。与静态网页相比, 动态网页由于其内在优势, 能实现更多功能。JSP和ASP是当下网页制作中的两项重要技术, 本文就该技术进行探讨, 并对比了两项技术的异同。...
随着国民经济的发展、人民生活水平质量的提高。自中国加入WTO以来,中国的贸易也逐渐走向全球,各行各业的贸易也走向国际。很多公司、企业、学校甚至政府部门都逐渐开始注重自己网页的制作,一时间网页成为各行各业必须具备的一个对外沟通和宣传的工具。 ...
熟练掌握了切片工具的使用方法和DW的整合技巧, 就能轻松使用切片工具将设计好的效果图切出需要的图片, 存储为HTML页面, 然后在DW中整合处理, 这样就实现了从网页美工到HTML页面的转换, 举一反三, 即可设计出优秀的网页来了。...
在网页制作过程中,要运用PS软件进行图像输出格式、网页全景图片、网页图标图像、图像透明背景和网页顶部图像处理,以增强网页图像的美观性,从而优化网页图像质量,提高网页设计水平。...
随着社会的发展,科学技术的进步,越来越多的人涉及到计算机行业发展,计算机行业有很多方面的专业建设,网站建设和网页制作就算其中比较重要的部分,它在计算机技术中现有非常重要的地位,那么,究竟如何才能更好的进行网站建设和网页制作,是计算机产业兴...
一、引言如今,国家大力提倡素质教育和终身教育,人们在自身发展过程中对于信息的需求会提出更高的要求。网页自身所具有的特点是信息量十分庞大,且传递速度较快,没有特别的时空限制等,这就使得其能够满足人们的需求而成为一种十分高效的教育资源。很多工...