
前言
儿童属于特殊的一类群体,思维认知处于前运算阶段和具体运算阶段,抽象和概括能力还比较差,认识活动依赖感觉、知觉和表象,所以针对儿童这个受众群体而设计的网页界面需要考虑到它的特殊性。
因此,儿童的网页界面设计,要在了解儿童心智模型的基础上,更佳符合他们特殊年龄段的需求。
一、心智模型
网页界面用户的心智模型,即用户在使用互联网过程中对网页界面的表象、行为方式和系统反馈方式的认识。在网页用户中,儿童用户和成人用户的思维方式,所受教育,生活经验的不同,可归类为身体差异、认知能力差异以及情绪差异3个方面。由于儿童对事物的观察能力较弱,在进行网页设计时,需要总结儿童的心智模型,来比较明显的引导,异于成人的思维方式和行为特点。
二、心智模型特征
心理学家Norman,观察不同工作方式的人,提出了六个关于心智模型的特征,六个特征互相不是独立的,儿童亦是如此:
1.不完整性:儿童接受新事物,对事物的认识是具象的,片面的,不断的在改进当中。
2.边界模糊性:相像和相似的现象容易相互混淆。
3.不稳定性:只注意表面,尤其是一段时间之后就会忘记。儿童心智模型是动态的,建立在感官上,感知问题及解决问题,具有不稳定性,取决于外部变化的情况。
4.局限性:儿童的思维不同,执行心智模型的能力不同,且受到年龄的限制。
5.不科学性:儿童心智模型具有感性和不确定性,儿童的思维促使他们联想、演绎和抽象之类的非逻辑过程,与理性的逻辑和数学方法不同。心智模型描述的事物复杂,具有不科学性。
6.简约:透过心智规划而省去行动。
例如一个学龄前儿童对某个现象在自己脑中存在了一个心智模型,这个模型可能并不是根据所学的科学知识和规律来定义的,但此心智模型依然存留在儿童的心智中。会一直到某天,学习到有关其知识,才会对它有新的认识和解释,才会形成新的心智模型有别于之前的心智模型。
另一种现象是儿童对某个图形的理解,它可能代表了现实中某个物体,但是随着社会的进步,知识的增加,这个物体就会被淘汰,继而会产生新的物体代替它的存在。这就是个体的心智模型将被修正,在现实中新的物体来替代旧的物体,即心智模型被修正的过程。
三、心智模型获取方法
从对心智模型的定义看,心智模型既包含了儿童过去的经验,而且这些经验不断受到变化着的新情况的影响。
对心智模型获取的方法有以下几种:
1.原因分析:儿童用户在使用网络时,重要的原因是为了娱乐自己。所以在打开网页时,首先吸引他们的是有关视觉的元素,比如色彩,图形,其次才会看到网页的内容。他们希望从中娱乐。
2.任务分析:儿童使用网页的目标明确,就是娱乐,所以对于知识的学习会忽略。就需要对他们使用网页的任务进行分析,得出结论。
3.概念图法:找一个主题儿童网站,对于网站的形式,内容用图表画出来。将所想到的概念以及概念之间关系用图表画出来。
4.调查问卷:找一些儿童人群,获得他们最真实的想法。
5.情境调查:观察和提出与问题,直接从儿童获取心智模型。
四、心智模型的表现形式
心智模型一直都难以被全面的描述。所以对于儿童界面用户心智模型,要从对网页的表现模式和行为模式来分析。
儿童心智模型和网页交互的对应关系归纳为两方面:一是表现模式,儿童网页即界面元素的组织和结构表现方式;二是行为模式,儿童使用网页元素的动态行为与改变的方式。
1、表现模式
表现模式包括儿童网页界面的布局、色彩、符号、图形、信息分类、文案、对比、背景等。
(1)色彩
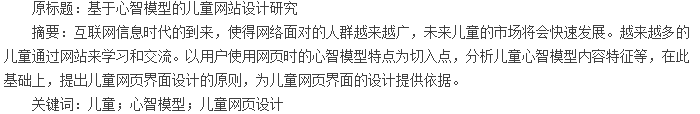
儿童网页界面,色彩对他们的认知、情感起很大的作用。例如一位儿童看到一行红色文字,它在心智模型中代表激情、热烈、暴力等,对应的界面认知为警示,因此会引起儿童的关注。如图1:
(2)布局
儿童在阅读网页界面的过程中,会产生一定的心理印象。比如儿童第一次浏览一个网站界面时,会注意它的主题,以判断此网站的主题内容。一般儿童对布局的心理模型包括元素的位置和形。如图2:
(3)图形符号
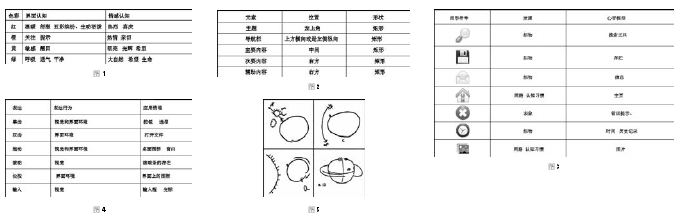
图形符号在界面中占重要位置,是最直观传达表象的方式,它在儿童心智模型中主要通过两种方式形成,一是图形模拟生活中的物体,通过隐喻的方式传达给儿童图标与物体之间的联系,对该物体在现实中形成一定的心智模型,把他们的具体特征联系起来;二是图形在儿童计算机使用过程中建立起来的心智模型,会对一些常用符号有一定的理解,只要保持或少量修改就可以让儿童产生联系。如图3:
(4)内容分类
以儿童的生理和心理特点为依据,促使他们通过有趣的内容引导儿童参与,在自己头脑中获得感受,是儿童最乐于接受的一种形式,有利于培养他们的情感和技能。
2、行为模式
行为模式是儿童使用网页界面时,对界面的操作过程与界面表现出的反馈方式等,可以归纳为接受行为和响应行为。如图4:
(1)接受行为
包含单击、双击、拖动、滚动、长按、键盘输入等,这些方式一般来自于儿童对网页界面的认知习惯,与心智模型的映射通过元素的视觉效果表现。
(2)响应行为
通过视觉反馈代替触觉与听觉反馈,听觉反馈又会代替触觉反馈来完成。具体表现在按钮、链接、菜单、标签和提示等。通过文字,图形的方式把心智模型表达出来,弗斯等人昼夜成因的心智模型,并以图形的形式表达出来。如图5:

四、儿童网页界面的设计
1、合理性
儿童网页界面设计要合理,要有它独特的风格。而风格是抽象的,是站点整体形象给浏览者的一种感受。其中整体形象包括网站的所有内容,即色彩,呈现字体,内容版式,交互方式等。而这些因素在设计时必须配合协调,才可以传达出统一的风格。儿童注意力时间比较短,对事物的识别度比较低,这是儿童的特点,在进行网页的界面设计时需要考虑到这些因素的存在,所以在进行界面设计时,为了使儿童感到界面易用和友好,重点应该突出,导向应该明确,要将重要内容放在视觉敏感度最高的地方,将界面有序地进行划分,利用它的交互性对整个网站的内容进行穿插,边看一边思考,使儿童的心智得到锻炼,促进儿童知识想象,思维能力的全面发展。
2、视觉形象的生动性
儿童心理生理不断发育,正处在认知的重要阶段,,但是他们识字少,语言理解能力还处于不发达的程度,太多的文字说明会导致他们厌烦,可爱新奇的图形设计能抓住他们的视线,引起他们的好奇。相比于文字描述可以更直观地向儿童展现他们需要的东西,生动活泼的形象会是他们认识世界,学习知识的阶梯。
3、色彩鲜明
对于色彩的识别度,明度不要过低,丰富、鲜亮及对比度强烈的东西对儿童更具吸引力,颜色过深使页面感觉沉闷。但是过于鲜艳,会使儿童感觉视觉疲劳,加重了视力负担,影响他们的视力。在背景色及主题色的使用上,应用更深入更细节。要强调主色和明度及灰艳的对比,主要突出主色,适当地配辅色以衬托,继而形成对比协调,更加适合儿童。
4、信息显示的多媒体化
儿童和成人的阅读方式不同,易被声音、图片或其他非内容吸引。
所以,运用大量非文本内容引导儿童网上活动,吸引儿童访问网站的数量。儿童网站可适当添加背景音乐或是声效伴随鼠标,但是要适可而止,过多就会分散儿童的注意力,继而会影响儿童网站的可用性和用户体验。最重要的是,要尽量避免广告插入,缺乏判断力、好奇心会促使儿童点击,会转移他们的注意力,易被不健康内容影响。
总的来说,作为一个儿童网站,目的是为他们提供方便的学习和愉快的心情,内容应清晰分类,页面布局简单明了,语言通俗易懂,画面动感有趣,色彩可爱活泼,利用他们的心智模型,正确地引导他们上网。
五、结语
儿童网站界面的设计应该更适合儿童心智的发展,目标用户年龄的增长,总体特征又将表现多样化,复杂化,抽象化,就要求在进行儿童网站界面设计时,要以他们特殊的心智模型为依据,设计合理的,有趣味的,多彩的,简单的网页,通过此平台,让儿童具有更广阔的知识和体验空间。
参考文献:
[1]张红岩.张军辉.国外优秀儿童网站的特色及启示[J].上海教育科研.
[2]汤天然.网页界面的视觉导向设计[J].现代商贸工业.
[4]范翠丽.国外优秀儿童网站赏析[J].信息技术教育.
[5]侯静雯.基于儿童心理认知的儿童网站设计研究[J].中国产业.
[6]蒋晖.儿童在线教育网站的互动设计研究[D].苏州大学.
[7]王莉.儿童产品的人机界面设计研究[D].南京航空航天大学.
[8]樊翠芳.儿童网站的界面设计方法研究[D].东华大学.
高校图书馆的网页是读者了解图书馆各项服务的前沿阵地,也是读者最常利用到的地方。网页设计是否能达到功能完备、信息全面、设计合理、视觉美观,是图书馆网页需要注意和探讨的问题。现代信息社会,网页铺天盖地地充斥着我们的眼球,一个好的网页设计会让读...
第2章国际主义风格在网页设计中的特征国际主义风格从形成到不断的完善,得益于其体系是建立在人的思维逻辑之中。国际主义风格设计思想建立以受众者的心里为依据,能够使信息功能传递有效直接,并且注重人的思考和行为习惯。因此以国际主义风格为理论依...
1、版式编排设计的特征1.1静态版式编排1.1.1模块化基本的静态网页版式都会将版式模块化的分布于页面中,如同报纸当中的编排一样,犹如一个个的屏幕和窗口.从版式的整体而言,规则有序;从局部而言,更加便于读者分别进行阅读,从而避免了版面中各个组成部...
1、版式编排设计的特征1.1静态版式编排1.1.1模块化基本的静态网页版式都会将版式模块化的分布于页面中,如同报纸当中的编排一样,犹如一个个的屏幕和窗口.从版式的整体而言,规则有序;从局部而言,更加便于读者分别进行阅读,从而避免了版面中各个组成部...
网页设计的目的是提供一种功能强大、使用方便、页面美观的形式,让浏览者能够方便快捷地了解网页所提供的信息,提升用户体验,并最终引导浏览者的行为。研究网页设计信息现象对于网页设计的发展有重要的指导意义。一、网页设计信息的概念法国学者德卢西奥...