求助主题我需要一篇web前端类的毕业论文
需求说明论文要有5500字以上
求助时间2021-01-26 14:05
你好,根据你的需求,学术堂为你提供一篇web前端类的毕业论文《基于Web前端知识分享网站系统设计与实现》,本文非原创,仅作为写作参考范例,不得用于其他用途。下面是部分内容展示,全文请自行到文章末尾下载!
题目:基于Web前端知识分享网站系统设计与实现
摘 要
本课题以前端知识分享为目的,为 web 前端开发工程师们以及众多 web 前端知识的爱好者们提供一个 web 知识分享、经验总结交流、疑难问题讨论、互帮互助的平台,设计与实现了一个网上 web 知识分享网站。通过“首页”,“笔记”,“话题”,“我的”等四个模块为前端知识爱好者提供好的服务,同时用户还可以在网站上发布笔记,内容是关于自己在编程过程中掌握的小技巧、问题的解决方案或者自己整理的知识点,以供大家参考与讨论 .并且后台会为管理员提供便捷的管理界面,提供权限来管理用户,推荐合适的笔记,设置首页轮播图片,发布话题等使网站首页内容更规范化。
对于本网站使用的技术方面,首先,目前的 web 前端技术人员,多多少少会学习JS.NodeJS 基于 JS 语言,它是运行在服务器端的 JavaScript,所以更适用于前端人员来搭建 web 服务器。其次,MySQL 数据库成本低,管理方便,符合本网站的数据库储备要求,再加以 CSS,AngularJS 等技术,使得网站更加完善。
关键词:web 前端 网站 Koa AngularJS
Design and implementation of knowledge sharing website system based on Web
Abstract
This topic before the end of knowledge sharing for the purpose of Web front-end development engineer and many knowledge web front-end enthusiasts to provide a web knowledge sharing, experience exchange, problem discussion, mutual assistance platform,design and implement an online knowledge sharing website web. Through the “home page”,“notes”, “topic”, “my” four modules for front-end knowledge enthusiasts to provide good service,users can also release notes on the website, the content is the solution tips about his master in the process of programming problems or finishing their own knowledge for reference and discussion. And the background will provide a convenient management interface for administrator, provides access to the user management, recommend appropriate notes, setting home carousel pictures, released the topic that web page content more standardized.
For the use of this website technology, first of all, web front-end technology at present,more will learn JS, NodeJS based on the JS language, it is running on the JavaScript server, so more suitable for designers to build web server. Secondly, the MySQL database is low cost,easy to manage, in line with the requirements of the site's database reserves, and then to CSS,AngularJS and other technologies, making the site more perfect.
Key Words: Web front-end; website; Koa; AngularJS
目 录
1. 引言
1.1. 课题背景
1.2. 课题目的和意义
1.3. 论文安排
2. 关键技术
2.1. 概要
2.2. WebStorm
2.3. HTML,DIV,CSS
2.4. JavaScript 和 JQuery
2.5. Koa
2.5.1. Koa 简介
2.5.2. Koa 优点
2.6. MySQL 数据库
2.7. AngularJS
2.7.1. 概述
2.7.2. AngularJS 优点
3. 系统分析
3.1. web 前端知识分享网站功能简述
3.2. web 前端知识分享网站可行性研究
3.2.1. 技术可行性
3.2.2. 经济可行性
3.2.3. 操作可行性
3.3. web 前端知识分享网站功能需求分析
4. 系统设计
4.1. 数据库设计
4.1.1. 概述
4.1.2. 数据库需求分析和 E-R 图
4.1.3. 数据库结构设计
4.2. 功能模块结构设计
4.2.1 系统模块结构
4.1.2 网站模块功能设计
5. 系统实现
5.1. 主要模块实现及其界面呈现
5.1.1. 前台笔记模块
5.1.2. 话题模块
5.1.3. 个人信息模块
5.1.4. 后台管理员模块
6. 系统测试
6.1. 概述
6.1.1. 注册功能测试
6.2 遇到的问题及解决方案
6.2.1. 用户登录信息存储问题
6.2.2. 页面之间传值与取值
6.2.3. 评论问题
总结
参考文献
致 谢
论文正文如下:
1. 引言
1.1. 课题背景
web 前端在最近几年逐渐火起来,大家也乐于对此了解学习与讨论,而且随着互联网的迅速发展与广泛普及,web 前端开发工程师,正慢慢上升到技术水平。web 前端开发工程师,要实现网站提供的产品以及服务的 web 界面,编写出具有良好兼容性的页面代码。除此之外,前端技术不断发展,作为前端开发人员,也需要不断学习,与时俱进。
如今,web 前端工程师除了要熟悉前端和后端之间的交互设计,还要能够配合后台开发人员开发,实现产品界面和功能。所以前端开发人员要精通HTML/XHTML + CSS + JavaScript,还要熟悉 Ajax、DOM 等前端技术,并且能深入理解web 标准和标签语义化[16].这需要前端工程师学习《HTML5 和 CSS3 实例教程》,《Bootstrap 实战》等这些基本页面编码,《JavaScript 权威指南(第六版)》《JQuery 实战》等页面交互以及 AngularJS,Koa 等前端框架,而对于这些技术的学习,人们可以选择自学相关教程,报名参加培训,跟随前辈学习等,而无论是哪种学习方法,人们都需要一个前端技术交流的网站,而本课题则提供了这样一个平台,网站中聚集了许多即将成为或者已经成为 web 前端工程师的一群人,他们交流技术,分享经验,不仅如此,对于即将踏入职场想要成为 web 前端工程师的人来说,网站中还会提供一些整理过的面试题以及面试技巧的文本供大家参考。
1.2. 课题目的和意义
当代社会,随着互联网的飞速发展,web 前端技术也迅速发展,越来越多的 IT 企业对用户体验也越来越重视,为了满足人们对信息的快速获取与持续提升的审美需求,不管是国际组织还是个人主页,都将网站作为向外界展示自身、传达信息的媒介,并且赏心悦目的网页总能给登录该网站的用户留下好的第一印象,正因为如此,web 前端开发工程师的需求也越来越大。而他们在学习工作过程中,会遇到各式各样的问题,急需一个平台来进行经验分享,技术交流。本研究课题目的是能为 web 前端开发工程师及 web前端知识的爱好者们提供这样一个平台,让他们能够更有效更便利地学习,同时,这对于个人技术的提高以及前端新技术的普及也有很大的帮助。
1.3. 论文安排
论文大致分为 7 个章节,第一章是引言,揭示了当前端技术发展的现状、发展趋势、前景、开发 web 知识分享网站的目的和意义以及论文安排;第二章介绍 web 前端知识分享网站采用的技术,详细介绍了主要技术的技术支持以及选择的原因;第三、第四、第五章分别介绍了网站系统的分析、设计、实现,在这三章节中对网站进行了详情进行了详尽的描述,全面展示网站的需求与功能;第六章是系统测试,在此章节中对 web 前端知识分享网站进行测试以及开发过程中遇到的问题;第七章节是个人对 web 前端知识分享网站开发过程的总结,总结网站开发过程中得到的启发及感受。
2. 关键技术
2.1.概要
网站平台选用 WebStorm11,后端采用 MySQL 数据库,并选择用 NodeJS 来搭建web 前端知识分享网站模拟系统服务器。前端运用 HTML+DIV+CSS 技术实现页面的整体布局,JavaScript,AngularJS 实现页面的各种动态效果以及页面内容的显示。
2.2.WebStorm
WeStorm 是一款 JetBrains 旗下的 JavaScript 开发工具,被众多 JS 开发者称为“Web前端开发神器”.WeStorm 功能强大,与其他平台相比,开发更便利,用户也体验好。
2.3.HTML,DIV,CSS
HTML(HyperText Markup Language)--超文本标记语言,其可扩展性和通用性好,可在不同平台上使用,HTML 运行在浏览器上并由浏览器解析。
CSS(Cascading Style Sheets)--层叠样式表,主要用来对网页的字体、颜色等进行控制。CSS 扩展了 HTML 的功能,减少了网页的存储空间,加快了网络传送速度[4].
DIV(DIVision),定位页面样式,对于页面起到总设计师的作用。当其与 CSS 相结合时,拥有以下优点:
(1)代码可重用,使得页面代码大大缩减,页面浏览速度得到了提高[3];
(2)只要修改 CSS 文件就能轻松排版,使得设计人员控制页面布局更加方便[3];
(3)页面内容表现和样式设计分离,将设计部分放在一个独立样式中,页面整体简洁明了[3];
(4)搜索引擎优化,适合搜索引擎捕捉[3].
2.4.JavaScript 和 JQuery
JavaScript、JQuery 使静态页面“动”起来,增加了用户体验。可以在 HTML 页面内定义,也可以在。js 文件内写好后进行外联样式进行获取,方便高效[9].
2.5.Koa
2.5.1. Koa 简介
Koa 是基于 Node.js 平台的下一代 web 开发框架。通过组合不同的生成器,省去了繁琐的回调函数嵌套,大大地提高了错误处理的效率。 提供了一个轻量的函数库,使 web应用程序的编写更加方便得心应手。
2.5.2. Koa 优点
(1) 易读:koa 通过借助 promise 和 generator 生成器 ,免除了回调函数的嵌套,从而解决了异步组合的问题和异步异常捕获的问题。
(2) 轻量化:koa 把 express 中内置的 router、view 等功能移除了,使得框架本身更加轻量化。
(3) 编写简洁:koa 体积小,表现力强,与其他框架相比,它能够更容易编写中间件。
2.6.MySQL 数据库
MySQL 是当前在 web 应用程序方面最受欢迎的 RDBMS(关系型数据库管理系统)应用软件之一。选用 MySQL 数据库是因为 MySQL 体积小、成本低、管理方便并且开放代码,满足个人开发网上招聘网站模拟系统的数据库要求。
2.7.AngularJS
2.7.1. 概述
AngularJS 是一款由 Misko Hevery 等人于 2009 年创建的,后被 Google 所收购的的优秀的前端 JS 框架[15].现在 AngularJS 已被用于 Google 的多款产品当中。AngularJS 有着许多特性,MVC、模块化、自动化双向数据绑定、语义化标签等,这些便是它最为核心的[15].
2.7.2. AngularJS 优点
(1) AngularJS 有着强大丰富的模板功能,并且这些模板是声明式的,自带丰富的Angular 指令[15];
(2)AngularJS 是一款相对完善的前端 MVC 框架,包括了数据双向绑定,路由,过滤器等功能[15];
(3)AngularJS 中,ng 模块化引入了 Java 的一些东西,便于开发者写出可复用的代码,这对于敏捷开发的团队来说,帮助很大[15].
3. 系统分析
3.1.web 前端知识分享网站功能简述
本知识分享网站旨在分享前端知识,丰富对前端知识技术的了解,由管理员管理数据,用户进行所需业务的操作。网站中主要有游客,普通用户,管理员三种角色,下面是对三种角色所具有的权限:
(1) 游客:1.浏览网站中其他用户发布的笔记;2.注册新用户
(2) 普通用户:1.登录与退出;2.浏览网站中其他用户发布的笔记;3.对某篇笔记进行评论,点赞与收藏;4.参与热门话题的讨论;5.个人信息修改;6.发布笔记
(3) 管理员:1.登录与退出;2.个人信息维护;3.普通用户的管理;4.设置推荐笔记;5.设置首页;6.轮播的笔记;7.删除不符合规范的笔记
3.2.web 前端知识分享网站可行性研究
3.2.1. 技术可行性
web 前端知识分享网站模拟系统采用的技术为开源技术,这些技术可以在网上找到,并且使用起来非常方便。WebStorm 开发平台技术成熟,功能强大,非常适合 web 前端开发工程师进行编码;MySQL 是一个关系型数据库管理系统,它体积小,并且开放源码,管理简单,存储量大,数据高效传输,符合 web 前端知识分享网站的数据库;用NodeJS 搭建服务器方便快捷,NodeJS 是运行在服务端的 JavaScript,开发人员可以只是用 javascript 就可以实现网站的前后台[13];HTML 技术加上 DIV+CSS,可以实现 web 前端知识分享网站的页面布局以及样式要求;JavaScript、AngularJS 是最好不过的页面数据处理以及实现用户交互的技术。综上,web 前端知识分享网站的开发在技术方面是可行的。
3.2.2. 经济可行性
本 web 前端知识分享网站的开发全程采用的是免费开源的的软件,这些软件可以到官网上进行下载安装,网上附有安装说明文档,使用费用完全在个人承担范围之内。在硬件方面,计算机设备可以使用自己的笔记本,也可以使用学校的台式机,产生硬件设备费用可以忽略不计。开发过程所需的资料,可在学校图书馆或借阅书籍查询或在网上下载电子文档。综上,web 前端知识分享网站的开发在经济方面是可行的。
3.2.3. 操作可行性
本 web 前端知识分享网站以网站的形式进行展现,网站布局简洁,操作简单,用户只需进行鼠标点击和信息输入就能进行所需功能操作,并且网页上通过 js 添加许多智能提示,用户操作会有相应的信息提示。
综合所述,本 web 前端知识分享网站的开发是可行的。
3.3.web 前端知识分享网站功能需求分析
web 前端知识分享网站模拟系统所有用户角色分为游客、普通用户、管理员三种角色,他们所拥有的权限分别为:
(1)游客:浏览网站中的公开信息,例如笔记内容,其他用户信息等,或者注册新用户。

图 3-1 web 前端知识分享招网站游客用例图
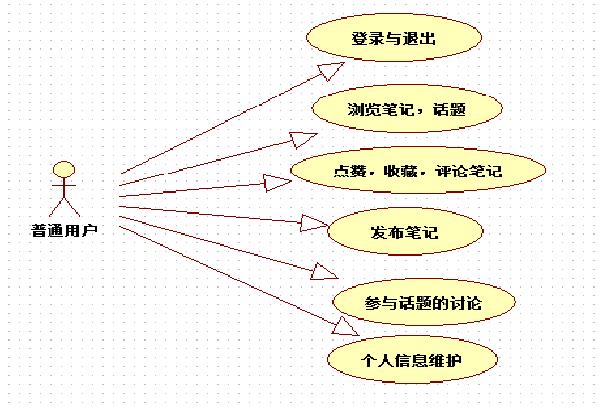
(2)普通用户:登录与退出,浏览网站中其他用户发布的笔记,对某篇笔记进行点赞评论和收藏,参与热门话题的讨论,个人信息维护,发布笔记等。

图 3-2 web 前端知识分享网站普通用户用例图
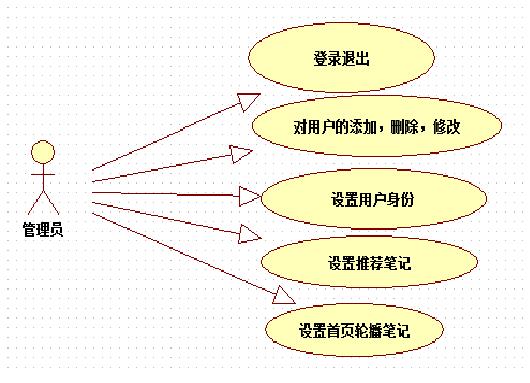
(3)管理员: 登录与退出,设置用户身份,设置推荐笔记,设置首页轮播图片,删除不符合规范的笔记,用户的添加、删除、修改,编辑用户信息。

图 3-3 web 前端知识分享网站管理员用例图
【……由于文章较长,其他章节省略,查看全文请到文末下载】
4. 系统设计
4.1. 数据库设计
4.1.1. 概述
4.1.2. 数据库需求分析和 E-R 图
4.1.3. 数据库结构设计
4.2. 功能模块结构设计
4.2.1 系统模块结构
4.1.2 网站模块功能设计
5. 系统实现
5.1. 主要模块实现及其界面呈现
5.1.1. 前台笔记模块
5.1.2. 话题模块
5.1.3. 个人信息模块
5.1.4. 后台管理员模块
6. 系统测试
6.1. 概述
6.1.1. 注册功能测试
6.2 遇到的问题及解决方案
6.2.1. 用户登录信息存储问题
6.2.2. 页面之间传值与取值
6.2.3. 评论问题
总 结
在一系列需求分析研究与设计实现,终于完成了 web 前端知识分享网站。我的主修专业是信息与计算科学,在大三课程中接触到了前端知识,并对此产生了浓厚的兴趣,并且在校外实训时参加了系统的前端知识课程培训,对于 web 前端比较熟悉,所以我最终决定采用前端技术进行网站开发。对于数据库的选择,最开始考虑的就是 MySQL,不仅仅是因为 MySQL 数据库图形化管理,操作管理起来简单便捷,而且 MySQL 存储量大,满足知识分享网站的数据管理需求。
Web 前端知识分享网站经过几个月忙碌紧张而又有条不紊地设计,终于完成。在此期间也遇到各种各样的问题,通过不断地阅读书籍,查阅资料,看案例;将大问题分解,分阶段解决小问题最终解决大问题;与同学讨论交流,扩宽思路,从而问题最终得到了解决。而对于那些解决不了的问题,就转变思路,选取其他方法来实现所需要的功能。
遇到的这些问题虽然阻挡了开发的进程,但与此同时也大大地提高了我解决问题的能力和与他人沟通的能力。并且每一次问题的解决都是自我综合能力的一次提升。这次开发为我以后项目的开发积累了经验,增长了见识,为以后的开发打下了基石。也让我明白了项目开发是一个漫长的过程,不能急躁,正式编码之前必须要对项目中涉及的对象考虑周到,准备充足,如果是小组开发,还要让每个成员了解这个项目,开发过程中分工明确,并且开发需要有计划地进行,否则不能再计划截止日期完成。
这次网站的完成让我对专业知识有了更深的了解。让我在大学中学到的知识得到了整体的提升,达到了学以致用。
参考文献
[1] 胡菘. HTML 从入门到精通[M]. 北京:中国青年出 A 版社,2007.
[2] Theresa Neil[美]. 移动应用 UI 设计模式[M]. 北京:人民邮电出版社,2013.
[3] Elisabeth Robson[美],Eric Freeman[美]. Head First HTML 与 CSS(第 2 版)[M]. 北京:中国电力出版社,2013.
[4] Brian P.Hogan[美]. HTML5 和 CSS3 实例教程[M]. 北京:人民邮电出版社,2013.
[5] Eric A.Meyer[美]. CSS 权威指南(第三版)[M]. 北京:中国电力出版社,2007.
[6] Andy Budd[英],Simon Collison[英],Cameron Moll[英]. 精通 CSS(第二版)[M]. 北京:人民邮电出版社,2010.
[7] David Cochran[美],Ian Whitley[美]. Bootstrap 实战[M]. 北京:人民邮电出版社,2015.
[8] 徐涛. 深入理解 Bootstrap[M]. 北京:机械工业出版社,2014.
[9] David Flanagan[美]. JavaScript 权威指南(第六版)[M]. 北京:机械工业出版社华章公司,2012.
[10] Jeremy Keith[英]. JavaScript DOM 编程艺术[M]. 北京:人民邮电出版社,2006.
[11] Bear Bibeault[美],Yehuda Katz[美]. JQuery 实战[M]. 北京:人民邮电出版社,2009.
[12] 陶国荣. JQuery 权威指南[M]. 北京:机械工业出版社华章公司,2011.
[13] 朴灵. 深入浅出 Node.js[M]. 北京:人民邮电出版社,2013.
[14] Shelley Powers[美]. Node 学习指南[M]. 北京:人民邮电出版社,2014.
[15] Ari Lerner[美]. AngularJS 权威教程[M]. 北京:人民邮电出版社,2014.
[16] 马劳克林[美]. 深入浅出 Ajax(中文版)[M]. 北京:东南大学出版社,2008.
致 谢
在系统开发和论文写作过程中,首先要感谢我的导师×××老师。开发过程中,×老师适时关注我的项目开发进度,督促我学习。在系统开发初步完成后,老师给了我建议,帮助我完善网站。论文写作与修改过程中,老师细心审查论文内容,认真负责。
还要感谢在校的老师们,在大学期间对我学习上的帮助,在开发过程中,我也深深体会到了学好基础知识是非常重要的,理论基础扎实,实际应用起来才能得心应手,技术学习也能快速理解。
最后还要感谢我的同学们,在这次毕业设计及毕业论文中给我的建议与帮助,让我的毕业论文能够更加全面。