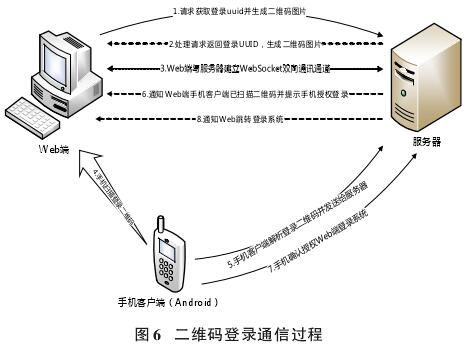
Android客户端[3]要通过扫描设备的二维码,可以和Web进行建立通信,web端利用Web Socket协议实现了浏览器与服务器全双工通信(full-duplex)。在Web Socket API中,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道,两者之间就直接可以数据互相传送。利用Web Socket协议,可以使得服务器主动向客户端传送数据,实现了服务器推送技术,通过过程如图6所示。
整个的操作的过程,步骤如下:
1)首先浏览器请求服务器生成登录UUID以及生成登录二维码图片(使用UUID为了防止多用户时冲突)。
2)服务器处理请求后,向浏览器返回UUID和登录二维码图片。
3)浏览器接收到所返回的数据,处理后与服务器建一个Web Socket双向通讯通道,以便后续数据通讯。
4)这时,我们可以利用设备管理系统Android客户端进行扫描登录二维码,客户端成功扫描并解析后,会向服务器发送信息数据,其中包括UUID、Token.同时,客户端也会跳转至授权界面。
5)服务器接受到手机客户端请求后,及时向浏览器发出通知,告诉用户已有手机扫描登录二维码,并要求授权登录。
6)当手机客户端确认授权浏览器登录系统,会再次向服务器发起授权通知。
7)服务器一旦接到手机客户端确认授权通知,马上通知浏览器登录系统,这是浏览器就能成功登录系统,无须像传统那样输账号与密码,方便了操作。
2.4.2 Android客户端二维码扫描模块的实现
二维码扫描模块利用了Google的开源项目Zxing,进行一个二次开发。ZXing是一个开放源码的,用Java实现的多种格式的1D/2D条码图像处理库,它包含了联系到其他语言的端口。Zxing可以利用手机的内置摄像头实现对条形码、二维码进行编码和解码,目前它所支持的格式包括:UPC-A、UPC-E、EAN-8、EAN-13等等。Zxing库的主要部分支持:核心代码的使用、适用于J2SE客户端的版本、适用于Android客户端的版本(即Barcode Scanner)、Android的集成(通过Intent支持和Bar-code Scanner的集成)等功能。
1)扫描界面开发
通过点击图3“主界面”右上角二维码图标或者发现中扫一扫,如发送一个Intent对象[4]可以启动扫描界面Capture Activi-ty.而原有扫描界面(提供普通横屏的扫描界面)不能满足我们的需求,因此对Zxing库改写。在本客户端中,对Zxing的扫描框Viewfinder View进行了修改,效果类似微信扫一扫,界面如图7所示,主要利用画笔绘画出扫描框边上的8个绿色矩形,然后绘画出扫描的区域。
2)扫描二维码/条形码检索设备详情
Web端通过Qrcode Handler类对设备以SN码和编号组合生成二维码,设置二维码的编码格式(hints.put(Encode Hint Type.ERROR_CORRECTION, Error Correction Level.M))、二维码的纠错 率(hints.put(Encode Hint Type.ERROR_CORRECTION, Error-Correction Level.M))以及二维码的颜色等等。
而手机客户端通过启动Capture Activity,并扫描相应的二维码或设备条形码获取二维码信息。其中,解析二维码或设备条形码会调用handle Decode方法,相关代码如下:
public void handle Decode(Result result, Bitmap barcode) {
inactivity Timer.on Activity(); play Beep Sound And Vibrate();
String result String = result.get Text();
if (result String.equals(“”)) {
Toast.make Text(Capture Activity.this, “Scan failed!”,
Toast.LENGTH_SHORT)。show();
} else {Intent result Intent = new Intent();
Bundle bundle = new Bundle(); bundle.put String
(“result”, result String);
result Intent.put Extras(bundle); }Capture Activity.
this.finish();}
然后,客户端得到二维码信息后会通过Http Util工具类向Equipment CRUDController控制器发出获取设备信息请求,控制器接收请求处理并返回数据,最后客户端调用Json Util类解析数据展现给用户。检索到符合要求的设备界面如图8所示。
3)扫描二维码登录模块的实现
Web端扫描二维码登录系统主要利用Web Socket协议[5]实现了浏览器与服务器全双工通信,以及手机客户端配合。服务端Web Socket主要通过Qrcode Login WS类进行实现。
@On Message
public void on Message(String uuid, Session session) {
session.get User Properties()。put(“time”,
System.current Time Millis());//绑定当前时间(毫秒),以判断过期
WSSessions.put(uuid, session);//将uuid与Web Socket Session绑定}
其中@Server Endpoint注解是一个类层次的注解,它主要是将目前的类定义成一个websocket服务器端,注解的值将被用于监听用户连接的终端访问URL地址;而@On Open和@On-Close注解定义了一个新用户连接和断开的时候所调用的方法;@On Messag注解定义了当服务器接收到客户端发送的消息时所调用的方法。需注意从javax.websocket包中引入了一些相应类。
浏览器连接服务端Web Socket模块开发
首先在Javascript中判断浏览器是否支持Web Socket,若不支持,将给用户提示;其次利用Javascript创建一个Web Socket对象,并且定义向服务器发送消息send方法和接受服务器发来消息on Message方法,相关代码如下:
window.Web Socket = window.Web Socket || window.Moz Web-
Socket;
if(window.Web Socket){
web Socket = new Web Socket(“ws://127.0.0.1:8080/ems/qr-
code Login”);
}else{
window.alert(“抱歉,您的浏览器不支持Web Socket协议,
请您浏览器升级再使用该功能!”);}
以上代码中,window.Web Socket与window.Moz Web Socket是获取当前浏览器是否支持Web Socket的值,其值为布尔类型。
通过服务器与浏览器Web Socket搭建并建立连接,我们可以使用手机客户端扫描登录二维码,进行快速登录系统。手机客户端扫描登录二维码,Web端接收到通知后并提示用户,如图9所示。手机客户端扫描登录二维码后,进入登录授权界面,如图10所示。
3 结束语
目前,移动互联网技术迅速发展,Android操作系统的移动设备越来越多,设备管理系统的设计过程中,移动终端的应用软件也是必不可少的。本文通过对Android平台的学习,结合JAVA开发语言,设计了Android客户端的功能软件,该软件可以方便用户搜索设备,方便领用,查看用户信息,二维码/条形码登录等功能。软件适用于android操作系统[6]2.3版本及以上,且实现了界面的自适应功能,软件还具有界面友好,操作便捷,易于维护等特点。
参考文献:
[1] Rick Rogers. Android应用开发[M].李耀亮,译。北京:人民邮电出版社,2010.
[2]杨丰盛。 Android应用开发揭秘[M].北京:机械工业出版社,2010.
[3]马建红。基于Android平台的移动个人助手设计与实现[J].现代电子技术, 2012,35(2):25-27.
[4]余志龙,陈昱勋,郑名杰,等。 Android SDK开发范例大全[M]. 2版。北京:人民邮电出版社, 2010: 14-20.
[5] Mike O'Docherty.面向对象分析与设计(uml2.0版)[M].北京:清华大学出版社, 2006: 214-243.
[6]李刚。疯狂Android讲义[M].北京:人电子工业出版社,2012: 307.