
1、引言
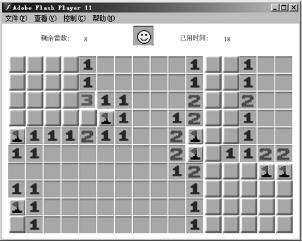
扫雷游戏主区域由很多个格子 (方块) 组成。 游戏开始时, 系统会随机在若干格子中布下地雷。 使用鼠标左键随机点击一个格子, 格子即被打开并显示出格子中的数字; 格子中数字则表示其周围的 8 个格子中有多少雷; 如果点开的格子为空白块 (0), 即其周围有 0 颗雷, 则其周围格子自动打开; 如果其周围还有空白块 (0), 则会引发连锁反应。 如果格子下有雷的, 点击则会失败, 游戏结束。 在游戏中, 雷区格子的上方左侧计数器文本显示剩余的雷数, 右侧显示所花费的时间, 中间笑脸按钮则开始新游戏。 当用户点开某个格子后, 系统会自动用旗帜标记出其周围可以计算出是雷的格子 (即不是雷的格子都已被点开), 并减少雷数。 如果把所有雷的格子作上标记 (即剩余雷数为 0), 则游戏成功。 如果点击有雷格子则失败。 其程序运行界面如图 1 所示。

图 1 扫雷游戏运行界面
2、游戏设计思路
2.1、格子类
游戏主区域使用了一个二维按钮格子数组 Mines, 每个元素代表一个格子类 Grid 对象, 格子类的 isMine 属性保存是否有雷 (true), 无雷 (false); aroundMineCount 属性保存其周围的 8 个方格有雷的个数; 格子的 row, col 保存格子所在的行列位置。 setState (aState:uint) 设置格子状态, 根据传递的状态参数———原状态 (未翻开)、 翻开、 旗帜、 雷, 将此格子影片剪辑跳转到相应的帧。
package {
import flash.display.MovieClip;
import flash.text.TextField;
public class Grid extends MovieClip {
//常量定义
public static const ROW_COUNT:Number = 10;
//格子的行数
public static const COL_COUNT:Number = 16;
//格子的列数
//属性定义
public var id:Number;//每个格子都有唯一的编号,
//编号从 0 开始
public var row:Number;//格子所在的行
public var col:Number;//格子所在的列
public var isMine:Boolean = false;//是否为雷
public var aroundMineCount:Number = 0;//周围雷的个数
public var state:uint=Mine.SOURCE;
public function Grid() { //初始化,设置雷的宽高
this.width = 31;
this.height = 31;
}
//设置格子状态,根据传递的状态参数,将此影片剪
//辑跳转到相应的帧
public function setState(aState:uint):void {
state = aState;
switch (state) {
case Mine.SOURCE ://原状态
this.gotoAndStop(9);
break;
case Mine.TRUN_OVER: //原状态
this.gotoAndStop(10);
break;
case Mine.FLAG : //旗帜
this.gotoAndStop(11);
break;
case Mine.GAME_OVER : //点到雷
this.gotoAndStop(13);
break;
case Mine.MINE : //雷
this.gotoAndStop(12);
break;
default :
}
}
}
}
2.2、雷的状态类
为方便表示方格中的雷的状态, 专门设计雷的状态类,保存雷的状态常量信息。
package {
public class Mine {
//常量定义
public static const MINE_COUNT:Number = 15;
//雷的总数
//雷的状态
public static const SOURCE:uint = 0;//原状态
public static const TRUN_OVER:uint = 1;//翻开
public static const FLAG:uint = 2;//旗帜
public static const GAME_OVER:uint = 3;//点到雷
public static const MINE:uint = 4;//雷
}
}