摘要:在现有的Web前端开发中,开发技术与优化措施成为影响开发效果的关键,本文将以网站制作为背景,分别从DOM、CSS两方面介绍了前端开发技术,之后对相关优化方案进行详细研究,包括针对文件规模的优化、针对内容的优化、针对查询次数的优化等,希望为进一步提高网页开发质量提供新的技术解决思路。
关键词:Web前端; 开发技术; 优化措施; 网站制作;
Abstract:In the existing Web front-end development,development technology and optimization measures become the key to affect the development effect.This paper will introduce the front-end development technology from DOM and CSS two aspects,and then study the optimization scheme in detail,including file size optimization,content optimization,query times optimization,etc.Hope to provide new technical solutions for further improving the quality of web page development.
Keyword:Web front end; development technology; optimization measures; website production;

0 引言
目前,Web平台前端开发技术已经被广泛地应用在网页制作环节中,成为完善网页功能的关键。从现有的技术发展情况来看,网页制作技术水平显著提高,网页所要显示的内容更加多样化,动态的信息展示成为网页的关键,这一技术发展态势,决定了Web前端开发技术也需要进行相应的改进,争取缩短页面响应时间,满足用户使用要求。
1 Web前端开发技术研究
1.1DOM技术
DOM技术在前端开发中占据重要位置,可为Web前端提供API,通过将XML文件抽象为由节点构成的树形数据结构,强化了页面交互性。虚拟DOM技术的关键思想,就是按照新旧页面之间的差异将差异体现在旧页面上,因此整个技术可分为3个部分:①经过JS模拟DOM;②比较不同DOM虚拟树的差异性;③将差异应用到旧页面上。具有更加完整的技术体系与实施方案。
1.1.1 用JS对象模拟DOM
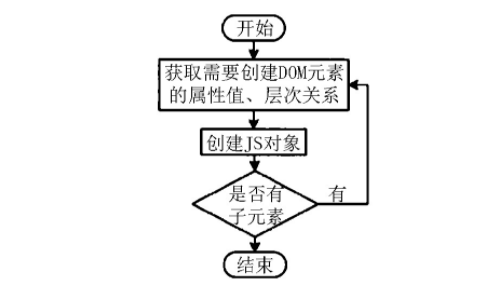
从技术层面来看,虚拟DOM主要通过JS对象表示DOM节点的基本结构与信息,可以有效保留不同节点之间的基本属性、节点类型以及层次关系等。这种方法比创建真实DOM节点的成本更低,并且目前的虚拟DOM技术中包含了真实DOM所涉及的所有信息,因此在技术应用阶段可基于JS对象构建一个DOM树,其中的关键技术流程如图1所示。

图1 创建JS的技术流程
1.1.2DOM-Diff算法研究
在网页制作期间,大部分页面在变更前后,其DOM树结构基本相同,并且在技术应用中较少发现跨级层DOM元素移动情况。所以本文采用DOM-Diff算法进行分析,其中的技术内容包括以下两方面。一方面,单纯对比DOM树中层级节点的差异,并针对不同层级节点做"新建"或"删除"等操作。此时在发现某个节点被删除后,则与该节点相对应的子节点一同会被删除,并且此时不会再对被删除的节点进行差异对比[1].另一方面,针对同一层的相同组子节点,可经过唯一的Key值完成定位,在相对应的列表中完成各类操作,此时在明确新元素顺序后即可恢复DOM元素。
1.1.3DOM算法的实现
根据DOM算法的思想,基于Web中有唯一key的情况,算法的实现路径包括以下几种。第一,通过对所有新集合节点完成遍历循环后,经key判断旧几何中有无相同节点。第二,若发现存在相同的节点后则可做移动操作,但在移动前需要根据目标节点在旧集合中的位置,并与访问过的节点在集合中的位置进行对比分析,并完成节点的移动操作;若无相同节点则可以直接完成插入操作。第三,完成现有集合节点中的循环遍历后,剔除新集合中无对应的节点。
1.1.4 将差异补丁应用到旧页面上
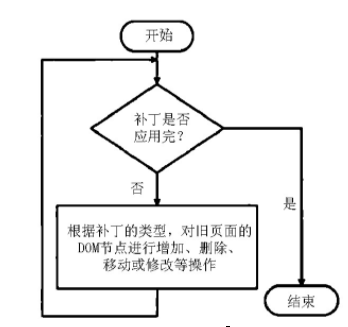
在DOM技术中,将差异补丁应用到旧页面上是虚拟DOM技术的重要环节,此时当系统遍历新旧页面之间的差异补丁后,可根据补丁的不同类型进行调整,并将其运用到相应的就业面上。此时可针对DOM元素做移动、修改、增添等操作,最终在差异补丁的作用下可将旧页面转变为新页面,网页的图像更新完成,其中的技术流程如图2所示。

图2 差异补丁的应用过程
1.2CSS技术
在Web前端开发技术中,CSS技术可表示XML与HTML的文件样式,作为一种计算机语言技术,可支持不同字体样式处理要求,最终完成网页排版的精准控制。在技术优化环节,借助CSS技术可优化写法,并且CSS代码具有精简的优势,在Web前端开发过程中可以显著降低调整页面布局的难度,保证了Web前端的开发效率。
1.2.1 兼容性处理方案
目前,我国用户使用的浏览器可有效支持CSS自定义属性的比例较低,而从现有的技术现状来看,Web前端开发环节使用CSS技术是一种必然的发展趋势,在未来的普及范围将会越来越广。所以在技术应用环节,针对当前Web前端开发的现状,可在开发环节完成CSS自定义属性兼容处理,例如@supports可检测现有浏览器中是否支持CSS的功能,所以在本文方案中,可先通过该软件检测浏览器的属性,并按照最终的检测结果确定具体的CSS代码方案,直至完成兼容处理。
1.2.2 技术应用过程
在CSS技术中,可按照Web前端的功能要求,根据用户的使用要求做页面的个性化设置,以优化用户的使用体验为目的,并实现个性化加载CSS模式。根据CSS技术具有的自定义属性,整个技术实现过程在客户端的功能支持下实现,并在技术应用环节经HTML5实现本地数据存储。以调整页面颜色为例,首先需要在CSS代码中创设自定义属性-fontColor,确定网页背景字体的颜色。之后当网页的加载过程结束后,可从Local中读取字体与背景颜色的存储数据,并设置CSS自定义属性-fontColor参数,在无其他命令数据的情况下,网页默认选择初始值。最后,在HTML代码创设相应的颜色选择框,并设置为"txt"模式,添加事件指令,再将所要调整的背景颜色存储到Local中后,更新CSS属性中的-fontColor值。
除此之外,为了能够更好地适应Web前端开发技术要求,在使用CSS技术中,可根据网页具体的业务要求,完成不同的功能设置。随着云计算技术的发展,该方法可逐渐打破本地数据存储的限制,可在不影响网站性能的基础上实现不同的主题,保证了用户对网页的使用体验。
2 Web前端的优化思路
从网页的技术应用要求来看,作为一种传递信息的重要载体,在网页设计中应该主动契合用户的各种功能需求。从互联网使用的现状来看,考虑到互联网环境的复杂性,很多因素都会对用户的使用体验产生影响,例如网页不能高质量呈现信息、网页获取信息的效率低下等,这些问题都会降低网页的服务体验。因此在Web前端的优化方案中,需要结合具体的网页功能要求寻找技术优化方案。
2.1 针对HTTP请求的优化
从网页功能界定的角度看,在信息传递过程中,网页是实现信息交互的重要载体,这一功能也往往是证明网页价值的重要内容,因此在技术优化过程中,应根据网页的不同形式为用户提供获取信息的不同方式。目前,随着大数据技术的发展,各类信息的体量不断增加,并且数据的更新换代速度较快,网页信息为了能够更好地吸引用户,就需要将各类信息控制在"最佳值"范围内,减少无用信息的数量,使用户可更高效地浏览数据,最终保证网页对用户的吸引力。根据该特征,在Web前端设计中可做HTTP请求优化,而考虑到HTTP请求复杂,其中涵盖的内容复杂,包括建立浏览器连接、处理不同层次的数据发送过程等,并且随着Web前端开发环境的变化,HTTP请求所对应的时间也有明显的差异。随着不同请求相互叠加,则会造成时间成本变化,导致各类资源无法得到有效利用,所以要想提升响应速度就必须减少组件数量,从而降低HTTP请求数量。
为了对HTTP请求进行优化,可以利用CSS Sprite对网页中比较松散的小图片进行整合,从而得到一张图片文件,并利用CSS的background-image属性插入图片,之后利用background-position属性对图片中所需要的部分进行精确定位,从而减少服务器的请求次数。
目前,新的浏览器会使用缓存来减少http次数,并减少http响应的大小。主流的Web服务器,比如tomcat,可以使用Expires头来告诉浏览器可以使用一个组件的当前副本,直到指定的时间为止。这样在第二次试图请求某个资源时,便可以从浏览器的缓存中读取,避免了网络传输,从而能加快页面的加载速度,当然,一般针对图像、样式、脚本等静态文件增加响应头,具体参数设定根据更新频率、用户使用频率等进行设定。
2.2 优化文件规模,提高传输效率
由于在Web前端优化文件规模比较复杂,决定了文件优化也比较复杂。根据前文介绍的方法,在优化文件规模时可采用CSS文件,但是并不意味着能够彻底优化所有的文件规模,此阶段需要优化的文件还体现在很多方面,包括代码优化、文件"瘦身"等。李广宏认为,在当前网络环境下,随着网页中涵盖的信息量不断增加,各类文件中涵盖的信息丰富多样,而这也是影响用户体体验的重要因素[2].因此针对这一要求,本文提出了设置HTML标签的方法,通过增设HTML标签的方法能够剔除不合理或重复的内容,在特定的范围内优化CSS代码,将文件规模控制在理想水平。
(1)代码压缩。
目前,压缩javascript和css是常用的手段,借助工具它会分析JavaScript代码语法树,理解代码的含义,从而能实现诸如去掉无效代码、去掉日志输出代码、缩短变量名等优化,大大缩小文件体积。
(2)服务器开启压缩策略。
绝大多数浏览器支持Gzip格式,开启后一般可以将数据传输体积缩小50%,能够有效提高网络传输速度。
(3)优化Cookie.
目前,大部分应用都会用到Cookie技术,当Cookie里的信息越多体积就越大,每次请求都会增大传输数据量,严重拖慢网页的加载速度。对此可以采取以下措施:①减少不必要的Cookie,甚至可以禁止使用;②减少Cookie存储的信息,减少报文大小,从而提升响应速度;③设定过期时间,退出删除Cookie,下次访问可以避免发送给服务器。
2.3 对内容的优化
Web前端设计的主要功能就是网站制作,其内容优化效果与网页的后期运行存在相关性,需要重点关注以下内容。
(1)避免重定向。
在Web前端设计环节,重定向问题是不能完全避免的,而是要通过各种方法尽量减少这种问题,尤其是各种不必要的重定向问题。例如,在Web站点子目录后添加"/(Slash)"就可有效降低一次重定向的发生率。
(2)实现Ajax的可缓存。
从网页功能的角度来看,响应时间对Ajax而言十分重要,长时间的响应必然会影响用户体验。目前,控制响应时间的方法就是Cache,通过高速缓冲储存器来解决CPU与主存之间的速度不匹配问题。例如,可在处理器外增设一个cache,将其作为高速缓冲数据与指令的核心。
(3)懒加载组件。
懒加载的主要目的是减少请求数或延迟请求数,实现主要有3种方式:①直接设定延迟加载,使用setTimeOut或setInterval;②条件加载,当符合了设定的条件才进行加载;③可视区域加载,即当用户看到该区域才进行加载,手机端是屏幕移动到可视区域加载。预加载可以说是牺牲服务器前端性能,换取更好的用户体验,这样可以使用户获得更好的操作体验。
(4)预加载组件。
预加载的方法很多,如:CSS和JavaScript实现、仅使用JavaScript加载、使用Ajax实现预加载。
(5)减少iframe的数量。
iframe提供了一个简单的方式把一个网站的内容嵌入另一个网站中,但其创建速度比其他包括JavaScript和CSS的DOM元素的创建慢了1~2个数量级,尽量减少或者禁止使用iframe技术。
(6)切分组件到不同的域。
使用该方法的主要目的是强化页面组件的性能,强化下载能力。但是在Web前端设计中要注意避免跨越太多的域名,这种方法能够降低第二条数据冲突的发生率。
(7)杜绝出现"Http 404"问题。
HTTP请求消耗很大,应尽量减少无效的请求,在网页页面链接测试上,应增加对Web服务器中关于error日志不断跟踪的功能。这种处理方法可降低"404"错误的发生率,保证用户的使用体验。
2.4 使用内容分发网络(CDN)
把网站内容分散到多个、处于不同地域位置的服务器上可以加快下载速度。浏览器是根据域来缓存内容资源的,只要域不一样,即使是用一个资源仍然需要重复下载,并使用同样的方式缓存起来,这就需要占用网络带宽以及本地缓存空间。要将CDN用于前端性能优化可以通过下列方法进行:第一,将静态资源缓存到距离用户很近的相同网络运营商的CDN节点上,不同位置的用户在访问同一个域名时得到不同CDN节点的IP地址;通过智能DNS服务获取最近的运营商CDN节点IP地址后,不同用户会向最近的运营商发送CDN节点请求,CDN节点会判断自己的内容缓存是否有效,当一个区域内某个用户预先加载资源后,就会在CDN中建立缓存,从而方便后续用户直接读取。
2.5 对DNS查询次数的优化
网页时间成本的增加与DNS之间存在相关性,所以在Web前端设计中,需要针对DNS进行优化,而其中的重点就是优化DNS的查询次数。正常情况下,DNS单次解析的时间为20~120ms,但是若用户频繁地发出解析请求,则会延长分析解析指令的时间,造成网页反应速度下降,并增加时间成本。这种现象如果长期存在,会影响信息传输效率,网页对用户的请求甚至会出现停滞,资料无法呈现。因此为了能够有效地解决该问题,本文介绍的优化方案为:当用户端的DNS缓存为空的情况下,DNS查询次数与网页中的域名数量是相同的,其中包括图片、样式表、脚本文件等内容,通过减少域名数量可控制DNS的查询次数。但是在应用该方法时,要注意避免出现并行下载数量减少的问题;同时为提高DNS查询响应速率,可考虑将域名分配到2~4台主机上,达到进一步降低时间成本的目的。
3 结 语
网页制造在当前互联网大环境中占据着重要位置,而从现有的技术条件来看,Web前端开发则是整个技术的重要支持部分。随着信息量的增多,相关人员要充分认识到用户对网页质量的要求,通过采取各种科学合理的技术优化方案,解决当前网页中存在的响应时间长、信息传输效率低下的问题,从而才能进一步提高网页的整体质量,满足用户的个性化需求。
参考文献
[1]刘晶,齐红波。计算机网站的前端开发技术与优化措施探讨[J].无线互联科技,2020,17(11):31-32.
[2] 李广宏。Web平台前端开发设计[J].软件天地,2019(5):32.
移动互联网的发展,促进个人移动设备的广泛应用。应用软件的应用信息来源增加,多平台、多设备登录增加,跨设备、跨平台共享和存储信息更加重要。在预设地理区域,用户使用Web应用的一些数据频繁更新,这些数据利用缓存空间可以本地缓存。...
web前端开发作为我国的新兴互联网络技术产物,在web前端开发技术的优化工作中仍然存在着许多的优化问题。而采取科学合理的计算机互联网络技术,就是解决计算机web前端开发技术优化工作影响因素的关键。...
本文从园林工程项目成本控制过程中可能存在的问题出发,针对园林工程施工管理要点和成本控制策略加以探讨,提出相对应的优化策略,希望在今后工作中能起到一定帮助。...
摘要: Web前端技术是互联网发展过程中逐渐形成的新型技术之一,被广泛运用于网络制作、媒体信息呈现方面。文章简要分析了Web前端开发技术的基本特点,并对其优化方向进行深入探究,目的在于促进Web前端技术的运用水平,为我国互联网技术应用的整体发展提供...
商业银行将金融服务提供给客户后,通过合法的手段谋求到利益的一种企业经营管理方式。只有重视服务营销工作,引入市场营理论和观念,创新产品和提高服务理念,满足客户需求,才能有效提升在行业中的竞争,在金融市场占据主动权。...
HTML5已成为当前Web前端开发技术的核心,HTML5不仅可以兼容大量软件,还可以很好地完成信息传递、图表展示、数据传输等各项功能,HTML5作为Web前端开发的关键技术....
本次研究就是以安卓系统为基本分析App的开发和应用情况,寻找目前该应用技术对现代人们生活的改变和该技术的现实意义。...
近年来,我国的互联网技术得到了快速发展,其中,在进行系统软件开发和研究的过程中,出现了许多不合理问题,严重影响了用户的体验效果,同时对于软件开发公司来讲,也产生了不良的影响。...
随着大数据、云计算、互联网等技术的发展,计算机软件已经在许多领域得到普及和使用。计算机软件开发也引入了很多的技术,比如交互界面开发技术ASP.NET、JSP、HTML5等...
现阶段,互联网技术实现了迅速的发展,进而推动了Web运用模式的改革。在此背景下,社会生产对Web页面提出了更高的要求,除了需要对PC端相关系统功能进行满足之外,还应积极适应未来5G移动网络在APP运用方面的要求。...