第 5 章 平台详细设计与实现
本章将主要介绍运营后台端和微信端中本文作者参与的部分功能设计与实现,包括价格体系管理、充值卡管理、订单修改、客服审单等功能。同时介绍运营管理端的界面设计等。
本章内容如下安排:第 1 节首先介绍开发环境的选择,其次介绍如何整合SSM 框架和配置微信;第 2 节主要介绍运营管理端前端页面的设计与实现,首先介绍使用何种技术实现页面布局,其次介绍使用何种技术实现页面设计,最后介绍使用何种技术实现页面交互;第 3 节主要介绍平台的部分功能实现,包括运营管理端和微信端功能。
5.1 开发环境搭建。

5.1.1 开发环境。
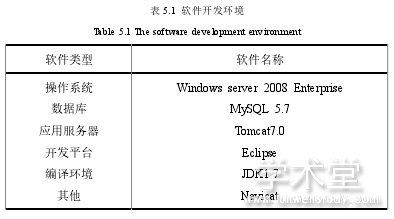
本平台采用的服务器操作系统是 Windows server 2008 Enterprise,数据库采用的是 MYSQL5.7 数据库,并且结合使用 Navicat 可视化工具完成数据的存储,在 JDK1.7 的环境下编译,使用 Eclipse 开发,应用服务器选择 Tomcat7.0。软件开发环境如下表 5.1 所示。

5.1.2 SSM 框架整合和微信配置。
为完成本平台的开发,首先搭建开发环境,包括 SSM 框架的整合,最主要是添加项目相关 JAR 包和对 Struts、Spring 和 MyBatis 进行配置。同时,进行微信配置。
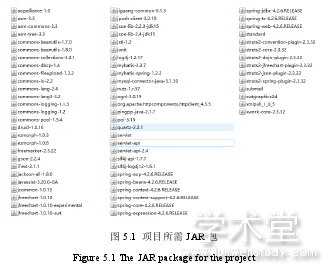
(1)首先在 Eclipse 工程中导入项目所需 JAR 包,如图 5.1 所示。

(2)对 Struts 进行配置,在/WEB-INF/classes 目录下创建 struts.xml 文件。
采用根命名空间的方式处理 action 请求,当没有相应的 result 与 action 返回值对应,访问全局 result,访问成功进入 console-login.jsp 登录页面,否则进入失败页面。在平台实现时,采用 Ajax 技术实现局部异步刷新功能。并且采用 json 字段实现数据以字符串的形式传递给服务器。配置的关键代码以及代码注释具体实现见附录 A。
( 3 ) 对 Spring 进 行 配 置 , 在 /WEB-INF/classes 目 录 下 创 建applicationContext.xml,通过此配置文件定义数据库连接池、SqlSessionFactory等。
主要实现功能是自动扫描,自动注入,配置数据库,数据库访问路径为jdbc:MYSQL://localhost:3306/hxfdbuseUnicode=true&characterEncoding=UTF8&zeroDateTimeBehavior=convertToNull,用户名是 root,密码是 123456。具体配置代码见附录 B。
(4)对 MyBatis 进行配置,该平台采用 MyBatis Generator 代码生成工具,新建生成代码的 mybatisConfig 配置文件。在 javaModelGenerator 标签下配置需要生成的数据库实体的地址,在 sqlMapGenerator 标签下配置 MYSQL 的 xml 配置文件,在 javaClientGenerator 标签下配置 mapper 方法,在 table 标签下配置数据库的表名和生成实体的表名。具体代码见附录 C。
而后根据自动生成的文件配置mapper,创建MyBatisMapper.Xml配置文件,采用 resource 形式指定 SQL 语句的映射文件访问路径。MyBatisMapper.Xml 配置文件部分代码如下。
<configuration>
<mappers>
<mapper resource="com/hxf/mapper/TblappMapper.xml"/>
<mapper resource="com/hxf/mapper/TblrefundMapper.xml"/>
</mappers>
</configuration>
(5)微信公众号配置。
项目中,首先将微信的基本配置放置在 Weixinutil.java 文件中,包括六个方面的配置:wxtoken、wxappid、wxappSercret、wxaeskey、ppappid、ppapikey。
代码如下(由于保密原因,不提供数据):
//微信全局的验证token,每调用微信都会通过token去检验调用是否有效。
public static final String wxtoken = "xxx";// 微信appid,全局的账号public static final String wxappId = "xxx";//微信appsecret,全局的密码public static final String wxappSecret = "xxx";//微信公众号的消息体签名及加解密方案,与tokenpublic static final String wxaesKey ="xxx";//Ping++微信支付调用的appidpublic final static String ppappId = "xxx";public final static String ppapikey="xxx"而后进入公众号管理界面进行公众号的基本配置,使用域名进行接口授权,否则不能使用微信自带功能。同时,在微信支付的前提下,通过 Ping++实现微信支付应用场景,因此,还需配置 Ping++。为了使得交易更具安全性,对 post 和put 请求增加 RSA 加密验签功能。使用该签名验证功能,需要生成密钥,然后将私钥配置到代码中,公钥上传至 Ping++ 管理平台并启用验签开关。具体配置在此不作赘述。
5.2 运营管理端前端页面设计与实现。
运营管理端中,用户的浏览器在客户端中运行,页面设计就是对表示层的设计。前端界面是直接与用户接触的,因此,界面的友好对用户来说至关重要。运营管理端的用户是管理员和客服,提供简单直观、容易操作的用户界面对平台的使用与推广有重要意义。在前面多次提到,平台整体通过以下方式提供较好的用户体验。
5.2.1 使用 DIV 和 CSS 实现页面布局。
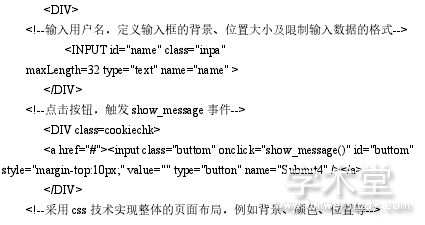
本平台整体采用 DIV 块元素和 CSS 样式表进行页面的布局。平台的页面布局由前端开发人员设计与实现,后台开发人员利用 JavaScript 等脚本技术,根据页面元素控制内容的显示。以登录界面为例,该界面通过 JSP 页面中 DIV 的布局和 CSS 样式表来实现设计。代码如下:


从上述实现中可以看到,页面上使用带有 class 或 id 的 DIV 和一些如 input的页面元素将页面调整好,简单直观。CSS 可以根据元素的 id 或 class 来对元素进行修饰。
5.2.2 使用 jQuery 插件页面设计。
本平台整体使用 jQuery 插件来满足用户的功能性需求并实现浏览器的兼容。使用 jQuery 的 Easy-UI 插件集合,包括功能强大的 Datagri(d数据网格)、Treegrid(树形表格)、Combox(下拉组合)等等。Easy-UI 的目标是轻松打造出功能丰富且美观的 UI 界面。
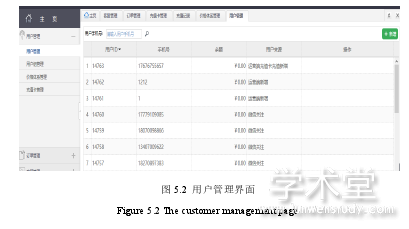
本平台页面中基本使用 Datagrid 表格插件以列表的形式展示数据,并提供了选择、分组、排序和编辑功能。同时 Treegrid 用来显示用户菜单列表,作为目录导航。Datagrid 可以识别 JSON 字段或 XML 格式的数据,后台只需将数据直接返回到前台显示。
从图 5.2 可以发现:Datagrid 网格作为页面的主体显示在页面上,页面结构简单;使用 Datagrid 设计的页面色彩搭配得当,整体协调;Datagrid 插件提供数据的列表显示,记录的条数显示在表格的右下角,比较直观,同时采用 PageBean的方法实现分页展示;左边的菜单导航是特殊的 Treegrid,它支持多个树形网格,为多级目录的展开提供了方便。

5.2.3 使用 Ajax 实现页面交互。
本平台多处使用 Ajax 技术来实现交互页面的局部刷新。jQuery 对 Ajax 进行了封装,简化了 Ajax 的操作。通过 jQuery 库在页面不刷新的情况下,从服务器端获取数据,实质就是异步刷新页面[39]。
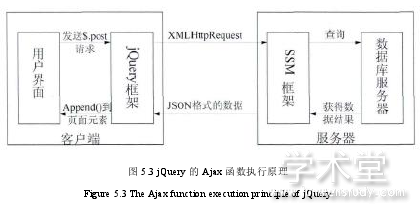
图 5.3 展示了使用 jQuery 技术实现页面局部刷新的过程[16]。首先,通过表示层使用 Post()方法发送请求,并使用 Append()方法实现动态显示;其次,使用jQuery 封装 Ajax,通过 XMLHttpRequest 实现异步数据操作;最后,在 Web 服务器中实现业务逻辑操作,由数据库服务器提供数据存取。

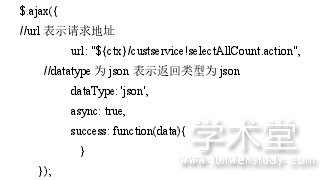
平台中多数页面均使用 jQuery 封装好的 Post、Get、Ajax 方法向后台发送请求,后台的响应通过回调函数,将 JSON 格式的结果映射给页面元素[41]。以 Ajax方法为例,运营管理端首页代码如下所示:
//采用 Ajax 方法实现异步验证。

使用此方法,不仅实现了客户端与服务器的局部异步刷新,提供流畅的用户操作体验,还能一定程度的减轻服务器负载。通过 jQuery 使用简单的函数操作,实现了 Ajax 的局部刷新,从而减少了复杂代码的编写[42]。
第8章系统测试与维护8.1测试的定义在测试还未被大家认识和理解的时候,很多设计都因为没有进行测试而导致所有的设计都功亏一篑,慢慢的,在无数失败的案例面前,软件测试被大家认知,因为只有提前对系统进行测试,才能更好更快的发现系统存在的问题并...