摘 要: 由于形式方便、廉价且可自动调节授课进度, 在线教学已经成为了当前的教学热门, 本系统根据在线教学网站的设计需求, 以“前端教学网站”的基础理论和设计思想为根据, 使用JertBrains的WebStorm v2017.3结合MongoDBv3.4.1数据库, 开发了一款基于Node.js技术的前端教程网站系统。系统分为前台和后台, 前端页面遵循响应式设计, 可同时运行于PC端和移动端。
关键词: 前端; 教程网站; 在线教学;

1. 引言
随着信息时代的到来, 学生可以利用教学网站满足自己的求知欲, 教学网站灵活, 内容丰富、廉价且且可自动调节授课进度, 非常便于学生对知识的学习[1,2]。本文根据目前的网络教学平台现状自主开发了教程网站系统, 旨在为求知者搭建一个资源共享的平台, 提供全新的教学服务。
本系统主要实现一款基于B/S结构的响应式教学网站, 包含用户、教师、管理员三者的功能, 以实际学习过程为设计主线, 能高效, 方便的供用户进行在线学习, 同时教师可以借助本系统, 及时了解用户学习过程中遇到的一些问题, 向用户提供良好的解决方案。用户借助本系统, 可有效完成用户对教程的浏览、评论、购买、资源下载的需求;教师对教程、留言、以及订单的管理;管理员对注册用户, 教程, 留言和系统信息统计的管理。
2. 系统整体设计
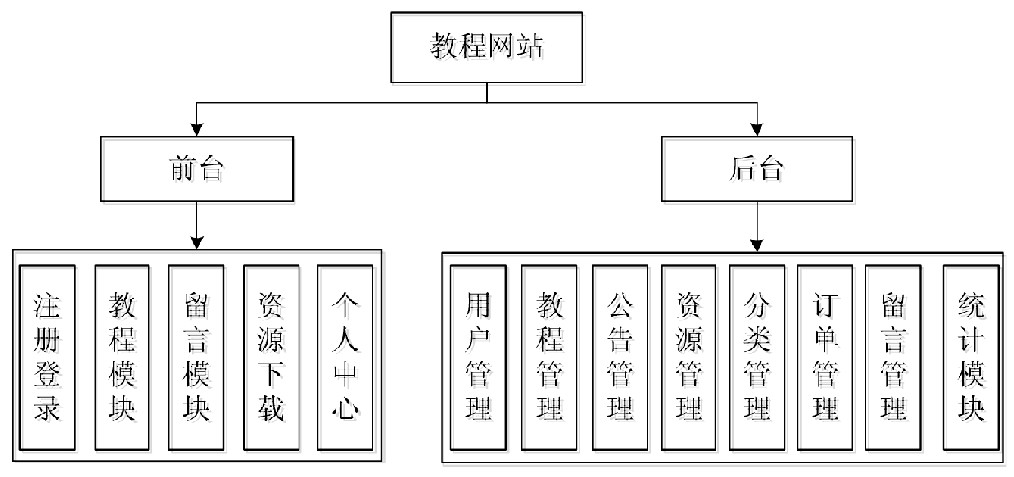
本系统分为前台和后台, 前台包括:登录注册、教程模块、留言模块、资源下载、个人中心五个模块, 后台包括:用户管理、教程管理、公告管理、资源管理、分类管理、订单管理、留言管理、统计模块八个模块。前台可以对教程进行购买、评论等操作, 同时, 也可以对自己的个人资料进行维护。管理员和教师均可以登录后台, 管理员可以对用户和教程进行管理, 教师只能管理教程。系统功能模块图如图1所示。
图1 系统功能模块图

3. 系统详细设计过程
本系统的设计思路如下:
1) 响应式页面设计:使用Twitter开发的Boot Strap UI框架结合CSS3.0的媒体查询, 实现页面响应式设计。
2) 滚动式页面加载:考虑到移动端和PC端的用户体验, 采取滚动分页加载的方式, 减轻浏览器压力。
3) 前后分离:系统采用现在主流的前后分离模式进行开发, 即由前端负责页面编写和接口调试, 后端只负责接收请求, 处理并返回。
4) 异步处理请求:根据Node.js的单线程、异步I/O、基于事件驱动的特点, 接收到前端请求后, 系统不会必须等待请求响应完之后才能接收下一个请求, 请求具体的操作由回调方法完成。
5) 文件上传过滤:系统上传文件时, 前台会获取文件的md5, 发送给后台, 后台会将传来的数据与数据库中存储的md5信息进行匹配, 如果查找到直接返回文件的路径, 前台直接显示上传成功, 如果没有查找到, 待文件上传成功之后, 将文件md5信息存储到数据库中。
主要模块设计如下:
1) 教程模块
教程页面包含教程标题、发布时间、发布人、点赞数量、评论数量、收藏数量、教程视频、教程图文详情、评论部分。针对免费的课程视频默认为始终允许播放, 对于付费的课程, 点击视频播放如果用户未登录, 则会跳转登录界面, 引导用户去登录, 登录之后如果该用户为老师或者管理员, 点击视频可以免费观看付费视频。如果是普通用户, 则会弹出支付界面, 引导用户去支付。
前台代码:
后台教程发布页面加载时会从数据库加载分类信息填入本页面右上角分类下拉选择框中, 供教师选择。发布教程时, 需要输入教程标题、价格、图文详情、教程概要信息, 同时选择课程介绍图片, 视频封面照片, 上传教程视频。选择完图片或者视频后点击上传发起ajax请求, 此时进度条会随着上传的进度变化。上传成功之后, 系统首先会返回路径给一个隐藏的文本域中, 然后将视频格式转化为mp4格式, 并生成超清, 高清, 标清三种清晰度的画质。
后台代码:
2) 统计模块
(1) 用户注册地域统计
管理员登录的情况下, 才可以在侧边栏中看到统计链接。页面效果来自于百度开发的echarts, 数据来自于用户注册时, 会自动记录注册用户的ip地址, 加载本页面时, 系统会去调用新浪的ip地址查询接口, 系统除了会统计各省的人数外, 还会统计省下各个市区的注册人数。
(2) 注册用户月度活跃度统计
页面以柱状图和折线图的形式展示统计结果, 注册人次数据来自于用户注册时, 系统会自动记录用户的注册日期;登录人次和未登录人次数据来自于用户每次登录后, 系统会自动记录登录时间以数组的形式存进数据库中, 然后登录时间按年份月份进行去重, 返回给前端。
(3) 本年度收支统计
该模块会统计出本年度每个教程分类下每月份收入金额。该功能统计的范围只包含订单状态为付款成功的的订单, 以多条折线图的形式展示在页面中。
(4) 教程统计
该模块会统计出本年度每个教程分类的销售数量百分比。该功能统计的范围只包含订单状态为付款成功的的订单, 以饼状图的形式展示在页面中。
4. 程序运行界面效果
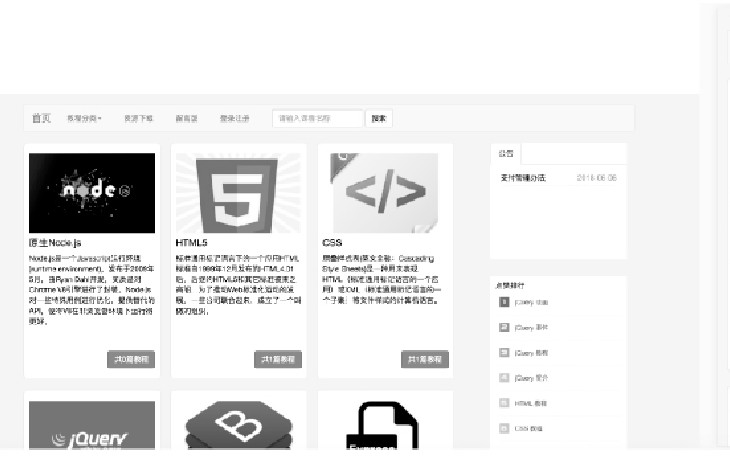
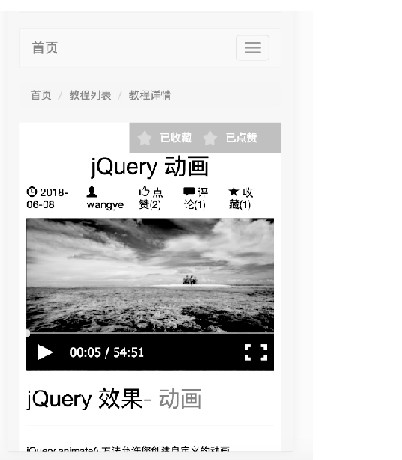
该程序分为移动端和PC端, 运行主要界面效果如图2、图3、图4、图5所示。
图2 系统前台首页-PC端

图3 系统前台首页-移动端

图4 教程详情-PC端

图5 教程详情-移动端

5. 结束语
本文给出了基于Node.js的前端教程网站设计与开发过程。系统使用Web Storm编写应用程序, Mongo DB作为后台数据库, Node.js编写程序实现前端教学网站的功能[3]。用户在电脑端和手机端均可实现课程的浏览、收藏、购买、评论及资源下载等功能, 管理员能及时注册用户, 教程, 留言和系统信息统计进行管理。系统前台所有表单均进行了非空校验, 字数限制校验以及输入格式校验等, 系统后台对前台提交的数据, 均按照前端的校验方式再次进行校验, 确保系统运行的稳定性。
参考文献:
[1]任江明.计算机教学网站的系统设计[J].现代计算机, 2010 (9) :198-200
[2]赖宛君.安晓光, 专题学习网站教学探究[J].软件导刊 (教育技术) , 2018 (5) :57-60.
[3]黄扬子.基于Node.JS平台搭建REST风格Web服务[J].无线互联科技, 2015, 68 (16) :61-63.
注释
1年第9期福建电脑
笔者先是对关于Vue.js的MVVM架构模式进行了简单的介绍, 然后对Vue.js的运行原理进行了一系列的阐述, 最后通过与一个典型基于MVVM架构模式的React.js框架进行对比...
网购食品, 十分便利, 网购者众。因此, 食品电商网站设计尤其重要。首先要了解网站现状与发展方向, 主要通过领域调研、竞品分析和用户访谈来完成, 接着要确定用户的核心需求。...
Web的基本汉语含义是“全球广域网”, 它象征着全球化信息时代已经到来。从技术视角来看, Web是信息技术发展的产物, 其前端是网页制作技术。...
本文是基于bootstrap的旅游网站设计与实现,使用bootstrap框架实现了响应式自适应布局的前端设计,系统界面简洁大方,使用PHP+SQL实现后台管理,使用j Query技术实现了更好的用户体验效果.在系统运行中,操作简便、稳定高效,具有良好的用户体验....
本文首先阐述了Web前端开发技术的有关概念,然后探讨了Web前端开发技术如何影响网站性能,分析了Web前端开发技术的实施策略。...
结合网站制作的实际范围来看,其制作内容主要涉及了图片处理、数据库建立以及网页布局这三个结构,而从建立在当前的数据信息发展趋势角度来看,互联网技术的创新增强了网站制作技术体系的多样化。...
Web前端开发技术是维护网络的重要手段之一,可以有效解决网络不稳定、浏览器不兼容以及安全性等问题,本文汇总了8篇“web前端论文”,供计算机专业的同学阅读参考。...
本文介绍了移动Web前端系统的构建流程,并对移动前端系统构建中的关键技术进行介绍,把用户作为中心,以用户为原型进行移动Web前端系统的开发应用。...
网络安全成为了社会发展的焦点话题, 展现在用户面前的前端界面越来越多元化, 这就需要更多地去了解信息安全。系统地分析了当前Web存在的安全问题, 并给出相应的防护措施。...
本文介绍Web前端开发技术相关概念,并提出如何有效地对Web前端开发技术进行优化,希望为用户网络使用稳定性、安全性等提供借鉴。...