伴随着Internet的日益普及,网络应用的蓬勃发展,互联网已经成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。越来越多的人体会到了网络时代的强烈冲击,学习网页设计和网站建设成为新时代的一个热点。下面是个人网站设计毕业论文3篇,供大家参考阅读。
个人网站设计毕业论文第一篇:个人网站系统功能模块设计与实现
摘要:为了拥有一个能够展现自我、结交朋友、资源共享的平台, 本网站采用制作网站的主流工具Asp.Net、Visual Studio 2010和Sql Server数据库等技术, 设计并实现了集用户登录注册、在线留言、相册管理、热门文章管理、友情连接、站内搜索等功能于一体的网站交流平台。本网站界面美观大方, 层次分明, 拥有自己独特的风格, 不仅使浏览者可以轻松访问本网站内容, 而且使网站管理者很方便的管理本网站, 为网站管理者提供了一个展现自我、结交朋友的平台。
关键词:个人网站; ASP; Visual Studio 2010; SQL Server数据库;
0 引言
随着互联网的普及, 大多数人已经不满足于仅在Internet上浏览信息, 更希望参与其中, 并能够拥有自己的个人网站, 向别人展示自己, 结交朋友。中国网络上的个人网站的设计简洁、精致、五彩缤纷, 拥有一个独特并且能够展示自己的个人网站逐渐成为了人们追逐的一种潮流。目前, 个人网站的设计存在的问题主要集中在娱乐方面, 内容太单一, 抄袭也比较严重, 对整个行业的发展都有一定的影响。通过制作自己的个人网站, 达到展示自我, 让别人更好的了解、认识自己, 结交朋友, 资源信息共享, 同时又能把个人信息及时反馈给朋友或者是网友之间进行交流的目的。因此, 越来越多的网友, 不管是计算机专业还是非计算机专业, 都开始纷纷建设具有自己独特风格的网站从而更好的表达自我, 向别人展示自己的个性。
1 系统功能模块设计
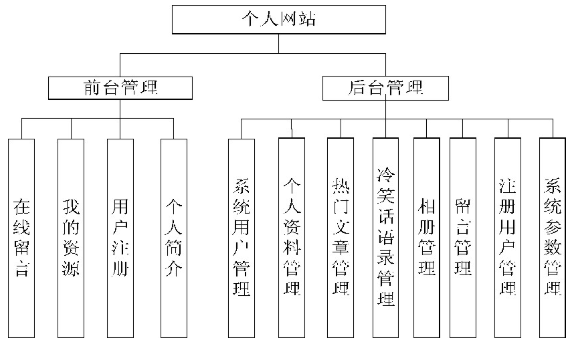
针对本网站, 主要包括前台管理和后台管理, 前台管理包括4个小模块, 后台管理包括8个小模块, 系统功能模块图如图1所示。

图1 个人网站系统功能模块图
2 数据库概念结构设计
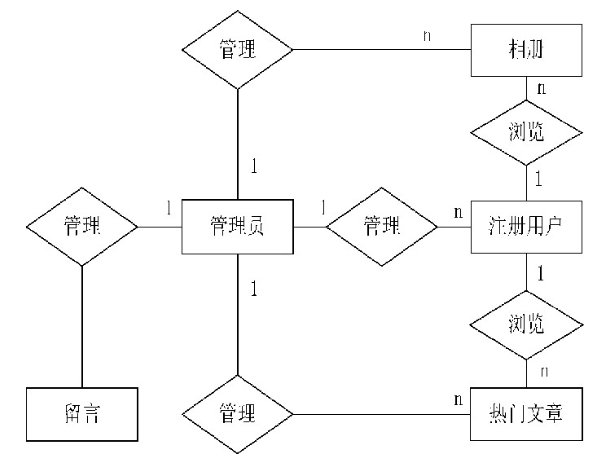
概念结构设计就是将需求分析得到的用户需求抽象为信息结构的过程。其目标是将用户需求进行归纳、抽象和综合, 从而形成一个独立于DBMS的概念模型。个人网站后台管理的E-R图如图2所示。
3 系统实现
3.1 前台管理模块的实现
前台管理模块分为在线留言、我的资源、用户注册、个人简介这4个模块。这些模块均以超链接的形式实现。

图2 个人网站后台管理E-R图
在线留言的实现过程:用户点击在线留言, 页面跳转到留言板界面, 当用户填写完整个人信息之后, 点击添加留言按钮, 后台调用逻辑代码addly_Click函数, 将信息添加到后台数据库。分页功能的实现为:分页用到Grid View组件, 该控件直接与后台数据库绑定, 利用Select语句取得信息总条数, Page Size设置每一页显示信息的条数, 以此达到分页的目的。
我的资源的实现过程:该模块对热门文章、冷笑话语录、相册这3部分具体实现过程分开描述。
(1) 热门文章的实现过程:这里以热门文章的点击率为例说明, 首先管理员对每一篇文章设置一个点击率的数字, 然后利用update语句, 用户每刷新一次一条热门文章的页面就设置点击量+1, 更新后台数据库表即可实现。
(2) 冷笑话语录的实现过程:该模块与热门文章模块实现方法类似, 不再赘述。
(3) 相册的实现过程:这里以查找为例进行说明, 用户在所有相册信息列表名称后的文本框中输入关键字, 后台代码利用Request.Query String获取到用户输入的关键字Key Words, 判断Key Words的值是否为空, 若不为空令Sql=Sql+"and title like'%"+Key Words.To String () .Trim () +"%'", 再按照Id号以降序的方式返回所要搜索的内容。
用户注册的实现:用户填写完整个人信息, 点击注册按钮, 若用户名、密码、姓名、电话中有一项内容为空, 则对应的Text Box后以红色文本的形式提示必填, 这里用到RequiredField Validator控件验证Text Box中的值是否为空;接下来验证电话格式与邮箱格式, 这里用到正则表达式Regex对象里的Is Match方法, 若以上均符合要求, 则利用Insert语句将注册用户信息添加到用户注册表。
个人简介的实现过程:这里以返回操作为例说明, 当用户点击返回这一超链接时, 系统调用javascript:history.back () 函数, 这时将返回到网站首页。
前台界面中自动切换图片效果的实现过程为:一共5张图片, 进行编号, 使用Javascript定时器函数Set Time Out () 每隔8秒钟执行一次动作, 执行动作中循环替换这5张图片的Src属性, 来实现图片自动切换的效果。
3.2 后台管理模块的实现
管理员在前台页面中点击“后台”, 页面跳转到登录界面, 管理员输入用户名和密码, 点击登录按钮, 若输入的用户名和密码正确, 则跳转到后台管理页面, 若输入的用户名和密码有一项错误, 这时弹出对话框用户名或密码不正确, 点击确定按钮重新输入。在该页面中用到三种控件, 分别为:Text Box、Submit、Reset。当管理员点击登录按钮时触发Click事件, 该事件利用String字段接收前台页面中Text Box中的值, 先使用If语句判断Text Box1与Text Box2的值, 若有一项为空, 这时利用脚本语言, 弹出对话框“请输入完整”。若Text Box1与Text Box2的值均不为空, 通过Select语句查询表All Users, 如果查找的结果与输入的值不一致, 则弹出对话框“对不起, 用户名或密码不正确”, 否则跳转到后台管理页面。后台管理模块分为系统用户管理、个人资料管理、热门文章管理、冷笑话语录管理、相册管理、留言管理、注册用户管理、系统参数管理8个模块。
系统用户管理模块实现过程:本网站普通管理员没有对系统用户管理进行操作的权限, 其实现过程为listuser.aspx.cs文件中在页面加载时调用函数, 首先利用select语句按照id号降序查询表Allusers中的所有管理员, 然后判断该管理员是否为超级管理员, If (Session["cx"].To String () .Trim () !=超级管理员) , 如果获得的参数不等于超级管理员, 弹出对话框“对不起, 您没有这个权限”, 调用history.back () ;返回。
个人资料管理模块实现过程:该模块主要是管理员用户密码的修改, 包括原密码、新密码、确认密码。这里用到Textbox、Button、Reset控件, 当管理员点击修改按钮时, 若Textbox中的内容有一项为空, 运用Javascript:alert弹出对话框“请填写完整”;若获取到Text Box2的值与Text Box3的值不一致, 这时弹出对话框“两次密码不一致, 请确认”, 当管理员点击确认时, 调用History.Back () 返回到后台修改密码页面, 如果点击重填按钮, 这时Reset控件将处于Form中的所有控件恢复到其初始状态, 管理员即可重新输入内容。
热门文章管理模块实现过程:该模块包括热门文章的添加和查询, 当管理员点击热门文章添加时, 后台以超链接的形式显示添加界面, 管理员输入文章的标题以及内容, 点击添加按钮, 这时触发Sqlhelper中的Insert方法, 获取到Text Box中的值, 并将该值插入到所有公告信息表, 若Text Box的值为空, 则在该控件后显示“必填”, 否则利用alert语句弹出对话框”添加成功”。管理员点击”查询”这一超链接时, 显示出所有热门文章信息列表界面, 管理员在Text Box中输入热门文章中的关键字, 点击查询按钮时, 后台数据库将利用Select方法进行查找, 既可显示该内容。冷笑话语录、相册管理模块中的添加与查询方法与其一样, 不再赘述。
留言管理模块实现过程:管理员点击删除这一超链接时, 运用delete方法删除后台数据库表中的这一条留言。
注册用户管理模块实现过程:注册用户审核过程为例进行说明, 后台数据库中设置一个issh字段, 该字段的值为0, 1, 用户注册时该字段默认为0, 即为非审核状态, 当管理员点击“是”时, 数据库利用update语句更新该字段值为1, 这时审核通过。
系统参数管理模块实现过程:该模块包括个人简介、关于网站, 友情连接添加友情连接查询, 用到的方法Insert, 前面已讲述过, 这里不再赘述。以“打印本页”为例进行阐述, 管理员点击“打印本页”超链接时, 后台逻辑代码会触发Onclick事件, 调用Window.Print () 函数, 将选中的数据打印出来。
4 总结
本系统的功能基本可以实现, 整个网站的设计美观大方, 内容丰富, 不足之处就是没有展示自己个人网站的独特性, 涉及到个人的内容较少, 不能使浏览者充分了解自己, 而且功能还不够完善, 比如说发送电子邮箱等这些功能由于自己的水平有限无法达到预期的目标。
参考文献
[1]张忠位.面向个性化学习的学生个人知识管理系统设计与开发[J].山东师范大学, 2016, 6 (4) :6-7.
[2]董梦林.大数据背景下网络信息安全控制机制与评价研究[J].吉林大学, 2016, 8 (12) :15-16.
[3]迟松.基于ASP.NET的网络留言板系统设计与开发[J].武汉职业技术学院学报, 2015, 5 (3) :71-74.
[4]连伯文.基于动态网页技术的广州市公安局门户网站的设计与实现[D].吉林:吉林大学, 2015:18-19.
[5]阮卫华.搜索引擎优化技术的研究与实现[J].软件, 2014, 4 (7) :72-77.
[6]弋维君.基于ASP.NET的教师个人主页系统的设计与实现[J].苏州大学.2014, 3 (8) :7-8.
[7]吴树瑜.基于关键词的信息检索系统的研究[J].电子科技大.2014, 5 (9) :4-5.
[8]赵雅婷.个人网站视觉设计风格研究[J].西北大学, 2014, 7 (10) :14-15.
[9]韩春晓.中文期刊个性化搜索引擎的设计与实现[J].哈尔滨工业大学, 2014, 2 (9) :22-23.
[10]李年安.基于PHP的网站编程设计与实现[J].电脑开发与应用, 2014, 8 (5) :25-27.
[11]龙小宏.基于Site Server CMS网页动态菜单制作的实现[J].计算机光盘软件与应用, 2013, 3 (7) :83-84.
[12]Heather Moulaison Sandy, Personal digital archiving:an analysis of URLs in the edu domain[M].Library Hi Tech, 2017:136-145.
ASP动态网页技术、组件技术、ACCESS数据库系统和模板文件相结合进行动态网站管理、维护的方法, 即前台应用和后台管理维护系统相结合的模式。...
第五章基于ASP的教学网站设计5.1系统分析5.1.1需求分析人类己经进入了网络时代,网络技术的发展为远程教育提供了一片崭新的天地,一种新的远程教育形式--网上教学也随之出现,它是一种以网络为基础的远程教学系统,通过计算机网络扩展至社会的每一个...
本文针对教师的个人网站展开研究, 首先根据实际情况进行了需求分析, 其次针对当前网站中普遍存在的安全问题进行了研究, 给出了解决方法, 最后对于网站的文章评论模块进行了详细的分析。由于篇幅所限, 难免有不足之处, 望批评指正。...
第六章结论本文研究了基于ASP的教学网站设计,在研究的过程中积累了基于ASP应用系统的开发经验,同时也开发了一个基于ASP的关于高级语言程序设计的教学网站,本研究具有一定的实用价值。在研究过程中,根据软件工程思想,认真进行了系统需求分析,...
摘要在高等学校实验室中,信息化是教学环境和教学质量的具体体现之一。为了更便利地发布实验室信息,查询实验教学信息,处理和统计实验室管理与维护信息,本文设计了一个基于ASP.NET的实验室网站并对相关技术进行了研究。课题严格按照软件工程的规范进行...
随着经济社会的发展, CMS在在社会发展中发挥着的作用越来越大, 优秀的内容管理系统给企业带来的是一个稳定性、高效性和可扩展性的信息共享平台。...
第一章绪论1.1课题研究背景在高等学校实验室中,信息管理与硬件资源同等重要,是教学环境和教学质量的具体体现之一。实验室因其作为现代化教学场所,需要建立一个实验室信息交互的网站,来方便教学和管理。通过对本课题的研究,来提高实验室管理人员的工...
5.3创建数据库连接大多数网络应用系统都需要后台数据库的支持。在Windows操作系统中,Access和SQLserver是最常见的网络后台数据库。在互联网上,很多人出于价格的考虑选择Access数据库,但是要实现比较大的网络应用系统,还是应该选择SQLserver....
第四章关键算法研究4.1教学测试教学测试的作用在于:系统中网络考试设计的一个基本目的是让学习者对指定的学习内容实现有效地学习,因此获取学生对指定内容的掌握情况是教学系统中的一个重要方面。当前,一种有效地获取学生对知识掌握情况的方法是对学习...
第六章关键技术实现本网站中采用的一些关键技术,比如:用户登录中采用了MD5加密、验证码技术和数据挖掘在网站中的应用,在本章中进行详细介绍。6.1登录和验证码6.1.1密码验证密码验证是目前最广泛的身份验证方法,虽然其安全性比其他方法差,但简...