摘 要: 本文的主要内容将以速游网网站页面的UI设计和实现来对此进行阐述,进一步探究网页UI设计的意义。
关键词: UI设计; 网页设计; 交互设计;
随着互联网的高速发展,人们的生活与互联网的联系愈发紧密,互联网开始在衣食住行等各个方面影响着人们的生活。因此,为了能更好更广泛的宣传,各个企业开始着手于互联网上的宣传,那么想从数不胜数的网站中脱颖而出,就需要在网站的页面UI设计上大做文章。网页UI设计唯有能够提供给用户舒适的视觉享受和操作体验才能称之为是成功的。本文就将以速游网为例来详细讲述网页UI的设计和实现。
1、 网页UI设计
UI既用户界面(User Interface)的简称,网页UI设计就是对网页的人机交互、操作逻辑、界面美观的整体设计。一个好的网页UI设计不仅仅要美观,更要在第一时间能够展示出网站的功能,突出网站的特色,要能做到在第一时间抓住使用者的眼球,同时也要提供给使用者简单舒适的操作、提升用户体验。
2、 需求分析
想要做出成功的网页UI设计,需求分析是必不可少的一步。在这一部分,首先是要通过对本身企业的产品、企业文化、以及企业特色做出分析,明确出企业自身的需求。然后要通过对面向的用户的年龄、职业、喜好等等内容做用户调研以此确定用户的需求。从而做出总结提出网页的UI设计理念及设计方案。
普适性网站UI设计需求分析:
网站UI设计普适性需求分析,需要遵循5W1H原则,5个“W”(WHO,WHAT,WHEN,WHERE,WHY)和1个“H”(HOW)开头的结构问句。
(1)谁(WHO)目标用户是谁?他们的年龄、喜好、特点是什么?
(2)什么(WHAT)目标用户会做些什么?用户浏览网页的目的是什么?用户希望获得或者完成什么?
(3)何时(WHEN)目标用户会在什么时间使用网页或者什么时候会使用网页上的技术或者产品,总结出用户的普遍使用规律。
(4)何地(WHERE)目标用户会在什么地点使用到网页上的功能或者产品。其中包括了常用场景和潜在场景。
(5)为何(WHY)目标用户在本网页上的产生的行为的根本原因是什么?
(6)如何(HOW)用户想达成目标所需的步骤的细节。

3、 网页UI设计
3.1 、网页配色
据多项调查研究表明,人类的五种感官在接受外界信息的作用上主要以视觉为主,而色彩在视觉系统的重要性远大于形状、面积、位置等。在网页设计中,色彩给浏览者带来的视觉冲击力也远大于版式等组成元素,色彩的表现直接影响到了页面形式是否统一和美观。因此,在网页设计中,色彩搭配的重要性不言而喻。
在色彩的设计中,最主要的是要规定出主色调、辅助色、装饰色,以此统一色彩。在本文的案例网站速游网中,我们采用白色为主色调,黑色为辅助色,暗红、红色、灰色为装饰色。黑白色的搭配一直是设计界的宠儿,相比较于单纯的黑色和白色,黑白的搭配显得更为成熟,不会像纯白那么空洞,也不会像纯黑那么深沉,灰色的使用则可以使得黑白的搭配更为融合,黑白之间的过度更为平缓,红色则用于突出重点,如在推荐栏以红色展示游戏的游戏名,在按钮处以红色为字体颜色,同时也可以作为辅助提示出现,例如文章题目前以红色小竖线作为辅助提示,避免使用过多红色造成使用者视觉疲劳。logo的配色上选用了红色为主色黑色为辅色的搭配,红色在心理学上被认为能够吸引人的注意力并且可以提高观看者的兴奋度,用来作为logo再合适不过,而黑色作为一种极好的衬托色,可以更好地的衬托出红色的光感和色感并且营造出一种高级感与神秘感。
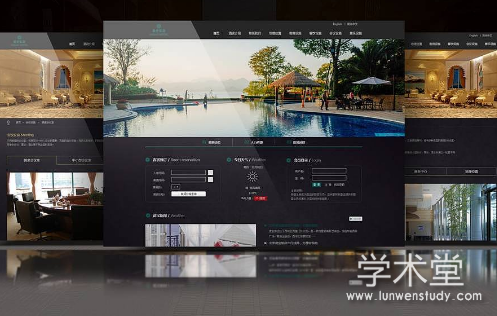
3.2 、整体布局
首页采用大图Banner搭配简单的栅格布局,这种布局简洁、明快且有较强的视觉表现力。在上部分用大图Banner能在第一时间给浏览者留下深刻的印象,使浏览者感受到强大的视觉冲击,从而获得感官上的享受。同时,直接使用游戏图作为Banner更便于宣传游戏而且可以直接点明网站类型。在页面的顶部,采取了经典的网页布局既logo搭配导航栏的布置,将网站logo放在上部的正中央最显眼的位置以此起一个宣传的作用,在logo的下方采用多级导航栏且二级导航栏采用了图片搭配文字的导航而不是一般的纯文字导航。再向下,是主页的内容展示,主要是推荐栏以及一些有关游戏的文章和新闻的推送。
子页面依旧采取顶部的大图展示,并且在图的中间写上本页的主题,以主机游戏的页面为例,大图正中打上主机两个字。在大图下方的第一部分,展示的是当季最受欢迎的主机游戏,第二部分是视频,用于展示各种游戏的宣传片、视频攻略等,第三部分也是游戏展示,不同于第一部分的,这部分主要是一个大范围的展示,不仅限于当季,而是按照网站用户的下载量进行排名将名列前茅的游戏拿出来进行展示。最后一部分是自动轮播图,将众多游戏的宣传图在下方自动轮转,加深用户的印象,刺激用户的购买欲。
3.3 、文字选择
在网页UI设计中,字体设计也是重要的一部分,一方面不同的字体设计能显示出不同网站的特色与公司的品味,另一方面,在网页的不同部分用不同的字体也可以间接的分出各个部分。同时,字体的颜色与字号也可以帮助用户分出主次。
本文的案例网站速游网作为销售类的网站,在文字的选择上,主体的部分尽量选择平实的字体,避免过分个性的字体喧宾夺主,因此主体部分的字体选用常见的“微软雅黑”字体。而题目的部分可以选择一些稍有个性的字体以此区别,因此题目中的英文选用“agency fb”字体,中文部分则多用“serif”,对比起“微软雅黑”这两种字体变化不大,但这一点点的变化,足够让页面分出层次,不会因为全部是同一种字体而显得过于平缓,从而让用户产生视觉疲劳。
在UI设计里,字体字号的选择中是有一定的规定的,如最小字号一般选用12号而最大字号一般不超过42号。同时,因为单数的字号在显示时容易产生毛边,所以在设计中选用双数号的字体。通过不同的字号大小也可以用以区别内容的不同,如在导航栏的文字部分选取的是12号字体,而在页面主体的各部分的题目则使用的比较大的40号字体。
在字体的颜色选择上,为了使得页面更加和谐,因此我们选择与背景颜色相衬的无彩色系如黑、白、灰。只在重点部分使用红色来标识,同时也运用明度、纯度等对比来突出重要的部分,如在图片浮现出的部分游戏信息中采用黑色的背景色搭配白色的字体颜色来体现内容。
3.4、 交互设计
交互设计(Interaction Design),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以"在充满社会复杂性的物质世界中嵌入信息技术"为中心。在交互设计中,一方面要设计得符合用户的操作,另一方面也要符合大众的浏览习惯,从而能更好的引导用户去浏览页面上的内容。同时,在设计时要遵循以人为本的原则,在实用、方便、趣味的基础上进行设计,从而提升用户体验,使得用户有更好的参与性。
在本文的示例网页中,设置了鼠标点击事件,在鼠标点击后会浮现出游戏的名字然后渐变消失,同时,在各部分之间插入各个平台的logo图并设置成链接以此丰富页面并且使得页面的趣味性增加。设置了当鼠标移动到游戏宣传图片上时,会浮现出游戏的某些信息,如适用的游戏平台、开发游戏的公司、用户的评分以及游戏的售价之类的信息,使得用户不需要点开下一级页面也可以简单的了解游戏从而决定是否要详细了解,以此来增强用户的使用体验。
4 、总结
通过对速游网网页的分析可以得出结论,网页界面的设计是为了给用户提供交流平台,为用户提供服务。因此,在网页制作的过程中,制作人员需要秉持以用户为中心的理念,运用多种艺术手法和设计方法才能制作出既具有网站特色又符合用户需求和审美的实用、便捷、有趣味的网页。
参考文献
[1]邓蕴.文化创意类网站UI设计与实现[J].北京工业职业技术学院学报,2018(04):30-35.
[2]宋秀贤,冯本慧,陈青青.色彩对网页界面设计的影响探究[J].西部广播电视,2015(16):94.
[3]陈春雨,王福成,解国梁,梁宇.佳爱家居网站设计与实现[J].内燃机与配件,2017(12):155-157.
网页设计在视觉传达设计中表现形式可谓是多种多样,它不仅涵盖了平面设计的传统优缺点,还具备了在融媒体时代的便捷性和个性化,是一个相对综合要求较高的设计。...
从面前中国的教育变革,以及全球范围内的教育方式变迁情形来看,未来的教育结构中远程教育所占有的比例势必会越来越重。在远程教育的模式中,网页课堂教育视频的质量关系着学生的课堂学习质量。网页中的模拟教师动态性表达效果,以及其声音、动作之间的同步...
一、前言目前我们处于一个互联网极度盛行的时代,而网站则被各大公司视为争夺利益高地的第一战场,网页设计的重视程度被前所未有的抬高并作为自我展示平台的核心。在网站页面设计这一方面,优秀的设计师可以充分利用用户的使用习惯来为自己的企业形象增光添...
第2章基于用户体验的网页交互设计2.1用户体验的阐述近年来,用户体验(UE)一词尤为流行,它指的是目标使用群体通过亲身经历与参与,在内心中对客观事物所建立的一种主观的感受、看法和评价。用户体验是一个十分宽泛的概念,涉及人们生活中的方方面面...
摘要现今社会,Internet网已将全球联通,信息的共享和交流已经成为人类的共同需求,网络作为高科技与信息交互式媒介的产物,成为人类生活中不可或缺的重要连接纽带。信息的传播和获取已是国家、企业甚至个人发展充实的必要手段。统计显示,人们通过Intern...
结论多数人在确定某个网站的设计是好还是坏的时候,有两种标准。从严格的可用性角度来说,这种判断集中于功能性,信息呈现的有效性及效率。还有一种是纯美学的角度,这是关于设计的美学价值和视觉吸引力的。有些人沉迷于美学和图像中,而忘记了用户,而...
互联网已然成为人们生活中重要的部分。网页作为互联网的信息传播的主要媒介, 其所含内容、网页布局和风格具有影响着人们的视觉感受和审美品位的作用。...
近年来,随着我国网络技术的快速发展,网页的设计逐渐从静态设计过渡到动态设计,动态技术的发展实现了许多功能。同时对于相关的技术人员来说也面临着巨大的挑战。动态网页顾名思义是包含不同动画的相关的内容,这些只是网页具体内容的表现形式,不管网页有...
第3章国际主义风格在网页设计中的运用3.1国际主义中的数学思维。网页设计在设计中使用的几何分析方法和数学的比例达到了前所未有的高度,对页面的分寸感的特点,秩序感,有连续性的,清晰的。从历史的记载来看自然造物和人造物中都存在比例关系、数学...
【论文来源】:谢日敏,郑佳芳。校园响应式网页设计应用研究[J].电脑知识与技术,2015,14:209-210.随着互联网的发展,移动版的网站得到广泛的青睐。用户希望能够开发一种兼容性强的web应用,即可以适应Iphone手机、Andriod手机、PC机及平板电脑等终端应用,...