摘要:互联网信息技术突飞猛进,网页设计与制作技术对于提高大众工作效率与工作质量具有重要意义。文章首先介绍了网页设计与制作的主要Web标准,接着分析了DIV、CSS、盒子模型及其技术优势,最后提出了DIV+CSS技术的实践应用场景。应用结果表明,使用DIV+CSS技术进行网页布局,配合使用浮动、定位等相关属性,在实际应用中有不错效果,使项目后期维护更容易。
关键词:DIV;CSS;网页布局;盒子模型;
Abstract:With the rapid development of Internet information technology, web page design and production technology is of great significance to improve work efficiency and quality. This paper first introduces the main web standards for web page design and production, then analyzes DIV, CSS, box model and technical advantages, and finally puts forward the practical application scenario of DIV+CSS technology. The application results show that using DIV+CSS technology for web page layout, combined with floating,positioning and other related attributes, can achieve good results in practical application, making the project easier to maintain in the later stage.
Keyword:DIV; CSS; web layout; box model;
网页可以看作承载各种网站应用和信息的容器,所有可视化的内容都会通过网页展示给用户。在网页设计与制作过程中,网页布局是非常重要的一个步骤,一个网页布局是否合理会直接影响用户的使用体验,所以网页开发人员应该在网页制作之前进行布局设计[1]。在早期的网页制作中,开发人员用表格进行网页布局,有较多缺点,制作完成后改动不易,不好调整,同时tr、td等标签太多,影响网络传输,样式调整比较复杂。
一种受到互联网行业广泛青睐的技术应用逐渐凸显出来,这就是DIV+CSS布局技术。它可以让用户调整网页中的元素就像编辑Word文档一样方便,同时可以精准定位网页中的位置,降低了网页维护的难度,也提高了网页在服务器中的下载速率和在网络中的传输速率。
1 Web标准
Web标准是由W3C及其他的标准化组织制定的多种标准组合而成的,并不是单指某一个标准,其中主要包括Web的结构、表现和行为。在内容上包含HTML、XHTML、CSS、JavaScript等[2]。
1.1 结构标准
结构标准主要包括三个内容,分别是:HTML、XML和XHTML,其作用是用来对网页元素进行整理和分类。现在主流技术是超文本标签语言HTML5(Hyper Text Markup Language 5),简称H5,主要是通过相应的HTML标签来描述网页中的文本、图片、声音等多媒体内容。
1.2 表现标准
表现标准主要指的是CSS样式,用于设置网页元素的外观样式,包括版式、颜色、大小等样式。CSS通常也被称为CSS样式或样式表,主要用于设置Web页面中文本内容的字体、大小、对齐方式等文本样式,图片、视频等盒子的外宽高、边框样式、内外边距等外形样式,版面的排版布局定位等外观显示样式。
1.3 行为标准
行为标准是指网页模型的定义及交互的编写,主要包括两个部分:DOM(中立于平台和语言的接口),和ECMAScript。而JavaScript是网页中的一种脚本语言。
2 DIV+CSS技术概述
2.1 DIV技术简介
DIV英文全称为“pision”,译为中文是“分割、区域”。<p>标签简单而言就是一个块标签,可以实现网页的规划和布局。在HTML文档中,页面会被划分为很多区域,不同区域显示不同的内容,如导航栏、Banner、内容区等,这些区块一般都是通过<p>标签进行分隔。
可以在<p>标签中设置内外边距、宽高,同时内部可以容纳段落、标题、表格、图像等各种网页元素,还可以多层嵌套。<p>标签非常强大,通过与id、class等属性结合设置CSS样式,可以替代大多数的块级标签,如<h>标签、<p>标签,但是它们在语义上有一定的区别,<p>标签是一个通用的块的级元素,最大的意义在于和浮动属性float配合,实现网页的布局[3]。
2.2 CSS技术简介
多数网页都是遵循Web标准开发的,即用HTML编写网页结构和内容,而相关版面布局、文本或图片的显示样式都使用CSS控制。HTML与CSS的关系就像人的身体与衣服,通过更改CSS样式,可以轻松控制网页表现样式,如图1所示。

图1 结构与表现分离
CSS样式规则:选择器{属性1:属性值1;属性2:属性值2;}。CSS样式作用的HTML对象用选择器来指定,对该对象设置的具体样式以“键值对”形式写在花括号内。选择器主要有四种,分别是标签选择器、类选择器、id选择器和通配符选择器[4]。
1)标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。所有标签名都可以作为标签选择器,用标签选择器定义的样式对页面中该类型的所有标签都有效。
2)类选择器使用“.”(英文点号)进行标识,后面紧跟类名。类名就是HTML元素的class属性值,可以为元素对象定义单独的样式,一个元素可以设置多个类名,同时,一个类样式可以被多个元素对象引用。
3)id选择器使用“#”进行标识,后面紧跟id名。id名就是HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id名是唯一的,只能对应于文档中某一个具体的元素。
4)通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。一般用于样式的初始化,清除元素的默认样式,如边框、内外边距、列表样式等。
2.3 盒子模型简介
2.3.1 盒子模型
网站页面内容都是按照区域划分的,每一块区域分别承载不同的内容,使网页的内容虽然零散,但是在版式排列上依然清晰且有条理。这些承载内容的区域被称为盒子模型。盒子模型是把HTML页面中的元素看作是一个方形的盒子,也就是一个盛装内容的容器[4]。每个盒子都由元素的内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)组成,并且每个盒子都有大小,盒子的宽为内容的宽、左右内边距、左右边框和左右外边距之和,盒子的高为内容的高、上下内边距、上下边框和上下外边距之和[5]。以生活中常见的手机包装盒为例,盒子模型内容相当于手机,内边距相当于内填充物,边框相当于手机盒子硬壳,外边距相当于与其他盒子的距离,如图2所示。

图2 盒子模型图
2.3.2 CSS的定位机制
CSS的定位机制有三种,分别是普通流、浮动流和定位流[2]。
1)普通流,也叫标准文档流,是浏览器的默认方式,内容元素排版布局过程中,会自动从左往右,从上往下进行流式排列。
2)浮动流,内容元素会脱离标准文档流的控制,移动到其父标签指定位置。在CSS中,通过float属性来定义浮动,由于浮动标签不再占用原文档流的位置,它会对页面中其他标签的排版产生影响,要用clear属性清除浮动。
3)定位流,通过position属性定义标签的定位模式,结合边偏移属性(top、left、bottom、right)可以精确定义标签的位置。有四种定位模式:静态定位(static),默认定位方式;相对定位(relative),相对于其原文档流的位置进行定位;绝对定位(absolute),相对于其上一个已经定位的父标签进行定位;固定定位(fixed),相对于浏览器窗口进行定位。
2.4 DIV+CSS技术优势
2.4.1 精简代码,减少重构难度
使用DIV+CSS进行网页布局,代码精简,结构与表现的分离,使CSS文件可以在网站的任意一个页面进行调用,若要修改部分页面,只需要修改CSS文件中代码,而如果使用表格布局,修改部分页面是一件麻烦的事情。
2.4.2 网页访问速度更快
使用DIV+CSS进行网页布局,精简了许多页面代码,所以用户浏览访问的速度也得到了提高,从而很大程度上提升了用户对网站的好感度。
2.4.3 搜索引擎优化更好
使用表格嵌套层次过多会导致无法被搜索引擎抓取的问题,而采用DIV+CSS布局的网站对于搜索引擎很友好,其简洁、结构化的代码更加有利于突出重点,同时也更适合搜索引擎抓取。
2.4.4 浏览器兼容性更好
由于浏览器厂商较多,其常用的内核也有四、五种,不同的浏览器对table的解析可能不同,所以使用table进行网页布局,在使用不同浏览器情况下有可能会发生错位变形,从而导致意想不到的后果,而利用DIV+CSS进行网页布局,其边框和内外边距设置好后,则不会出现这样的情况,无论用户使用什么浏览器,网页都不会出现错位变形的情况。
3 DIV+CSS技术实践应用
3.1 某网页的布局分析
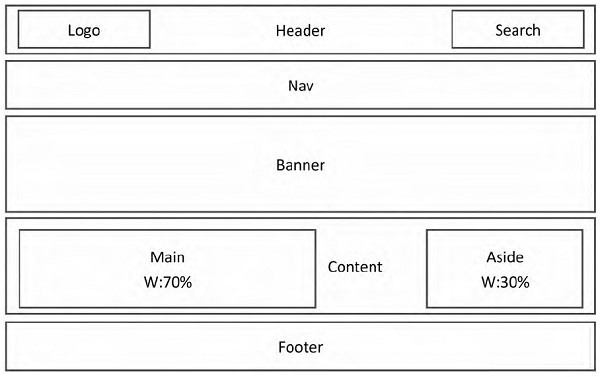
在进行网页实现前,一定要对网页布局进行分析。下面以一个常见两列布局的网站首页结构进行分析,如图3所示,页面从上到下分别是头部(Header)、导航(Nav)、焦点图(Banner)、内容(Content)和页面底部(Footer),其中头部又分为Logo和Search两部分,内容又分为Main和Aside两部分。

图3 某网站首页结构图
3.2 某网页的HTML结构
分析完页面布局,接下来使用<p>标签来搭建页面结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>XX网站首页</title>
</head>
<body>
<p id="header">
<p id="logo">logo</p>
<p id="search">search</p>
</p>
<p id="nav">导航栏</p>
<p id="banner">焦点图</p>
<p id="content">导航栏
<p id="main">main</p>
<p id="aside">aside</p>
</p>
<p id="footer">页面底部</p>
</body>
</html>
3.3 某网页布局的主要CSS样式
搭建完页面结构,就要进行页面的CSS样式设置,下面列出了该页面布局相关的主要样式。
<style>
body{margin:0;padding:0;font-size:24px;textalign:center;}
/*设置所有模块的宽度为980px,居中显示*/
p{width:980px;margin:5px auto;background:#d2d2d2;}
/*分别设置各个模块的高度*/
#header{height:60px;}
/*logo左浮动search右浮动*/
#logo{width:300px;float:left;margin:0;}
#search{width:300px;float:right;margin:0;}
#nav{height:40px;}
#banner{height:200px;}
#content{height:200px;}
/*main左浮动aside右浮动*/
#main{width:70%;height:200px;float:left;margin:0;}
#aside{width:30%;height:200px;float:right;margin:0;}
#footer{height:90px;}
</style>
4 结束语
使用DIV+CSS技术进行网页布局,配合使用浮动、定位等相关属性,灵活应用,在实际应用中可以取得不错的效果,而且遵循Web标准,进行结构与表现分离,采用规范命名,可以使得项目在后期的维护上更容易,同时在二次开发和重构上也具有优势[6]。
参考文献
[1]李彦.DIV+CSS技术在网页设计布局中的应用研究[J]微型电脑应用,2020(3):19-21,30.
[2]刘心美.DIV+CSS网页布局的设计与实现[J]科技资讯,2021(30):14-16.
[3]李慧. DIV+CSS布局技术在网页设计中的应用[J]电脑编程技巧与维护,2021(7):20-22.
[4]马程序员.HTML5+CSS3网页设计与制作[M]北京:人民邮电出版社,2020.
[5]刘军华,陶永进.DIV+CSS网页布局技术中盒子模型的应用研究[J]湖南邮电职业技术学院学报,2012(4):35-39.
[6]曹瑞燕.基于页面布局技术的网页设计研究[J] .辽宁经济职业技术学院(辽宁经济管理干部学院)学报,2020(3):70-72.
21世纪我国科学技术水平大幅提高,计算机网络技术成为了推动各行各业事业发展的助推器,可以利用计算机网络快速发布和获取信息,同样在人们的政治生活、经济生活等多个方面发挥着无可比拟的作用。网页设计与计算机网络技术同步发展,也是应用计算机上网的主...
使用DIV+CSS技术进行网页布局,配合使用浮动、定位等相关属性,灵活应用,在实际应用中可以取得不错的效果,而且遵循Web标准,进行结构与表现分离,采用规范命名,可以使得项目在后期的维护上更容易。...
一、DIV+CSS技术基础传统的html标签中,既有结构标签,也有表现标签。用DIV+CSS技术设计网页,是一次设计思维方式的转变,其能使页面的结构与表现相分离,这样,同样的内容与结构,就可以使用不同的CSS样式实现不同的表现形式。通过定义CSS样式的方法...
1、引言网页浏览已经成为了人们日常生活中不可或缺的一部分,人们在评价网页好坏时,往往是通过第一印象来判定的,可见网页设计质量的重要性。以下就网页设计的基本流程进行分析:(1)内容分析:设计者分析该网页需要展现的内容,并梳理这些内容的内在逻辑性,以便...
DIV+CSS的含义是什么?DIV用于搭建网站结构(框架)、CSS用于创建网站表现(样式/美化),实质即使用XHTML对网站进行标准化重构,使用CSS将表现与内容分离,便于网站维护,简化html页面代码,可以获得一个较优秀的网站结构便于日后维护、协同工作和搜索引擎...
在互联网发生翻天覆地的变化的新形势下,网页制作技术日新月异,实现了从静态页面到动态页面的转变,由原来的表格布局发展为现在的DIV+CSS布局,除此之外,还有全屏布局、瀑布流布局以及滚动视差布局等等。...
在科技发展迅速,快节奏的生活状态下,网络已经成为人们信息普及的主要来源,手机网络尤其受欢迎,造就了今天的低头族。网页设计师已经在历史的潮流中占据了重要角色。下面是搜索整理的网页设计与制作论文8篇,供大家阅读参考。...
本文以DIV?+?CSS技术为例, 介绍了这种布局技术在企业门户的实际应用, 并简要介绍了网页的制作过程。随着网络技术的不断创新和发展, DIV?+?CSS布局技术在网站设计中具有广阔的应用前景。...
使用DIV+CSS布局可以完美地实现结构、表现的分离,DIV的主要作用是把页面分割成一个个区域,然后运用标准布局、浮动布局、定位布局三种布局方式实现页面的结构,CSS对设置每一个区域的样式以及区域内网页元素的样式。...
在网页中使用多个DIV标签进行分隔,加上CSS的定位和修饰,完全体现出了网页设计中DIV+CSS盒模型布局的基本原理。...