
1 引言(Introduction)
据媒体预测,到2016年,全球移动设备的互联网搜索量将超过桌面设备。移动搜索是指以移动设备为终端,用户通过移动通信设备输入搜索项,对互联网的检索结果通过无线网络返回给用户。移动互联网搜索引擎优化(Mobile SearchEngine Optimization,缩写为MSEO,简称移动搜索优化),它是在传统PC互联网搜索引擎优化(即SEO)基础上发展起来的一种关于移动搜索引擎的排名优化。
2 移动搜索的特点(The characteristics of mobilesearch)
2.1 移动搜索的特点
首先,移动搜索具有可用性特点。移动设备可用性包括:界面可视性、导航、内容等。网页界面可用性表现为同一窗口中内容要精简,按内容的重要性排列显示;网页版面布局要方便用户更容易地接收信息等。
其次,移动搜索具有可访问性特点。移动搜索用户与桌面搜索用户相比,对搜索结果的关注度更高[1].移动用户更多的是搜索能解决身边的问题,诸如餐饮、旅游、公交等,主要关注生活服务类、健康保健类、教育培训类这三类信息,因此移动SEO的需求主要是针对这些网站的搜索引擎优化[2].
2.2 根据移动搜索特点的网页移动化策略
网页移动化策略有两个:(1)响应式网页设计。(2)搜索引擎开放适配服务,抓取移动资源。
响应式网页设计(Responsive web design)是一种网页设计的方法,该设计可使网站从桌面电脑显示器到移动设备上适合阅读和导航。响应式网页设计就是能够用一套样式,使网站的页面能够在不同分辨率的屏幕下都有很好的表现形式。
百度的移动资源有两种抓取方式,一是通过传统的蜘蛛(spider)抓取,另一种是通过百度提供的“开放适配”服务。
目前百度开放适配服务共提供三种方案:自主适配、标注Meta声明、提交对应关系Sitemap.按照百度官方的定义用“开放适配”的抓取速度会优于传统的网页抓取。
3 移动端网站优化的规则和策略(The mobileterminal website optimization rules and strategies)
3.1 百度移动搜索结果的排名标准
百度鼓励mobile资源,根据百度移动搜索结果的排名标准:(1)检索友好性,其友好性判断标准是网站有没有可以匹配移动设备的HTML5结构。(2)有完整的功能/服务满足用户需求,保证内容/服务的稳定可用,保证访问速度及到达率。(3)移动化交互体验,符合移动终端特性。(4)使用规范的html5/xhtml协议语言。
3.2 移动端搜索结果的排名策略
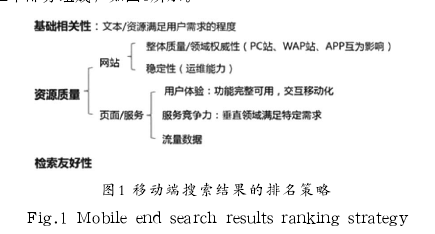
移动端网站优化打破传统网站的优化方式,移动端搜索结果的排名策略主要由基础相关性、资源质量、检索友好性三个部分组成,如图1所示。【1】

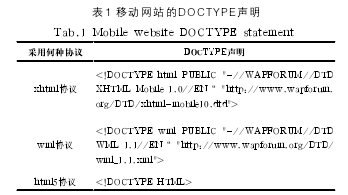
手机页面进行适配,移动网站的DOCTYPE声明有助于搜索引擎识别该页面是否适合手机浏览,mobile页面协议编写如果不规范,会造成百度无法正常识别。<!DOCTYPE> 声明应该位于文档中的最前面的位置,处于 <html> 标签之前,其声明格式,详见表1.【2】

4 基于移动搜索的网页优化(Webpage optimizationbased on mobile search)
面对移动搜索市场,移动用户需求与标准的桌面搜索需求是不同的,移动用户更倾向于即时需求,移动搜索与桌面搜索相比,具有:(1)在移动设备上的小屏幕,可能只能出现5个搜索结果。(2)移动搜索查询往往极短,查询的关键词也比传统桌面搜索更少。(3)移动搜索查询结果受到字数限制。例如,PC端和移动端搜索结果,PC端30多个中文汉字才截断,移动端不到20个字就截断[3].
4.1 移动端网站样式表的优化
制作的一个移动样式表单,称之为“handheld.css”,这个CSS可以把传统网页格式化为移动设备可以浏览的网页。
<link rel=“stylesheet” href=“css/handheld.css”
type=“text/css” media=“handheld” />
如果客户端是手机等移动设备时,就会载入这个css样式表。
4.2 移动端网页标签的优化
(1)meta标签优化,使用标注meta声明开放适配协议。站长在站点PC页的源代码头部嵌入一行或多行Meta信息,由Meta信息来指明该PC页对应的手机页的URL.
Meta声明的格式:<meta http-equiv=“mobile-agent”
content=“format=[wml|xhtml|html5]; url=url”>
(2)描述标签(description)的优化,使用description目的是用来说明页面的主体内容。描述标签也会被显示在搜索结果当中被用户所见。
(3)jquery标签的优化,提升移动用户的使用体验。例如,滑动切换图片相比于自动切换和点击切换,滑动切换增强了用户操作的主动性、隐藏标签和显示标签实现动画效果,同时提升了切换的便捷性。
4.3 移动端页面结构的优化
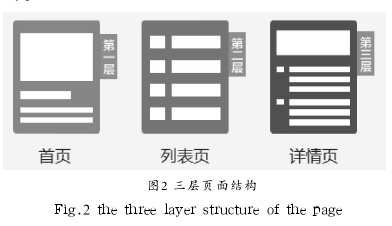
使用三层的页面结构。由于移动端是直接用手指操作,需要响应元素点击区域要相对明显,布局上可以多上下排列。移动网站的页面加载速度要比普通网页加载速度慢,所以减少页面数量非常重要。用户是不会有耐心不断打开网页上的,所以尽可能简化网站的布局也是很重要。一个标准的移动站应该包含首页、列表页和详情页三种类型,页面类型及层级不超过三个,保证简单、高效的用户体验[4].使用尽量浅的页间结构,减少用户点击次数,提升浏览体验,如图2所示。【3】

4.4 移动端网页导航的优化
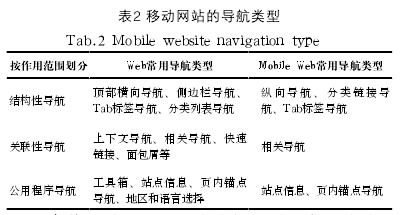
网页导航可用性表现为用户能快速地找到所需的信息,是用户体验的重要实现方式。移动网站可以采用的导航种类较PC端要少,按照范围的不同,可以分为三大类:结构性导航、关联性导航和公用程序导航,三者的关系详见表2.【4】

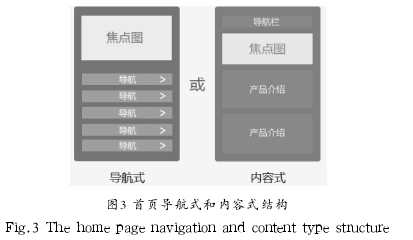
一般首页导航可以分为导航式和内容式两种,导航式因其风格简洁可起到快速传达品牌形象的作用;内容式因其丰富的内容,可快速传递信息,如图3所示。【5】

通过导航,用户可以知道所在页面在整个网站中的位置,在移动端导航中尽量使用文字链接,不要使用复杂的js或者flash.使用图片做导航时,可以使用Alt告诉搜索引擎所指向的网页内容。
4.5 移动端网页屏幕分辨率的自适应
移动端网站的页面需做到以下三点:一是页面随屏幕宽度变化,无横向滚动条;二是屏幕不放大时,能清晰浏览内容,文字大小不低于12像素;三是屏幕不放大时,按钮、链接等点击方便,按钮尺寸不能过大或过小。
(1)根据移动端屏幕的特点实现移动端屏幕适配,需要用到如下代码:
<meta name=“viewport” content=“width=device-width”>
例 如 : < m e t a n a m e = “ v i e w p o r t ”
content=“width=480,target-densitydpi=dpi,minimal-ui”>,移动页面设计 480*854的比例。
(2)横竖屏的适配,需要用到Js的代码控制如下所示:
window.addEventListener(“orientationchange”,function () {This.isOrietation = true;This.changeOriention();});//执行横竖屏的事件都通过一个侦听完成,做一个统一的管理;在屏幕横竖屏切换完成之后再执行相应的事件C的代码控制如下所示:
@media screen and(orientation:landspace){…} //定义横屏的显示样式@media screen and(orientation:portrait){…} //定义竖屏的显示样式@media only screen and(orientation:portrait)and(device-width:768px){…} //定义某个尺寸的特殊样式竖屏时宽度为768px 符合一般ipad的条件5 结论(Conclusion)==移动网络搜索引擎在全球范围内正日益普及,移动端网站设计优化,如何提升用户在移动端的搜索体验,如何将使得移动端的网页更加适合移动平台的发展特性,是当前移动网站设计者需要考虑的首要问题。
参考文献(References)
[1] 俞国红。移动搜索引擎优化技术的研究[J].苏州市职业大学学报,2014(04):36-38.
[2] 杨海波,赵文龙,黄成。移动搜索与桌面搜索比较研究[J].医学信息学杂志,2012(04):35-38.
[3] 刘妮娜。移动环境下搜索引擎的个性化方法[J].江南大学学报(自然科学版),2006(02):54-57.
[4] 李雅。手机网页版式设计研究[J].科技与出版,2011(12):90-92.
网页设计在视觉传达设计中表现形式可谓是多种多样,它不仅涵盖了平面设计的传统优缺点,还具备了在融媒体时代的便捷性和个性化,是一个相对综合要求较高的设计。...
从面前中国的教育变革,以及全球范围内的教育方式变迁情形来看,未来的教育结构中远程教育所占有的比例势必会越来越重。在远程教育的模式中,网页课堂教育视频的质量关系着学生的课堂学习质量。网页中的模拟教师动态性表达效果,以及其声音、动作之间的同步...
远看色,近看花,七分颜色三分花。色彩为网页提供了最有效的表述语言,同时也是最重要的表现方式,色彩是网页之魂。20世纪90年代,互联网兴起,网页设计随之发展起来。早期网络的带宽很有限,因而网页上多为对纯文本的编辑,图片很少,彩图更少。在色彩搭配...
一、前言目前我们处于一个互联网极度盛行的时代,而网站则被各大公司视为争夺利益高地的第一战场,网页设计的重视程度被前所未有的抬高并作为自我展示平台的核心。在网站页面设计这一方面,优秀的设计师可以充分利用用户的使用习惯来为自己的企业形象增光添...
1骆驼服饰旗舰店总体说明1.1骆驼服饰旗舰店网页设计的总体规划网页设计是通过很多的设计领域启迪、顺应时代要求而产生的一门新的艺术设计类型,它既有与传统的设计艺术相同的美学规律,又有其自己的特色,具有相同的智慧和激情的表达方式,它是需要用头...
摘要现今社会,Internet网已将全球联通,信息的共享和交流已经成为人类的共同需求,网络作为高科技与信息交互式媒介的产物,成为人类生活中不可或缺的重要连接纽带。信息的传播和获取已是国家、企业甚至个人发展充实的必要手段。统计显示,人们通过Intern...
1.引言目前家家户户都被互联网连在一起,不仅仅是公司,有很多个人都简历了自己的网站。各有各的用途,公司用于展示自己的产品,个人用于交流,展现自我等。但是大家都没有考虑过这样一个问题,我们现在使用的这个网页,它的结构是什么,怎么才能最大的优化...
结论多数人在确定某个网站的设计是好还是坏的时候,有两种标准。从严格的可用性角度来说,这种判断集中于功能性,信息呈现的有效性及效率。还有一种是纯美学的角度,这是关于设计的美学价值和视觉吸引力的。有些人沉迷于美学和图像中,而忘记了用户,而...
第1章引言1.1选题的背景在互联网充斥着人们生活方方面面的今天,伴随着良莠不齐的网站的暴增,浏览网页成了人们获取外界信息的主要方式。各大网站为了吸引大量用户访问,增加人气,从而带来可观的流量和收益,也是卯足了劲,纷纷标新立异,展现给用户...
互联网已然成为人们生活中重要的部分。网页作为互联网的信息传播的主要媒介, 其所含内容、网页布局和风格具有影响着人们的视觉感受和审美品位的作用。...