近年来,随着个人计算机的普及以及互联网的飞速发展,人类社会已逐步进入了信息社会。信息化时代最重要的特征是,互联网逐渐进入普通人生活,成为人们获取信息的重要渠道。下面是搜索整理的网站的设计与实现毕业论文6篇,供大家借鉴参考。
网站的设计与实现毕业论文第一篇:“幼儿学英语”网站开发的六大功能模块
摘要:“幼儿学英语”专题网站的设计与开发,主要是通过分析与研究幼儿的特点与习性而进行的。网站主要以幼儿英语启蒙作为切入点,利用幼儿处在这个时期的好奇心和求知欲来设计开发一个丰富有趣、风格独特的网站,以此来激发幼儿学习英语的兴趣。以网站的形式来呈现英语的部分基础知识,将一些零散的知识进行一个整合,让幼儿在学习的过程中能够一目了然,直观有序,使学习变得更加轻松有趣。本文的主要内容是针对该网站的六个功能模块进行介绍,其中还介绍了作品结构框架和关键技术这两大模块,介绍了该作品框架的内容、页面布局、采用的技术等。
关键词:幼儿英语; 专题网站; 设计与开发;
1 网站设计开发的理论基础
据调查研究表明幼儿期是大多数孩子心理机能发生并且形成的黄金时期,比如说语言、智力、人格、情感等这些都是需要在幼儿时期培养并发展的。幼儿处在两三岁这个年龄段时,舌头肌肉还是没有成熟定型的,再加上儿童时期的孩子大脑具有极强的可塑性,因此人们都说孩子语言发展的黄金时期就是幼儿期,也是学习语言的绝佳时期[1]。所以说,抓住这个关键时期对幼儿进行良好的语言教育,给孩子提供适量充足的信息和丰富有趣的语言情境来帮助刺激孩子们的语言功能,使其得到充分的发展,这将会使孩子的未来受益无穷,拥有良好的语言能力也是儿童未来全面发展的不可或缺的一项重要技能,并且能够使孩子的各项能力得到显着地提高,还能够帮助孩子在未来的发展道路上走向成功。
2 网站研究的内容范围界定
本网站主要是以幼儿英语的启蒙为主,刺激幼儿对于第二语言学习的兴趣,从最基础的英语知识开始入手,即从英语的字母、音标以及简单的单词开始学起,字母和音标的学习对于英语的入门来说是十分重要的,只有学好字母和音标才有利于单词和句子的学习;再配合一定的口语学习和情景对话,既能加固字母单词的学习,又能锻炼孩子的语言能力,二者相辅相成;不过基础的语法知识是英语学习必不可少的一项内容,英语语法是一个结构清晰、框架完整、逻辑缜密的完善的知识体系,只有熟练的掌握语法知识,才能更好地学习英语。所以,将字母、音标、简单的单词和语法以及口语训练和对话训练作为本网站研究的主要内容。
3 网站设计
3.1 网站结构框架设计
当今社会中,网站的种类形形色色,网站的功能也是应有尽有;网站的主要特点是信息内容一般来说相对集中具体,而且使用起来也是方便快捷,所以网站的构建还是很有必要的,网站是由网页集合而成的,大家通过浏览器所看到的画面就是人们所说的网页。那么要想成功地做出一个网站,它的结构框架设计是不可缺少的一部分,设计者需要先对网站的需求和可行性进行一个简单的分析,再考虑选用哪种语言和技术来完成网页的设计,如何能够将简单的文字、图片、音频、视频以及动画等素材组合形成一个精美直观的网页。
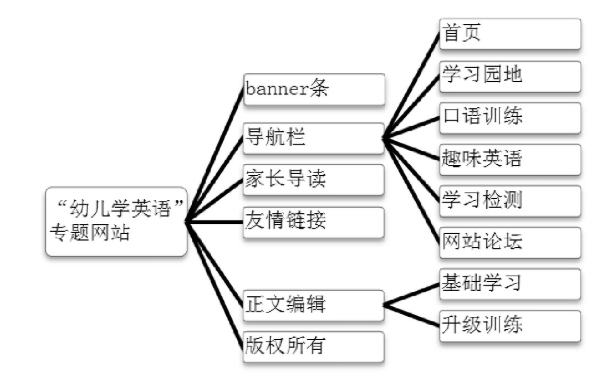
本网站主要分为两个大的模板,一个是首页的结构框架,另一个是知识内容的介绍页面,然后又将首页分为网站首页、学习园地、口语训练、趣味英语、学习检测和网站论坛六个模块;每个模块又包含了下拉菜单,除此之外还包含banner条、侧栏(家长导读和图书推荐)和版权区,在首页的正文内容编辑区里又设置了两个部分的内容,分别是基础学习和升级训练,如图1所展示的就是网站的整体结构框架规划。

图1 网站结构框架
3.2 网站界面设计
网站的界面设计和一般的平面设计是不一样的,它有它自身设计的原则和特征,网站的界面设计应该时刻围绕网站主题来进行,设计者必须通过界面设计让浏览者和使用者清晰的知道该网站的主题是什么,并且能够让使用者在操作时感觉到简单、舒适、便捷。所以在界面设计时设计者应格外注重网页界面的清晰,要让用户能够清楚地知道该网站的用途、准确地表达出信息内容;设计者在界面设计时要遵循以用户为中心的原则,时刻考虑用户的感受;还要注重网页布局的合理性,保证页面布局均匀,注意图片、颜色、文字的搭配合理,以及要分清模块的主次,保证重要的信息放到中心位置,标题、导航要让人一眼看到等。
3.2.1 首页的界面设计

图2 首页的界面设计
网站的首页即刚进入网站就看到的页面,是整个网站的核心,具有多个链接模块,引导用户浏览其他页面的内容。首页主要包含五个部分:banner条、导航条、侧栏、内容编辑区、版权区;该网站的首页主要是由文字、图片和Flash动画组合而成的,首页展现了网站的基本风格,采用的是将想要展示的内容直接呈现到整个页面中,让使用者能够一目了然,清晰明了地知道网页的内容以及怎么样去操作;给使用者留下一个直观的感受和体验。该网站的首页界面如图2所示。
3.2.2 导航模块的设计

图3 导航栏
导航栏是整个网站的指南针,它起着链接站点或者网站内各个页面的作用,它可以引领用户完成网站内各页面的跳转,它是整个网站的地图,同时也展现了整个网站的目录信息,能帮助用户快速地找到所需信息[2]。该网站的导航栏主要分为六个模块,分别为如图所示的网站首页、学习园地、口语训练、趣味英语、学习检测、网站论坛;并且除了网站首页之外,其余的模块都有属于自己的下拉菜单导航,然后将属于每个模块的内容都列举到下面,逐级递进、循序渐进,让学习者由浅入深的学习知识。
3.2.3 内容编辑区设计

图4 内容编辑区
如图4所示,内容编辑区是整个网站唯一一处可以变动的地方,每个网页想要表达的内容都可以放到内容编辑区内,这样既保持了页面布局的统一性,又不影响内容的展示;上面这幅图展示了首页内容编辑区里的内容,这里主要是分为两个版块,一个是基础学习,一个是升级训练;先让孩子进行基础学习,之后设计一些习题来进行升级巩固,从而让所学知识掌握的更加牢固。
3.2.4 网站论坛的设计
网站论坛给使用者提供了一个交互平台,里面包含了注册登录和交流讨论,使用者经过注册登录环节之后,可以在交流讨论区发表一些自己的学习心得体会,分享自己的学习经验,或者通过浏览别人的留言来提升自己对于本次学习的认识和感知,同时也可以和其它的使用者进行交流讨论,相互借鉴,从而促进双方的学习,当然还可以提出在学习中遇到的疑难困惑或者是关于本网站的一些不足之处以及改进的建议,这样有利于大家交流讨论和相互进步。
4 网站开发的关键技术和难点技术
每个网站在开发过程中总会拥有属于它自己的关键技术和难点技术,该网站的关键技术包括布局表格的使用,这关系着整个网站的页面布局效果,页面布局的好坏决定了网站开发的成功与否;难点技术包括下拉菜单的制作、下拉菜单的显示与隐藏、音频嵌入效果、Flash动画的插入、注册登录和交流讨论的制作。
4.1 网站开发的关键技术
使用表格布局,在表格搭建好之后就要进行文字、图片、动画、视频、音频和链接的插入和设置。
4.1.1 设计语言HTML语言
HTML语言即超文本标记语言,是一种在使用转义码文档中应用的格式化语法,其主要提供一些语法标记,再由浏览器解释生成相应的页面[3]。HTML语言是网页设计者一定要掌握的基本知识,同时也是网页设计与制作的基础。
4.1.2 表格布局
对于刚入门的网页设计者来说,使用TABLE方式布局是简单易懂的,这种布局方式具有所见即所得的效果,也就是说当设计者插入TABLE的时候马上就可以看到它的效果,并且它还具有良好的可读性,它的语句编写也是便捷的,关键是它在建设网站的时候对于开发速度也很是快捷。与此同时,它的兼容性也非常的强,自从TABLE设计出来,就得到了很多浏览器的支持,最重要的是它的显示效果也不错。
4.1.3 文字的设置
网页中最能够直接有效传递信息的方式就是文字,简单来说就是文字是网页的内容。而文字也是网页的基本元素之一,对网页的制作有着举足轻重的作用。
文本的设置和排版也是一件非常重要的事情,在网页的设计与制作中没有特别规定文本要怎么样设置,这是任由设计者依靠自己的想象力去设置排版的,不过要想吸引浏览者的注意并且想要给浏览者留下深刻的印象,这时候文字的设置就很重要了,设计者需要考虑字体风格、字体大小以及字体颜色的选择。
4.1.4 图像的插入
一个精美的网页离不开图片的插入,图片,就是网页的美观。有了图片,网页才能够吸引更多的浏览者和使用者,才能够更好地表现主题。在制作网站时,总会用到不少的图片,为了方便图片的管理,也是为了防止出现更换电脑之后图片无法显示的情况,一般将图片集中放到名为”image“的文件夹内,如果图片较少的话,也可以直接存放到站点根目录下,不过有一点需要注意,文件在命名时要使用英文或拼音命名,不能用中文来命名,否则在预览时背景图片将无法显示。
通常插入图像的方法有两种:
(1)使用插入菜单:选择“插入图像”,弹出“选择图像源文件”对话框,选中某个图像文件如1.jpg,单击确定按钮。
(2)使用面板组“资源”面板:单击左侧图像图标,单击按钮选择站点,展开根目录下的图片文件夹,选中某个图像如1.jpg,用鼠标拖至工作区合适位置即可。
4.1.5 超链接的创建
超链接就是指“由一个网页中的某一个对象指向一个目标的链接关系”,这个目标可以是网页,可以是图片、也可以是一个文件等等之类的东西[4]。总之,在网页中想要实现网页之间的跳转,就要通过超链接来实现.
4.2 网站开发的难点技术
本网站的难点技术是下拉菜单的制作,导航栏的下拉菜单就相当于是导航栏的子菜单,如果因为内容过多致使导航栏不能直接表达清楚的话,这时就可以借助下拉菜单来实现内容的分类,可以让使用者看到之后有一目了然的感觉,让使用者能够直截了当的进行学习,下拉菜单的制作相对不是很难,但是为了网页的美观,设计者需要对其进行设置,在鼠标离开的时候收起下拉菜单,而鼠标在上的时候显示下拉菜单,这是一个技术难点,下面将介绍如何制作下拉菜单并设置其显示和隐藏效果。
(1)在需要下拉菜单的导航栏下面插入层,然后在层上完成下拉菜单的制作,之后调整它的位置。
(2)下拉菜单制作完成后,需要将下拉菜单和导航栏联系起来,将导航栏的层属性中的可见性设置为default,下拉菜单的则设置为hidden。
(3)然后给下拉菜单的层添加行为控制,选择显示-隐藏层,然后对想要设置的层进行设置,例如on Mouse Over,选择要显示的层点击显示,on Mouse Out,选择该层进行隐藏。
5 网站的创新之处
在经过一段时间的努力以及不断地测试和修改,终于完成了幼儿学英语专题网站的设计与开发,该网站是一个面向幼儿的学习型网站,开发这个网站是希望帮助更多的孩子学习英语,而且在这次的设计过程中,考虑到了幼儿的特点,在风格选择上偏活泼,整个网站图文并用,让整体呈现卡通风格,使幼儿在学习时不会感到烦闷,还有就是为了激发幼儿的学习兴趣,在网站里设计了趣味英语的版块,加入了一些英语方面的动画、儿歌、以及益智游戏,让幼儿能够在玩中学、学中用,提高幼儿的学习效果。
在网站制作过程中,通过借鉴一些设计原则使网页的页面布局合理,页面内容真实可靠,有理有据;导航模块的安排循序渐进,由易到难;整个网站页面风格统一,页面活跃。
在网站实现过程中,将这个过程分为两步。第一,要做出主页的模板,通过模板的套用来完成其它子网页的制作,这样不仅能够快速有效地完成网站的制作,而且有利于后期的改动。第二,利用ASP技术实现网站论坛的功能,完成注册登录以及聊天室的内容,以便网站实现交互的作用。
参考文献
[1]王彬.专题学习网站在中职计算机网络专业课教学中的应用研究[J].职业技术,2018,17(08):100-102.
[2]黄亚平,蔡健.专题学习网站在网络工程设计与管理课程中的应用探究[J].中国教育技术装备,2016(22):24-25.
[3]朱小英.例谈专题学习网站下小学英语教学的实践与思考[J].中国校外教育,2013(11):84.
[4]王光煜.开发小学英语专题学习网站的实践与思考[J].中小学电教,2003(11):67-68.
[5]席丽红.情景教学法在幼儿英语课堂中的运用[J].中外企业家,2018(15):203-204.
网站的设计与实现毕业论文第二篇:MVC框架下大学科技处网站的设计与构建
摘要:随着科技的高速发展,互联网已经成为了各个部门工作上必不可少的一项工具。针对目前网站设计中普遍存在的扩展性较差、安全性不高、开发难度大以及后期维护困难等问题,提出了一种采用MVC架构结合Java编程及数据库应用的网站设计方法。MVC模式是一种先进的Web服务设计模式,通过MVC架构运用可以优化网站设计。该方法使网站的开发难度得到极大的降低,保证了数据的安全,使网站的安全性大大提高,功能扩展及升级以及后期维护变得更加简单,不仅满足了客户的需求,也是一种先进、安全可靠的网站开发方法。以广东海洋大学科技处网站为例,详细介绍了采用MVC框架进行网站开发的关键技术开发过程,尤其是对于网站的安全性如XSS和SQL注入,做了针对性的预防,从而极大地提高了网站的安全性。
关键词:网站设计; MVC框架; 数据库; 网络安全;
Design and Implementation of Website under MVC Architecture
LIU Tao-li ZENG Zhi-chao
School of Mathematics and Computer Science,Guangdong Ocean University
Abstract:With the rapid development of science and technology,the Internet has become an indispensable tool in the work of various departments. In view of the existing problems in website design,such as poor extensibility,low security,difficult development and difficult maintenance,we propose a website design method that combines MVC architecture with Java programming and database application. MVC is an advanced Web service design pattern,which can optimize the website design through the application of MVC architecture. This method can greatly reduce the difficulty of website development,ensure the security of data,greatly improve the security of website,and makes function expansion and upgrade and later maintenance easier. It not only can meet the needs of customers,but also be an advanced,safe and reliable website development method. Taking the website of the science and technology department of GuangDong Ocean University as an example,we introduce the key technology and development process of the website development with the MVC framework in detail,especially the targeted prevention of website security such as XSS and SQL injection,thus greatly improving the safety of website.
0 引 言
随着科技的高速发展,互联网已经成为了各个部门工作上必不可少的一项工具。各类机构内部的各项工作的提出、组织、记录、总结和展示,都可以通过网站来实现。网站全面包含了科技成果的发表和展示,网络,可以有效地对工作中必要的数据进行记录和查询,提高工作效率。因此,网站的设计和开发变得尤为重要,不仅要满足客户的需求,保证数据的安全,并且应该具有功能可扩展性、升级便利以及便利的后期系统维护。文中以广东海洋大学科技处网站为例,采用MVC架构及相关技术进行开发,很好地解决了以上问题。
1 MVC框架简介
MVC,即Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写[1,2],是一种经典的软件开发设计模型。这种设计模式将业务逻辑、数据、界面显示分离开来,将业务逻辑聚集到一个部件里面,这样的设计模式,不需要重写业务逻辑,就可以轻松改进和个性化定制界面及用户交互[3]。同时MVC框架具有耦合性低、重写性高、生命周期成本低、可维护性低、有利于软件工程化管理等特点。使用MVC设计模式,主要的目的是使模型和视图实现分离,里边各类专业人员各司其职,从而大大提升开发效率[4]。
2 MVC框架下网站的设计过程——以广东海洋大学科技处网站为例
2.1 系统的整体架构设计
广东海洋大学科技处根据MVC三层架构的模式进行架构设计。表示层,即用户浏览器前端,主要用途是将用户所需要的数据尽可能简洁美观地呈现出来;业务逻辑层,主要是对用户的请求进行响应,并根据用户需求对数据库进行相应的增删改查操作,本网站的业务逻辑层主要提供了科技成果、科技动态、科技新闻、科研成果、组织机构、知识产权、学术活动和办事指南等类型文章的相关接口,以及其他附加相关业务接口;数据持久层,即数据库,主要功能是将用户产生的大量数据进行有规律的存储,并提供高效的增删改查功能。
2.2 系统的整体模块设计
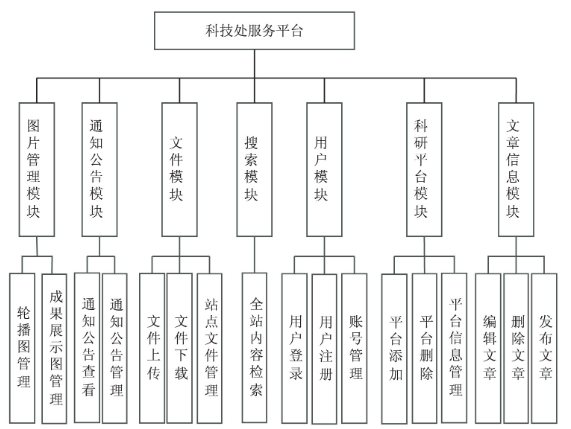
广东海洋大学科技处系统主要分为7大模块:图片管理模块、通知公告管理模块、文件模块、搜索模块、用户模块、科研平台模块、文章信息模块。图片管理模块主要功能是管理员对首页轮播图片和成果展示版面图片的更替,通知公告模块主要功能是对科技处必要公告的发布和展示,文件模块功能为网站的文件上传和下载等管理,搜索模块为系统提供整体的搜索功能,用户模块主要是科技处成员的登录注册以及超级管理员的账户增删改查管理,科研平台模块为管理员提供平台机构的增删改查管理,文章信息模块则通过一个编辑器,提供了方便的文章发布途径。各模块及其功能如图1所示。
2.3 系统的主要业务流程
广东海洋大学科技处网站面向不同用户时,主要业务流程也各不相同。对于普通的网站使用用户而言,业务较为简单,主要为浏览科技处发布的相关通知与新闻与下载办事所需的各类文档、模板或是年度总结文档。科技处网站的下载业务分为年报下载与下载专区文件下载。下载年报时,可以自主选择下载特定年度的年报;而下载专区文件可在首页查看最新可下载文件,并且还可进入下载专区,查看并下载各个分区下的文件。科技处网站还设有全站搜索功能,用户可以在搜索框中输入关键字,进行全站搜索,当存在相关内容时,会分页展示所有相关内容。除此之外,用户还可以通过导航栏的入口查看部门职能说明、科研平台介绍等内容。

图1 广东海洋大学科技处系统模块功能
科技处网站的管理人员需要管理站点时,首先需要通过首页入口登录后台管理系统,进入后台后,可以对各个分类的文章进行添加、修改、删除与发布操作。同时,管理员登录科技处网站后台管理系统还可对首页轮播图进行管理,修改轮播图展示图片与指向链接;添加、修改科技成果板块的展示图;上传、删除年报,下载专区的文件;设置首页漂浮盒标题与指向内容等。系统的业务流程图有很多,最为简单的为用户登录流程,也有较为复杂的业务,比如用户文件的发布、上传和下载等。
2.4 系统数据库设计
该系统使用MySQL[5]数据库来管理用户数据。MySQL是一种关系数据库管理系统,该数据库系统根据数据之间的关系,灵活地将不同的数据存放在不同的数据表格中,数据库创建的表有很多,主要包括学术年报表、通知表、校园文章表、其他文章表以及相关的政策法规、科研平台表等。
2.5 安全性问题
网站的安全性问题至关重要,涉及到网站能否正常运行,数据是否安全,内容是否容易被非法入侵者篡改,服务器是否容易被控制和攻击等方面[6,7]。因此安全性问题是每一个成熟的系统都比较重视的问题[8]。该系统主要的安全性问题是防止XSS和SQL注入。
(1)XSS安全性问题。
XSS指的是跨脚本攻击[9],攻击者向存在XSS漏洞的网站中注入恶意HTML代码,当客户打开该网页时,会自动执行此恶意代码,从而导致一系列的问题,比如强行定向跳转到指定网站,恶意破坏网页,盗取用户信息等[10]。这是网站中最常遇见的安全性问题。由于跨脚本攻击是针对客户端的攻击方式,这种被动式的攻击最容易被开发者忽视,因此也成为最常见的系统安全漏洞。
针对这类问题,该系统对所有的注入可能进行了严格的筛选和过滤,对用户的一些攻击性语句进行转义,及将用户输入的代码转换成可执行代码进行存储,而在展示的时候将可执行代码转变成文本信息,从而起到保护隔离的作用,避免可执行代码直接暴露在前台页面,大大提高网页的安全性。
(2)SQL数据库安全性问题。
在使用SQL数据库系统时,最常见的问题就是注入性问题[11]。所谓的注入性问题,就是非法入侵者使用某些恶意的数据库命令注入到数据库的引擎中,对服务器进行欺骗性操作,从而获取数据库的相关表格的查询权限。此类问题最容易引起的后果就是数据泄露,如重要的用户名和密码的表单,是被攻击的重灾区。
为了解决此类问题,该系统采用的处理方法有两种,一是使用参数化的SQL命令或者只是使用存储过程进行数据的查询与存取,舍弃动态拼装命令[12];二是对用户的查询输入进行校验和转换。通过这两种方法可以在很大程度上解决数据库的注入性问题。
2.6 系统的关键技术实现
(1)ueditor图片上传文件下载。
该系统使用的一个核心插件是百度提供的ueditor编辑器[13],它功能非常强大,基本上可以满足系统的所有需求。但是在使用该插件的过程中,发现它也还是有缺陷的。当用户上传一张很大的图片时,它默认显示原图片大小,因此最后的效果就是占满了整个屏幕。解决该问题的方案便是查询源码,给该图片设置宽度,高度自适应。但是这样又会有一个问题,不管是大图还是小图,最后都使用了统一设置的宽度。ueditor编辑器提供了两个上传图片的按钮,一个是simpleupload单图上传,一个是insertimage多图上传。因此采取折中的做法,就是当图片比较大时,用simpleupload按钮来上传,最后效果便是给设定的宽度;当图片是小图或者是想显示原图大小时,就用insertimage按钮来上传。
另一个问题就是在ueditor添加附件后,如果是.txt或者.pdf等格式文件,点击该附件下载时,浏览器直接解析了。查看源码发现,只是用了一个a标签进行简单的资源链接而已。因此,通过修改源码,用户点击附件之后不会被浏览器直接解析,而是会通知浏览器进行下载。
(2)同张表多类型数据分页加载。
该系统在很多地方都用了分页加载技术,但该系统中的分页加载技术跟以往很多系统不同。以前系统进行分页加载的做法是直接拿到前端传过来的页码,使用limit就可以直接从数据库中查出来。但在该系统中,由于数据库中多数表的设计用了一个type字段,该字段划分了不同类型的数据资源,而且它们在数据库中顺序错综复杂。当要对某一种type类型数据进行分页加载时,比如每页加载20条数据时,每一次分页加载的数据,需要记录最后一条数据的id,将最后一条数据的id作为下一次分页的起点。当然用id作为一个定位还有一个好处就是,id是主键,是建立了索引的,因此大大优化了系统的性能[14]。
(3)根据ip进行内外网管制。
在系统基本开发完成的时候,客户新增需求需要对内外网进行管制。客户要求有些内容只能是校园网才能查看和下载。为了实现该需求,有两种方案,一种是修改数据库表,给每个表添加一个字段,用于区分外网是否可用查看或下载。但是这种方案有点不太理想,因为修改数据库表的话,意味着很多东西都要修改,而大规模的修改对于开发者无疑是一个灾难。因此采取了第二种方案,即新增一个表,用于存放校园网能查看和下载的资源。毕竟大部分资源外网都是能查看和下载的,只有少部分是只有校园网用户才能查看的。基于这样的思想,新增了一个表,因此在前端返回数据时,根据用户的ip,如果是外网,则需要过滤校园表中的数据,如果是内网,则不需要过滤校园表中的数据。另外,为了提高系统的响应性能,利用了数据缓存技术[14]和数据监听技术[15],不仅减少了数据库操作带来的系统性能损耗,同时也大大提高了系统的响应性能。
2.7 系统前端页面简要展示
主界面由“部门首页、组织机构、政策法规、科研平台、科技成果、知识产权、学术活动、学年报告、办事指南”9个选项卡构成,如图2所示。首页主要用途是对外展示广东海洋大学科技处的科研成果、科研资料以及最新科技动态等,还包括以下科技处内部的通知、管理类文件的查看和下载。
科技处的后台管理员界面需要管理员以管理员身份登录后才有足够的操作权限。后台管理员可发布“自然科学类,人文科学类,成果与知识产权类”的文章,发布后,系统会根据不同的类型到不同的模块上展示。管理员可以发布学术年报、链接其他网站的科技动态等功能。
2.8 系统使用效果
系统测试是一款应用软件上架前重要的一环。该网站通过白盒测试、黑盒测试以及半年的试用期后,于2017年3月份正式上线使用,系统上线至今已经两年,期间除因为需求问题对系统进行相应的扩展之外,未出现任何安全事故以及其他使用上的问题,而且系统运行流畅,使用效果良好,性能完全达到了客户要求。

图2 科技处网站主界面
3 结束语
广东海洋大学网站是一个高效的工作网站,其涉及MVC设计模式的开发,使得系统具有很好的维护效率和质量。为了加强网站的安全性能,尤其是针对数据安全,特别对XSS和SQL注入问题进行了防范,确保了数据安全。系统采用改造后的ueditor编辑器对图片上传和下载进行处理,并采用数据表格分页加载技术,针对校园网使用要求,对内网和外网给予不同的访问权限,对外网访问权限进行了相应的限制。以上种种措施,大大提高了系统的响应速度和数据的安全性。经过半年的测试及两年的使用,结果表明该网站运行稳定、数据安全、扩展方便、维护便利。
参考文献
[1] 贾顺贺,陈建飞,陈古运,等.基于MVC架构的个人健康信息管理系统设计与实现[J].计算机应用与软件,2018,35(3):43-48.
[2] 王玉英.基于JSP的MySQL数据库访问技术[J].现代计算机,2010(14):67-70.
[3] 王志刚.MySQL高效编程[M].北京:人民邮电出版社,2012.
[4] 潘杰,周传生.基于jQuery框架的Web研究与实现[J].沈阳师范大学学报:自然科学版,2015,33(1):96-99.
[5] 张家前,项吴曙,刘春兰,等.基于MVC模式的油罐车多参数远程监测系统的设计[J].工业控制计算机.2018,31(5):127-128.
[6] 林子雨,邹权,赖永炫,等.关系数据库中的关键词查询结果动态优化[J].软件学报,2014,25(3):528-546.
[7] 林信良.Spring4.0技术手册[M].北京:电子工业出版社,2015.
[8] 孙卫琴,李洪成.Tomcat与Java Web开发技术详解[M].北京:电子工业出版社,2004.
[9] APARNA S,KUMAR V S.Speech recognition using backoff N-Gram modelling in Android application[J].International Journal of Computer Science and Mobile Computing,2014,3(1):501-507.
[10] 盖索林.Google Android开发入门指南[M].第2版.北京:人民邮电出版社,2009.
[11] 刘胜前,陈立定.基于Android平台的车辆导航系统设计与实现[J].自动化与仪表,2012,27(4):1-4.
[12] PANDITA R,XIAO X,YANG W,et al.WHYPER:towards automation risk assessment of mobile applications[C]//Proceedings of the 22th USENIX conference on security.Washington D.C:USENIX Association Berkeley,2013:527-542.
[13] WAN J,WANG J,XIE C,et al.S2RAID:parallel RAID architecture for fast data recovery[J].IEEE Transactions on Parallel and Distributed Systems,2014,25(6):1638-1647.
[14] LIU F,PAN W,XIE T,et al.PDB:a reliability-driven data reconstruction strategy based on popular data backup for RAID4 SSD arrays[M]//Algorithms and architectures for parallel processing.[s.l.]:[s.n.],2013:87-100.
[15] NIE Fengming,XU Feng,QI Rongzhi.SAML-based single sign-on for legacy system automation and logistics (ICAL)[C]//2012 IEEE international conference on automation and logistics.Zhengzhou:IEEE,2012:470-473.
本文是基于bootstrap的旅游网站设计与实现,使用bootstrap框架实现了响应式自适应布局的前端设计,系统界面简洁大方,使用PHP+SQL实现后台管理,使用j Query技术实现了更好的用户体验效果.在系统运行中,操作简便、稳定高效,具有良好的用户体验....
本文介绍了移动Web前端系统的构建流程,并对移动前端系统构建中的关键技术进行介绍,把用户作为中心,以用户为原型进行移动Web前端系统的开发应用。...
1、引言门户网站的应用是信息化集成与展示的一个平台。从资源利用的角度来看,门户网站是以最小的可能成本,实现最大程度开发利用现有资源目标的最可行途径。事业单位门户网站就是以单位的信息化建设为背景,结合单位的实际情况,应用先进的网络技术,进行...
综上所述,个人网站的自动化设计与开发在技术方面已经显得很成熟.我们应该好好利用个人网站传递积极向上的信息,带动更多的朋友来关注人网站的自动化设计与开发,这在一定程度上可以促进我国互联网技术发展,也可以培养出一批具有创新能力的技术开发人员.所以...