购物网站设计毕业论文第三篇:HTML5+css3的玉器购物网站开发设计
摘要:基于HTML5设计的琳琅玉行玉器购物网站分为前台网站与后台操作系统, 前台主要是各种玉器的展示, 还有个人页面, 商品详情页, 订单页, 后台主要就是处理商品的分类, 还有订单的处理。琳琅玉行玉器购物网站能够让让广大的用户, 具有非常良好的非凡体验。最终实现一个能够让大众进行在线购物的平台。
关键词:网站前台; 后台操作系统; 在线购物; HTML5;
1 引言
随着互联网的日渐发展, 人与人之间的交流互动也是越来越便捷, 人们在网上进行购物也是成为他们在日常生活中必不可少的部分。琳琅玉行玉器购物网站是一个能够让大众进行在线购物的平台, 人们可以轻快便捷的在网站中找到他们的所需要的物品, 并且可以在网站中进行比较, 了解商品的详情, 筛选出他们最最中意的商品。玉器的文化乃是我们中华名族的传统文化, 在琳琅玉行玉器网站中, 您不仅可以购买商品, 也可以了解玉器的文化知识, 增进您对玉器的了解。
2 网站开发相关技术
HTML语言是互联网的主要语言, 琳琅玉行玉器购物网站就是采用最新H5来实现的。用java语言编写琳琅玉行玉器购物网站的后系统, 大大的提高了开发效率。琳琅玉行网站的后台系统框架用的就是bootstrap框架, 它使我们的后台更加的美观, 简洁。My SQL是一个相对来说非常适合琳琅玉行的一个数据库, My SQL数据库将数据保存在不同的表中, 而不是将所有数据放在一个大的好像仓库一样的东西内, 增加了服务器的响应速度并提高了灵活性。My SQL使用的SQL语言是用于访问数据库的最最常用标准化语言。
3 用户需求分析
了解用户需要什么, 确定网站的整体思路, 在这个基础之上确定网站的功能和用户界面, 用户看一眼就能够知道网站是干什么的。在项目开发之前我们要做好用户的需求分析, 弄清楚用户具体要做什么, 想要实现什么功能。在这个基础上, 设计既能满足用户, 也能对开发的过程中减少不必要的麻烦。
3.1 业务流程分析
业务流程图是用来帮助我们分析数据和帮助我们完成系统的设计的一种必要的手段, 主要方法就是我们把系统所要实现的功能用流程图的方式显现出来。当业务流程具体的呈现在开发人员的眼前的时候, 他们就知道要具体做什么, 这样就可以避免很多开发时的问题。
3.2 系统性能分析
该项目的前台具有非常简单那的操作流程, 我们并没有做太大的突破, 和一般的购物网站是一样的, 操作简单, 简洁明了;能够方便用户进行任何可行的操作。后台的系统, 更是一目了然, 管理员可以非常简单便捷的操作整个项目的流程, 比如增加商品, 处理订单。整个项目的运行非常的快速, 后台是响应式的, 方便我们进行整体的扩展, 极其高效可靠。
4 网站设计
本项目是一个关于玉器的购物网站, 所以本网站有一个非常精美的登录页面, 用户可以通过注册页中注册一个账户, 进行登录。在没有登录之前, 在网站内只能够浏览商品, 了解商品的详情, 登录之后才可以进行更加丰富的操作。注册完成之后会自动利用刚刚注册的账号进行登录。
4.1 商品的加载
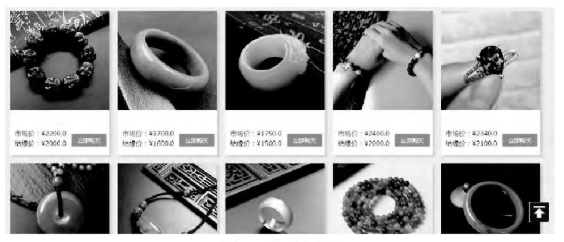
本网站展示了各种材质的玉器, 南田, 和田玉, 青金石, 石榴红等材质。其中本网站的首页是展示各种材质的玉器, 先列出一部分的玉器展示出来, 我们网站的整体的头部导航, 就是有各种类型的玉器, 点击进行筛选, 我们还有整体的搜索功能, 对不同玉器的商品进行搜索, 当点击立即购买时, 必须是登录的状态, 才可以进行购买, 本网站是一个玉器购物网站, 所以就会有加入购物车, 然后用户购买生成订单, 在这个过程中, 用户看到了自己喜欢的商品, 加入购物车之后, 点击购买, 然后会要求填写收货地址, 填写完之后完成付款, 就会生成订单, 这时, 本网站的前台生成订单了, 在提交给服务器, 然后后台进行订单的处理。就这就是订单生成到处理的过程。本网站是具有一个后台管理全站的系统, 后台主要是处理一些前台的请求, 处理商品, 管理商品。本项目的后台首页有一个展示前台商品的一系列的一个echart的图表, 上面显示了商品的价格, 还有订单的信息。后台还有许多栏目, 比如增加商品, 删除商品, 改变商品的价格, 图片。还有一些属于后台管理员的操作, 修改密码, 管理用户。商品展示如下图1所示:

图1 商品展示
4.2 商品管理
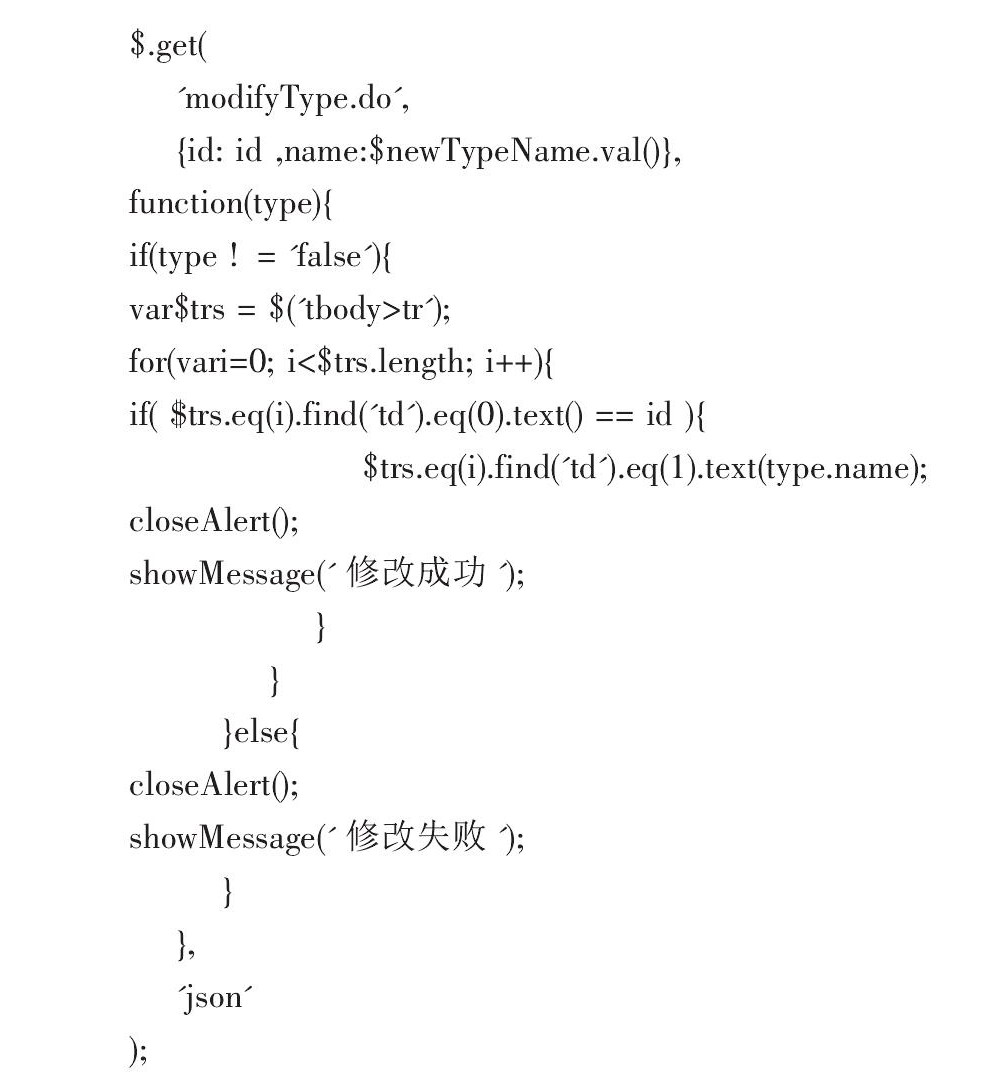
现在时代, 更新换代的太快了, 本网站也要不时的更新商品, 才能够跟的上用户以及社会的需求, 所有本站的后台有一项栏目就是增加商品。本站的增加商品时根据不同玉器的材质, 分类, 不同栏目下进行增加管理的。首先要上传商品的名称。本站还具有更改商品的功能, 可以更改商品的价格, 展示图片, 商品的介绍等。随着商品以及网站的更新, 我们对于本站的商品, 不可能做到一层不变, 我们也是要进行更新的。所有便有了此项的功能。更改商品代码如下:

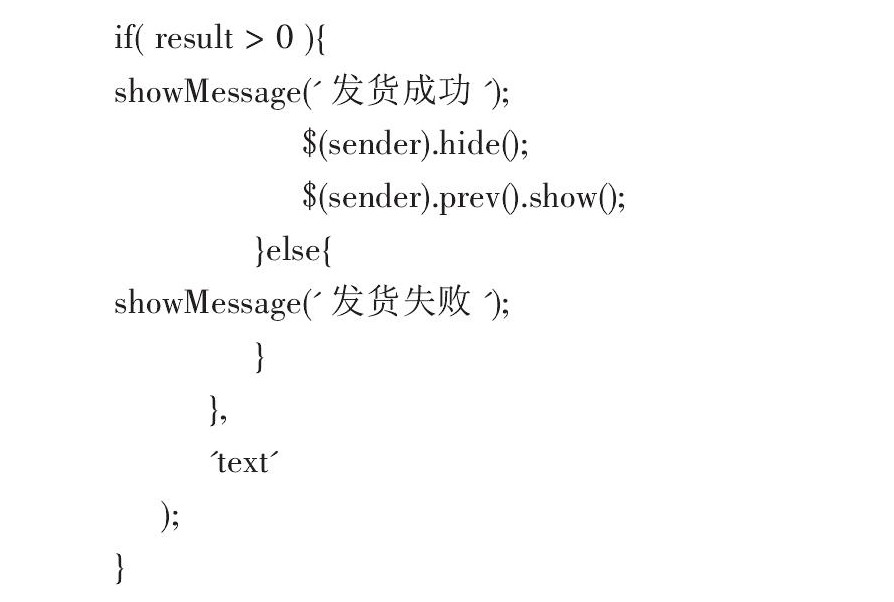
本站具有订单这一功能, 当前台生订单时, 会把这个状态传到后台, 由后台处理这个状态。我们对对订单的处理, 就是管理订单。管理订单的发货状态, 也可以查看历史的订单。如果订单发货成功, 系统内部会有一个订单发货成功的提醒, 前台的订单状态也会随之改变。处理订单页代码如下:

5 网站设计
本网站分为前台网站与后台操作系统, 前台主要运用的技术是最新的Html5, css3以及javascript。后台主要运用bootstrap框架, java, 以及My SQL数据库.前台主要是各种玉器的展示, 还有个人页面, 商品详情页, 订单页。后台主要就是处理商品的分类, 还有订单的处理。最终本物网站能够让让广大的用户有非常良好的非凡体验。
参考文献
[1] 刘西杰, 张婷, 《HTML CSS JS网页制作第三版》, 人民邮电出版社, 2013.
[3]Brian P.Hogan卢俊祥译, 《HTML5与CSS3实例教程 (第2版) 》, 人民邮电出版社, 2014.08
[3]王珊, 萨师煊《数据库系统概论[M]》北京:高等教育出版社, 2007.
[4]杨开振《深入浅出My Batis技术原理与实战》电子工业出版社, 2016.8.
[5] (美) Erich Gamma, Richard译:李英军《设计模式》机械工业出版社
[6] 唐汗明《深入浅出My SQL数据库开发》人民邮电出版社, 2008.5.
引言在实体店铺购物时,消费者购买商品时的决策在很大程度上依赖于现实生活中亲朋好友相互之间的产品口碑传播。伴随着全民电商的兴起,在线商品评论越来越盛行,传统口碑也开始逐渐向电子口碑过渡,在线商品评论信息已经成为消费者进行网购决策时的重要参考...
第3章流程网站前台页面显示技术3.1使用框架构建前台页面。为了能以美观、简洁、方便的界面展现在用户面前,此流程网站前台界面采用Bootstrap框架。使用该框架开发出来的页面会给人一种全新简洁的页面。来自Twitter的Bootstrap是目前最受欢迎的前...