购物网站设计毕业论文第六篇:基于移动浏览器的购物网站设计与实现
摘要:手机上网已成为网民重要的上网方式, 最新的互联网应用技术HTML5能够依据它的跨平台性为各种系统提供网站设计的支持, 因此HTML5开发可以满足更多用户的需求。文章利用专门针对移动端Web设计的App Framework框架构造购物网站, 采用PDO数据库连接方式防止SQL注入, 并利用先进的百度应用引擎快速开发并部署应用, 以期学习成本与开发成本降至最低, 减少开发工作内容, 增强电子商务的安全性。
关键词:HTML5; App Framework; Web App; 购物网站;
Design of Shopping Web App Based on the HTML5
HOU Xiaoli
Taiyuan City Vocational College
Abstract:Nowadays, the prospering mobile has become one of the most important accesses to the internet.In this paper, the latest Internet Application technology HTML5 provides a unified solution to the problem of adaptation between different operating systems due to its virtue of good cross-platform, so HTML5 development can meet the needs of more users.A shopping website is designed with the help of App Framework, which is the frame that specially made for the mobile web.It can make learning costs and development costs to a minimum and enable developers to maximize the productivity of liberation by using PDO database connection to prevent SQL injection, and using advanced Baidu App Engine to quickly develop and deploy Applications,
引言
移动互联网是移动通信和互联网二者的紧密结合体。移动互联网自诞生以来, 一直保持着高速增长的态势, 预计到2018年中国整体移动互联网市场规模将突破一万亿。移动互联网带给用户一种全新的业务体验, 已经成为一个潜力最大、发展最为迅速、竞争异常激烈的信息化技术领域。在移动互联网时代, 入口对企业显得尤为重要。入口是指用户接入互联网的门户, 成为入口就可以获得大量的用户。移动互联网经过多年的发展、竞争和淘汰, 现在逐渐形成了两个主要的入口:Native App、Web[1]。Native App在移动应用向企业推广的过程中首先成为一种趋势。所以企业在探索发展移动信息化时常用Native App原生的app开发模式[2]。但是随着时间的推移, 企业必须对Native App的更新、维护投入很大的资源, 逐渐形成了一种拖累, 所以Native App原生应用开发模式很难再继续走下去。在移动互联网方面企业大都从尝试和摸索开始, 如果不能尽快更新则很难持续地保留用户, 所以需要以迭代的方式在短周期内不断完善Native App的功能, 以满足市场和用户日新月异的诉求[3]。但是Native App对企业来说, 无论以什么样的方式, 外包或者自己开发, 都会遇到开发周期长、更新滞后、维护成本高昂的问题。所以真正想发展移动信息化的企业都认识到要避免Native App的负面影响, 就必须放弃Native App原生应用的开发模式, 寻找别的更合适的方法。
基于HTML5的网页能够允许Native App可以实现的功能直接通过网页实现, 也就是实现Web App的开发模式。HTML5技术可以降低因为不同系统兼容问题带来的各种成本, 只需要基于HTML5的标准开发一套Web App就可以适配不同平台、不同终端, 有了这样的便利之后, 企业和开发者可以大幅度缩短对用户及市场的新特性及需求的相应时间;对于用户来说, 基于HTML5的Web App可以使用户免于频繁的下载不同的Native App以及同一个Native App不同的版本[4]。所以, 虽然到目前为止甚至短期内Web App还不能完全代替Native App原生应用的开发模式, 但是推动互联网的发展是其开放、自由的属性, 基于HTML5的Web APP将会成为主流。
1 基于HMTL5的应用开发优势
在跨平台性、开发难度和版本控制及传播模式方面, HTML5应用较之Native应用具有一定的优势。
1.1 跨平台性
Native应用运行于本地计算机时, 电脑的响应时间、处理效率等指标都是最优的, 而且它还能有很多版本来兼容不同的操作系统和硬件平台。但是, 在这种技术运行模式下, 开发出来的应用会比较依赖电脑的配置, 特别是操作系统的版本, 这就会产生应用和硬件不匹配的问题。
HTML5的应用可以解决很多Native应用不尽人意的地方, 它可以在云端上来运行代码, 硬件平台对于它来说影响不会很大, 这就使开发应用减小对操作系统的依赖, 达到很好地跨平台的效果。
1.2 开发难度和版本控制方面
由于Native应用对操作系统的高度依赖性, 因此在面对不同操作系统、不同规格的终端时, 开发者往往投入很大的精力和资源去开发不同的应用版本, 以适配相应的操作系统和终端。另外, 移动互联网是一个竞争激烈、节奏很快的领域, 企业越快地满足用户及市场的诉求, 越快地更新、更正移动应用的功能, 就会占领很大程度的先入优势。互联网产品具有可复制性强、免费的属性, 且具有很强的群体效应, 所以如果无法第一时间形成先入优势, 后入者很难再获得大量用户。而Native App在版本更新和bug修复方面要付出很大的代价, 并且不能随时进行修复和更新。
相较于Native应用的乏力, 基于HTML5的移动互联网应用只需要开发人员集中精力完善一个版本, 并且投入的时间和人力以及成本也相对较少。在修复应用bug方面, 由于基于HTML5的移动互联网应用是Web网页端的内容, 因此不需要迭代版本, 只需要在后台修改即可修复bug。
1.3 传播模式
目前手机App商店势如破竹, 种类和功能多种多样, 极大地推动了整个移动手机App产业的发展, 并且基于安卓系统自行开发的手机App更是层出不穷。但是Native应用的入口非常单一, 只能通过App商店来下载。而基于HTML5的移动互联网应用的导流入口数量较多且操作简单, 超级App (如微信朋友圈) 、搜索引擎、应用市场、浏览器等都是HTML5移动互联网应用的流量入口。并且Web借助其容易接触到客户的特性, 通过Web找到内容, 每一项发布的内容都有一个独立的地址, 手机客户端用户可以根据自己的需求在不同的软件中直接打开, 或者进行分享链接[5]。
2 HTML5的核心功能分析
2.1 离线存储技术
离线存储技术能够解决用户在没有网络信号的情况下继续访问Web应用。在HTML5中, 通过cache manifest文件列出了应用程序离线工作时需要的所有资源文件, 以便用户在离线状态可以继续与Web App进行交互和操作数据, HTML5使用DOM Storage和Web SQL Database来给用户提供不同的存储方式, DOM Storage可以提供易用的key/value存储方式, 同时Web SQL可以提供基本数据库存储。同时HTML5提供了Navigator.online和online/offline两种方式检测用户是否在线, 当用户状态为在线以后, 将离线状态存储到本地的数据同步到服务器上。
2.2 即时通讯技术
Web应用有一个很重要的信息特征就是信息的实时性, 比如说监控系统、新闻播报系统、在线游戏、在线会议等应用, 要求信息在服务器和客户端进行交互的过程中, 每一个步骤都要快速并且保证信息的完整性, 特别是服务器接收信息并进行处理的过程和客户端进行信息显示的过程。这也就是Web应用开发人员首先要解决的一个问题, 通常他们会使用轮询或者comet技术, 但是效果不太好[6]。如果使用HTML5 Web Socket就可以达到很好的效果, 使客户端快速显示服务器信息达到实时通讯的效果。它基本是通过Javascript来实现这个功能, 首先向服务器发出连接请求, 然后实现客户端和服务器TCP连接直接交换数据。因此, 这种技术可以实时传输数据, 并且保持数据的完整性和稳定性。
2.3 多媒体技术
目前所使用的浏览器绝大多数是通过Adobe Flash这种插件来进行多媒体文件播放的, 但是这种产品稳定性较差, 时常需要进行升级维护, 更糟糕的是浏览器会因为使用了flash插件消耗应用内存, 造成启动时间增加或者导致浏览器瘫痪。而基于HTML5技术的应用可以不使用flash插件直接播放多媒体文件, 这样大大降低了多媒体应用的开发难度, 而且可以节约系统内存, 很好地解决上述浏览器瘫痪的难题。
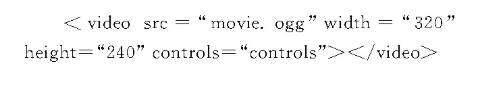
HTML5中标签Canvas、Video和Audio将视频音频处理功能加入到了应用中[7]。这三种标签各有所长, Canvas标签虽没有可操作的行为, 但是它可以把绘制的矢量图绘制到画布上, 而且没有相应的在网页上显示的标准, 所以是客户端绘制矢量图最好是工具;Video标签可成为网页加载的一种标准化的视频文件;Audio标签使网页中加载一种标准化的音频, 并且能够播放出来。
一个典型的HTML5video API代码如下:

3 系统设计
3.1 总体设计
本设计在进行购物网站平台建设时, 充分考虑手机性能、用户体验、支付安全、开发周期与成本因素, 设计原则如下:一是为了提高手机浏览HTML5网页的速度, 选用针对手机浏览器开发框架AppFramework;二是将HTML5网页内置在微信公众平台中, 并采用微信支付方式, 提升用户的购物体验;三是利用百度云应用引擎 (BAE) 将购物网站托管在安全可靠的云服务器中, 减少了对服务器的运维成本, 加快开发周期[8]。
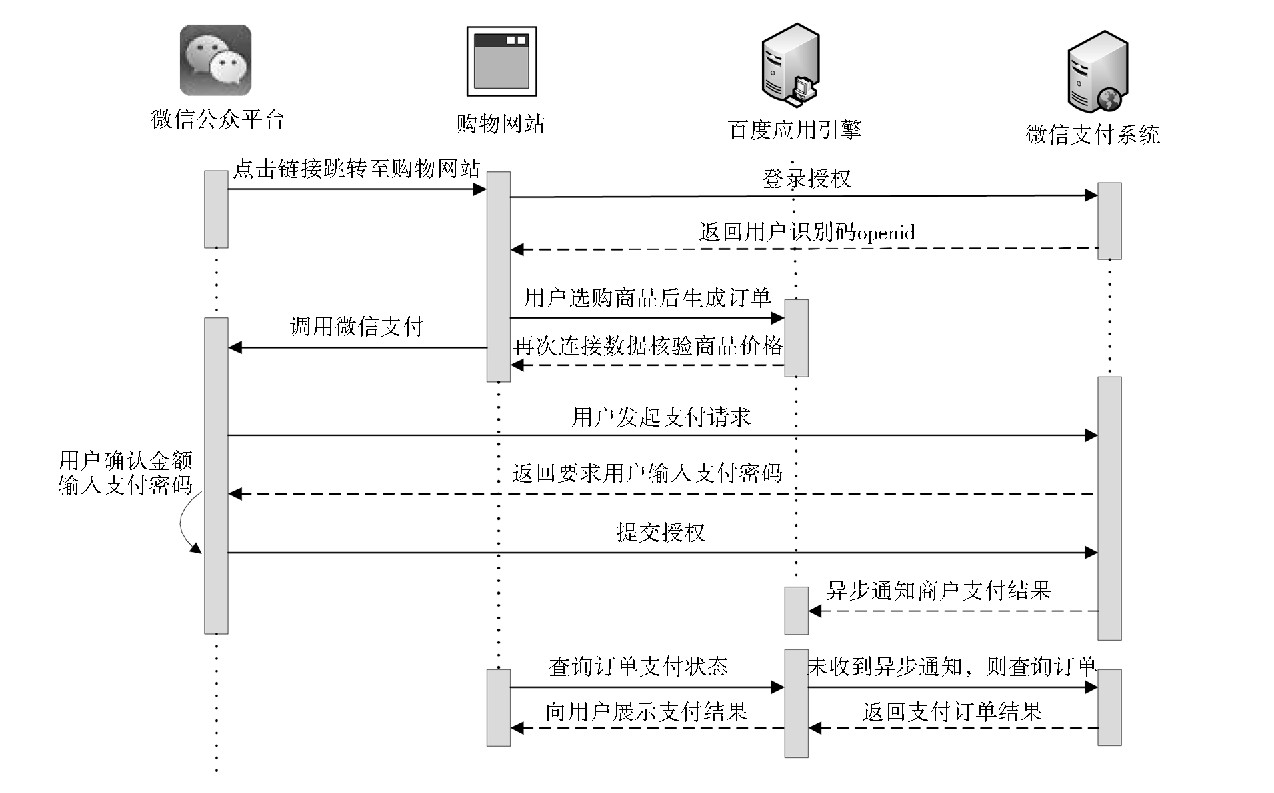
整个购物时序如图1所示, 微信公众平台是整个购物网站的入口, 通过平台的功能按钮跳转至购物网站;购物网站用来展示商品信息, 用户通过此系统完成商品的选择;百度应用引擎是购物网站的后台管理系统, 它能够及时响应用户操作, 并保存个人信息和订单信息等;微信支付系统是专业的在线支付平台, 提供安全便捷的支付服务。整个购物的支付流程为当用户通过微信公众平台访问购物网站时, 该用户被分配一个唯一的用户识别码openid, 只有通过openid才能获取调用微信支付API接口函数的权限;为了防止用户从购物车修改商品价格, 在生成订单后需再次连接百度云数据库, 通过商品ID查询相应价格;当用户点击付款按钮时, 微信公众平台调用微信支付API接口向微信支付系统发起支付请求, 微信支付系统返回支付授权认证 (即用户需核对支付金额及密码) , 用户提交授权后即完成了本次交易。用户支付完成后, 为了准确告知用户该订单的支付结果, 通过订单号在微信支付系统查询支付状态, 然后跳转至购物页面向用户展示支付结果。

图1 系统时序图
3.2 数据库设计
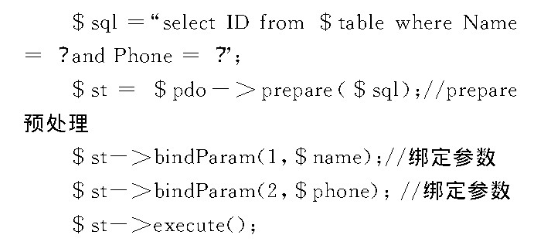
保密性和安全性对于购物网站非常重要, 比如SQL注入、XSS攻击、Session劫持和跨网站请求伪造等。SQL注入[9]的本质就是恶意攻击者将SQL代码插入或添加到程序的参数中, 而程序并没有对传入的参数进行正确处理, 导致参数中的数据被当作代码来执行, 并最终将执行结果返回给执行者。传统处理SQL注入是将用户输入的数据通过addslashes () 、mysql-real-escape-string () 等函数对特殊字符和可能引起数据库操作出错的字符进行转义, 或者使用MySQLi方法, 但是这两种方法效率低, 且不能从根本上解决SQL注入问题, 为此本系统采用PDO方式, 可以从根本上杜绝SQL注入的问题, 其工作原理是将SQL模板和变量是分两次发送给MySQL, 由MySQL完成变量的转义处理, 由于变量和SQL模板是分两次发送的, 那么就不存在SQL注入的问题。示例代码如下:

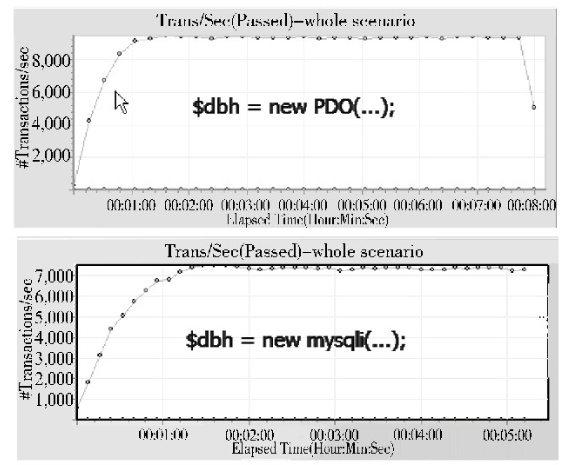
PDO方式不仅可以防止SQL注入, 而且使用prepare方式, 只在服务端编辑一次SQL语句, 可以大大提高效率。下图为MySQLi与PDO性能的比较, 如图2所示。

图2 数据库连接性能比较
通过上图比较发现采用PDO的长连接方式性能最佳, 即时连接MySQLi的性能要优于PDO, 之所以PDO比MySQLi快, 是由于PDO对数据库的操作比MySQLi要少。
4 系统测试
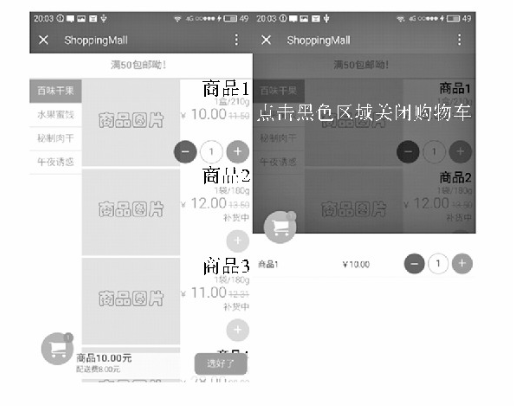
本系统包含首页显示商品分类和商品明细, 商品分类主要用于将商品分门别类, 便于用户对商品进行检索;商品明细主要向用户展示商品名称、价格及商品图片等信息。在Android和iOS手机的微信内置浏览器对系统进行功能测试, 测试结果表明, 界面简洁, 数据稳定, 用户交互体验良好, 能很好满足用户购买商品的需求[10]。如图3所示。

图3 界面测试
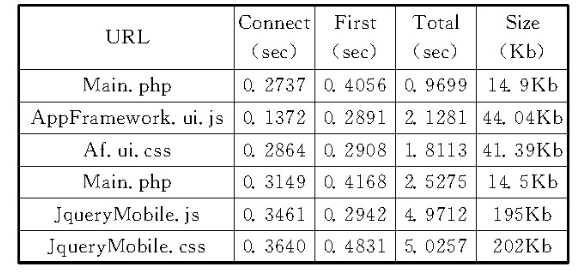
为了突显App Framework框架的性能, 采用当下流行的Jquery Mobile框架进行测试, 测试指标分别为连接时长、第一个字节耗费时长、加载总时长, 测试内容如表1所示:
表1 App Framework与JqueryMobile性能比较

通过上述性能比较, 发现Jquery Mobile框架文件庞大, 相比较App Framework框架, 加载文件耗费时间长, 尤其在移动端操作响应迟缓, 影响用户的操作体验。
5 结语
本文介绍以电脑客户端购物网站为基础, 使用App Framework与HTML5快速开发基于移动浏览器的购物网站, 其中响应式设计、UI、模拟Native App的各种效果和操作主要由App Framework框架实现, 数据库连接方式选用安全性高、性能好的PDO方式, 对于动态生成内容则用PHP完成, 整个购物网站部署在百度云应用引擎平台上, 减少了服务器环境配置和运维成本。随着HTML5技术不断发展, 加上微信的发展, 各种公众号的出现, Web App的应用将越来越广泛。
参考文献
[1]曾昭江, 汤怀.WebAPP在校园网站移动化应用中的研究与实践[J].计算机光盘软件与应用, 2013, 11 (7) :41-43.
[2]马新强, 孙兆, 等.Web标准与HTML5的核心技术研究[J], 2010, 34 (6) :72-74.
[3]平淑文, 潘珏羽, 等.基于HTML5和JavaScript轻量型动画框架开发[J].计算机技术与发展, 2013, 5 (12) :35-38.
[4]罗黎霞.基于云计算的服务平台——Google App Engine[J].信息与电脑 (理论版) , 2009, 39 (8) :89-94.
[5]黄永慧, 陈程凯, 等.HTML5在移动应用开发上的应用前景[J].重庆文理学院学报 (自然科学版) , 2013, 11 (7) :41-43.
[6]李慧云, 何震苇, 等.HTML5技术与应用模式研究[J].电信科学, 2012, 39 (5) :101-103.
[7]张奇伟.基于HTML5的移动应用的研究与开发[D].北京:北京邮电大学, 2013.
[8]杨磊.基于ASP的网上购物系统的设计与实现[D].厦门:厦门大学, 2013.
[9]薛玉芳.数据库安全及黑客入侵防范[D].安徽:安徽理工大学, 2012.
[10]李江.主流Javascript框架比较与分析[J].鞍山师范学院学报, 2015, 51 (4) :11-14.
本文通过介绍Html5、PHP、MYSQL等技术, 为小微公司成功开发了网站前、后端系统。采用响应式网站开发, 缩减了时间, 降低了成本。在实际的开发模式中, 取得了良好的效果。...
近几年兴起的HTML5,以它良好的用户体验、严谨清晰的代码结构、便捷的维护管理、跨平台开发及较低的开发成本等优势不断满足企业网站的各种需求。...
在HTML5与CSS3技术正在网络环境下空前发展之时,它无疑给网站设计带来了更新鲜的交互体验。对于一个成功的网站而言,能够吸引用户,用户可以更舒适的使用与消费是其最终目标。从某种层面上来说,技术带来的新鲜功能比视觉吸引力更为重要,但是技术性并不能超越...
本网站分为前台网站与后台操作系统, 前台主要运用的技术是最新的Html5, css3以及javascript。后台主要运用bootstrap框架, java, 以及My SQL数据库.前台主要是各种玉器的展示, 还有个人页面, 商品详情页, 订单页。...
基于 H5 的摄影师网站是摄影爱好者们在网上交流作品的平台,网站功能主要包括作品展示与交流,新闻动态等。 系统采用的技术有 HTML5、CSS3 和JavaScript 技术实现。...
0引言传统的采用HTML4技术设计的高校门户网站页面中大量使用到DIV+CSS技术进行页面布局。首先使用DIV标签将网页元素分成块,再对分割后的每一块使用CSS技术进行精确的格式控制,以实现为每部分设置文本格式、段落格式、背景格式、排版、自动隐...
本文介绍了移动Web前端系统的构建流程,并对移动前端系统构建中的关键技术进行介绍,把用户作为中心,以用户为原型进行移动Web前端系统的开发应用。...