摘 要
近几年来摄影行业越来越火热,随着越来越多的人们购买摄像机,人们花费在娱乐上的时间也越来越多,人们在娱乐的同时会想要通过照片的形式来记录下自己生活的每一片足迹,记录下在自己人生中一些欢快、有趣和一些难忘的瞬间。
基于 H5 的摄影师网站是摄影爱好者们在网上交流作品的平台,网站功能主要包括作品展示与交流,新闻动态等。 系统采用的技术有 HTML5、CSS3 和JavaScript 技术实现。
关键词:HTML5 CSS3 摄影网站 Java
Photographic culture site Design and Implementation
Abstract
Photography industry in recent years more and more hot, as more and more people to buy a camera, people spend time on entertainment more and more, people in the entertainment at the same time will want through photographs to record his life, in the form of each footprint,recorded in his life some lively, interesting and memorable moments.
Based on H5, the website is a platform for photography lovers to exchange works on the Internet, which mainly includes works presentation and communication, news dynamic and so on. The techniques adopted by the system are implemented in HTML5, CSS3, and JavaScript.
Keywords: HTML;CSS3;Photography;website;Java
1 绪论
1.1 课题背景
本网站是为了便于摄影爱好者们相互展示自己的作品而建,以欣赏和交流摄影作品为主,摄影爱好者们可以将自己生活中一些美好的事物以照片的形势保存下来,还可以上传这些照片来与他人分享,在本网站还可以查看一些关于摄影的新闻资讯,也可以欣赏网站的一些摄影作品。
1.2 课题意义
在如今的社会发展如此快速的时候,我们同时也迎来了数字化的信息时代,同样需求的增加,婚纱摄影、商业摄影、个人写真等一系列的摄影公司和工作室正在迅速的发展壮大,随着网络上不少的网站迅速的建立,不少的摄影公司都纷纷建立起了属于自己的摄影网站。在最近的几年来,大家对旅游也是越来越热爱,从跟团游到现在的自驾游,一切的一切,都体现了我国综合实力的增长,因此,大家可以领略到祖国的大好河山以及景点的历史文化、每一道本地美食的历史来源,让这些文化能不断的传承下去,所以在旅行途中可以拍摄一些美景上传到网站上以供其他摄影爱好者们欣赏和借鉴,因此本网站就提供了这个用处,摄影爱好者们可以将自己在旅行途中看到的一些美好的景色通过摄影机拍摄下来,上传到本网站。
随着现在人们生活水平和消费水平的提升,人们花费在娱乐上的时间也越来越多,人们在娱乐的同时会想要通关照片的形式来记录下自己生活的每一片足迹,记录下在自己人生中一些欢快、有趣和一些难忘的瞬间。人们会将记录下的精彩的瞬间上传到网上来与他人分享自己的快乐。
本文正是基于此,为摄影爱好者们设计开发一个交流的平台。
2 网站开发环境
2.1 开发工具简介
MyEclipse 是目前看来性价比最高、功能较为全面的 J2EE 与 Web 开发的工具。MyEclipse 是一个基于 eclipse 上,能够用于开发 Java, J2EE 的 Eclipse插件的一个集合[1],它的功能十分强大,能够支持各种产品的开发,如 web,java,jsp 等,尤其,MyEclipse 能够对各种开源产品都有着非常不错的支持。
MyEclipse 能够作为目前大部分的主流开源产品的专属软件,作用是十分的强大。
本系统采用的是 MyEclipse8.5 版本,该版本集成了 Eclipse 3.5.2,提升了团队协作能力以及开发周期管理。
2.2 开发技术简介
1、JSP 技术
JSP 是目前使用十分广泛的网站开发技术,是网站建立过程中十分重要的一部分,对网站的开发研究具有非常重要的意义。JSP 是一个动态网页技术标准[2].
JSP 技术其实和我们所认识的 ASP 技术很多的相似,我所运用的 JSP 页面是在HTML 网页中插入一些<%%>小脚本,如 Java 程序,又或者是 JSP 标记,最终呢,才会形成的 JSP 文件[3].用 JSP 开发的 Web 网站可以是跨平台访问的,可以在任何操作系统上运行[4].
本网站是采用的 jsp+servlet,在前台写入 Java 代码,让人能更清晰的了解网站的结构。
2、Servlet 技术
Servlet 是指为 Web 开发人员提供了一个简单、一致的机制,用来开发服务器端的应用程序,来扩展 Web 服务器的功能[5].对于来自客户端的第一次请求,在服务器端需要将 Servlet 代码载入内存,但在载入之前必须将其编译成class 文件,并将次编译好的 class 文件放置在特定的路径下,Servlet 代码一旦被载入便处于执行的状态,服务器端不需要重新对其进行载入,也不需要编译,Servlet 可直接把执行结果返回客户端[6],大大提高了效率。
3、Ajax 技术
AJAX 技术不是一种新的编程语言,而是一种用于更好的使用户的体验程度大大提升的一种技术,它可以实现页面无刷新操作[7].
4、MySQL 数据库
MySQL 是一个非常小型的关系数据库管理系统[8].因为它的灵活性、功能性、丰富的应用编程接口(API)以及完美的系统体系结构,特别在和 Apache以及 PHP/PERL 相互结合的方面,尤其是在开放源码这一方面[9],都受到了许多软件爱好者以及是专业的软件开发用户的一致好评[10].许多企业的中小型网站,为了降低开发网站的成本,选择 MySQL 作为网站数据库。
3 网站系统分析
3.1 需求分析
3.1.1 系统用例分析
用例图是指由参与者、用例、边界以及它们之间的关系构成的用于描述系统功能的视图。是被称为参与者的外部用户所能观察到的系统功能的模型图,呈现了一些参与者和一些用例,以及它们之间的关系,主要用于对系统、子系统或类的功能行为进行建模。
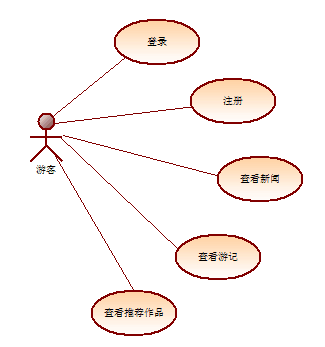
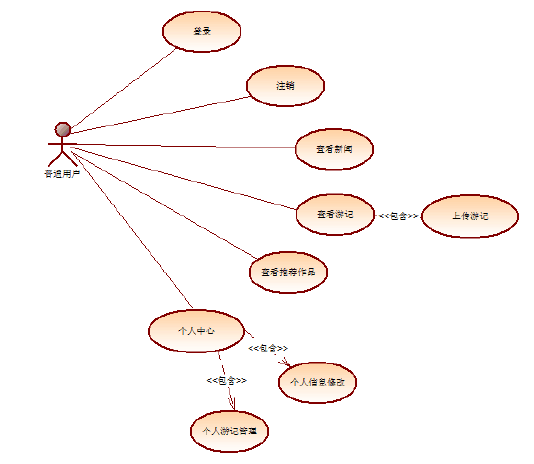
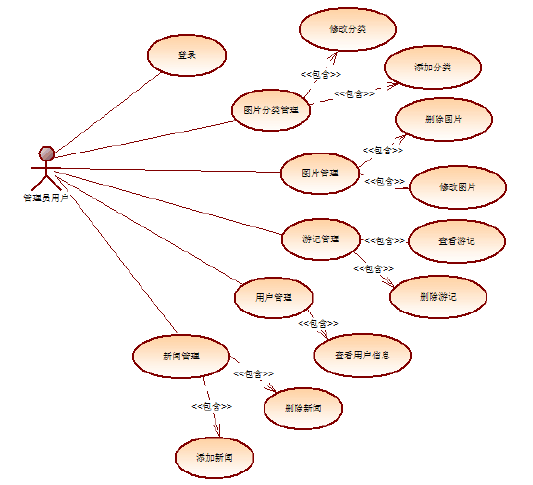
根据以上分析,得出了系统主要用例图分别为:游客用例图,如图 3-1 所示;普通用户用例图,如图 3-2 所示;管理员用例图,如图 3-3 所示。

图 3-1 游客用例图

图 3-2 普通用户用例图

图 3-3 管理员用户用例图
3.1.2 系统功能分析
本网站前台用户为会员,后台用户为管理员。从总体上考虑,系统应该实现下列功能:
1、前台网站功能模块:
(1)主页:主页部分主要展示网站的整体的布局。
(2)个人信息:包括注册、登录、完善个人信息等功能模块。
(3)摄影游记:展现用户上传的一些摄影游记信息,可以评论。
(4)新闻资讯:查看有关摄影的一些新闻信息。
(5)推荐作品:本网站自己推荐的一些优秀摄影作品。
(6)联系我们:介绍了本网站的有关信息以及联系方式。
2、后台管理模块:
(1)管理页面:对用户、摄影作品、新闻以及游记个数进行统计,根据图片类别统计各个类别摄影作品的个数,还可以统计一年 12 个月每个月发布的新闻数量。
(2)图片类别的管理:主要包括图片类别的管理,对图片类别进行修改和增加。
(3)图片的管理:对摄影图片进行管理,可以添加新的图片作品,还可以删除一些图片,对图片的简介进行修改等。
(4)新闻的管理:添加新闻,删除新闻。
(5)摄影游记的管理:可以查看游记的详细信息,对游记内的某一个评论进行删除,也可以删除游记。
(6)用户的管理:显示用户的详细信息。
(7)管理员的管理:管理员可以在后台网站上修改自己密码。
3.2 业务流程分析
1、前台用户
前台用户无需登录,可以浏览网站的相关内容。但是只能浏览,而不能进行其他操作,只有登录后,才可以进行个人信息维护及发布摄影作品等。
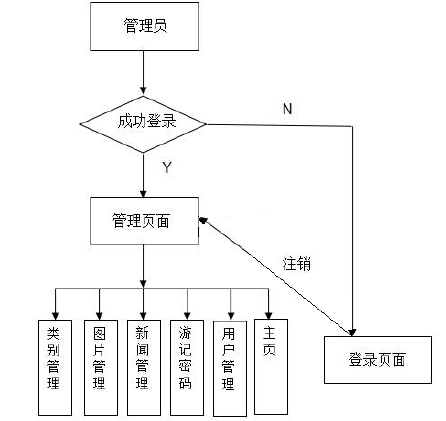
2、后台用户
后台用户成功登录之后,可选业务流程有图片类别管理,图片管理,新闻管理,修改密码,用户管理,游记管理。用户可以根据实际情况对六个业务模块进行操作。基本业务流程如图 3-1 所示。

图 3-4 后台业务流程
4 网站系统设计
4.1 网站总体功能设计
本网站主要分为前台和后台两个模块,它是为摄影爱好者提供一个交流的平台。通过前后端的紧密连接,形成一个完整的网站。前台主要包括主页、推荐作品、新闻资讯、摄影游记、合作伙伴和联系我们六个模块。后台主要包括主页、图片类别管理、图片管理、新闻管理、游记管理、用户管理等模块。网站功能结构如图 4-1 所示。
……
【由于篇幅较长,此处省略,查看本文请到末尾免费下载】
4.2 数据库设计
5 网站系统实现
5.1 前台网站
5.1.1 主页
5.1.2 推荐作品
5.1.3 新闻资讯
5.1.4 摄影游记
5.1.5 用户注册
5.1.6 用户登录
5.2 后台网站
5.2.1 登录
5.2.2 主页
5.2.3 图片类别管理
5.2.4 图片管理
5.2.5 新闻管理
5.2.6 游记管理
5.2.7 用户管理
结 论
摄影文化网站的设计与实现,主要解决的是摄影爱好者们可以通过网络来欣赏他人在网上上传的优秀作品信息和提供给用户们一个交流平台。它主要包括前台和后台两个部分,前台包括注册,登录,首页,推荐作品,摄影游记等模块;后台包括图片管理,图片分类管理,新闻管理,游记管理和用户管理等模块。
随着毕业设计的完成,我的大学生活也即将画上一个句号。在这段日子里,毕业设计充实了我的生活,更给了我一次锻炼自己能力的机会。经过几个月的努力,虽说最后的设计还存在着一些不足之处,但从总体上来说,我还是通过自己的劳动顺利地完成了毕业设计的任务要求。
在毕业设计的开始阶段,选择了前端使用 HTML+CSS 来实现静态的布局,采用 JSP+Servlet 来实现数据的交互,数据库则采用 MySQL,后来在编程的过程中,遇到了一些好看的动画效果,觉得非常的不错,所以就上网百度了关于动画效果的一些知识,在查找的过程中 HTML5+CSS3 也可以实现动画效果,并且是新推出来的知识,所以也再次深入的查看了一些资料,了解了它们的一些特性,在自己自学及查阅资料询问老师之后,慢慢的进入了编写毕业设计的状态,这个写毕业设计的过程就是一个知识的提升的过程,是一个自我管理,自我慢慢前进的过程,在自学中得以进步。在这个过程中,我了解到了整个软件的开发过程,提高了我的独立思考能力,为以后的程序编写奠定了一定的独立编写的能力。
通过此次的毕业设计,我学到了很多有关 Web 前端的知识,从不知道毕业论文怎么写,到顺利如期的完成本次毕业设计,这给了我很大的信心,让我了解专业知识的同时也对本专业的发展前景充满信心。
当然,这是我第一次独立开发软件,肯定也会存在许多的不足点,需要进一步的改善,以便使我的摄影网站更加的符合摄影爱好者们的使用。
参考文献
[1] 李松峰, 曹力。JavaScript 高级程序设计。人民邮电出版社, 2012.
[2] 陆凌牛。HTML 5 与 CSS 3 权威指南。 机械工业出版社, 2015
[3] 埃克尔。JAVA 编程思想。 机械工业出版社,2007
[4] Ben Forta , MySQL 必知必会,人民邮电出版社, 2009
[5] 陶国荣,jQuery 权威指南,机械工业出版社,2013
[6] 陈华。 Ajax 从入门到精通。 清华大学出版社, 2008
[7] Jon Duckett. JavaScript&jQuery 交互式 Web 前端开发, 清华大学出版社
[8] 张娜。 Java Web 开发技术教程[M]. 清华大学出版社, 2011.
[9] 徐涛。 深入理解 Bootstrap. 机械工业出版社
[10] 夏慧军。 JavaScript 典型应用与最佳实践[M]. 电子工业出版社, 2008.
致 谢
四年的大学生活就要结束了,从一开始的毕业选题,再到编写开题报告,课题的设计与实现到现在的论文撰写过程中,都得到了××老师的悉心指导和大力支持,从设计的选题到资料的搜集直至最后设计的修改的整个过程中,花费了×老师很多的宝贵时间和精力,在此向导师表示衷心地感谢!导师严谨的治学态度,开拓进取的精神和高度的责任心都将使学生受益终生。
毕业论文编写的结束也就意味着我自己大学时代的结束。在这次编写毕业设计的过程中,让我想起了大家在一起度过的日子,是那么的快乐,大家一起学习,一起生活。最后我还要感谢我的父母,感谢你们对我的支持与关爱,我永远都会记得你们的养育之恩的。再次感谢传授我知识的每一位老师,马上就要走出校门,走上工作岗位,我将带着你们所传授的技能去打拼,去奋斗,多谢你们。
最后,在论文的撰写过程中对我所借鉴文献的专家学者表示感谢与敬意。
同时对在百忙之中评审这篇论文的各位专家表示诚挚的谢意。祝大家身体健康、工作顺利!
在大学生活即将结束之际,诚挚的祝愿所有的老师和同学们在今后的日子里工作顺利、万事如意、身体健康!
最后,由于本人的知识水平有限,本论文还有许多不足之处以及不周到的地方,还请各位老师多多批评指导。
本文通过介绍Html5、PHP、MYSQL等技术, 为小微公司成功开发了网站前、后端系统。采用响应式网站开发, 缩减了时间, 降低了成本。在实际的开发模式中, 取得了良好的效果。...
近几年兴起的HTML5,以它良好的用户体验、严谨清晰的代码结构、便捷的维护管理、跨平台开发及较低的开发成本等优势不断满足企业网站的各种需求。...
在HTML5与CSS3技术正在网络环境下空前发展之时,它无疑给网站设计带来了更新鲜的交互体验。对于一个成功的网站而言,能够吸引用户,用户可以更舒适的使用与消费是其最终目标。从某种层面上来说,技术带来的新鲜功能比视觉吸引力更为重要,但是技术性并不能超越...
本网站分为前台网站与后台操作系统, 前台主要运用的技术是最新的Html5, css3以及javascript。后台主要运用bootstrap框架, java, 以及My SQL数据库.前台主要是各种玉器的展示, 还有个人页面, 商品详情页, 订单页。...
通过互联网平台,运用SSM框架来建立摄影网站,可以实现某一关注方面的交流互动,提升社会活动和娱乐的多样性。...
5 结语 本文介绍以电脑客户端购物网站为基础, 使用App Framework与HTML5快速开发基于移动浏览器的购物网站, 其中响应式设计、UI、模拟Native App的各种效果和操作主要由App Framework框架实现, 数据库连接方式选用安全性高、性能好的PDO方式, 对于动态生成内...
0引言传统的采用HTML4技术设计的高校门户网站页面中大量使用到DIV+CSS技术进行页面布局。首先使用DIV标签将网页元素分成块,再对分割后的每一块使用CSS技术进行精确的格式控制,以实现为每部分设置文本格式、段落格式、背景格式、排版、自动隐...
本文介绍了移动Web前端系统的构建流程,并对移动前端系统构建中的关键技术进行介绍,把用户作为中心,以用户为原型进行移动Web前端系统的开发应用。...
随着互联网的发展,网络上的网站数量越来越多.个人网站的数量也与日俱增.一个好的网站小仅要保证有着良好的性能,同时页面的前端设计也得非常的优秀.一个良好的前端设计往往包含了合理的配色,清晰的页面结构,流畅的动u.随着个人网站的发展,也催生出来很多优秀的...