
本文在动画“春暖花开”制作过程中创建了图形元件、影片剪辑元件及蓝天草地背景、花儿绽放、太阳、文字运动等多个图层,具体制作步骤如下:
一、制作花朵绽放影片剪辑元件
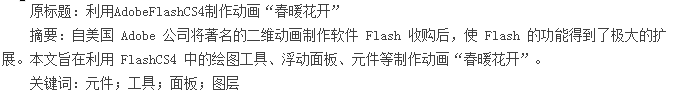
1、选择“文件”“|新建”菜单命令,新建一个 Flash 空白文档。然后单击“插入”“|新建元件”菜单命令,在弹出的“创建新元件”对话框中,将“名称”命名为“花朵绽放 1”,类型处选“影片剪辑”,单击“确定”按钮后进入元件编辑状态,如图 1 所示。

2、在图层面板中双击“图层 1”,更名为“花瓣”。选择工具箱中的“椭圆工具”,设置笔触颜色为无,填充颜色为浅黄至桃红色的放射状渐变,在舞台上绘制一个椭圆。选择“渐变变形工具”调整椭圆的渐变填充效果,然后使用“选择工具”调整出花瓣的形状(结合 <Ctrl> 键),单击“修改”|“组合”命令将图形组合后,选择“任意变形工具”选中花瓣将中心点移至底端,如图 2 所示。

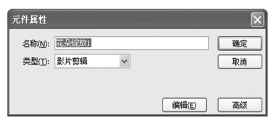
3、单击“窗口”“|变形”菜单命令,调出“变形”面板,选择“倾斜”单选按钮,设置水平倾斜为 12°,然后重复单击“重制选区和变形”按钮 3 次,再设置水平倾斜为 -12°,重复单击“重制选区和变形”按钮 2 次,含苞待放的花朵便绘制完成,如图 3 所示。

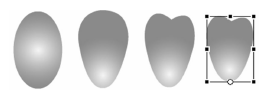
4、在图层“花瓣”的第 5 帧插入关键帧,利用“任意变形工具”分别选中花朵各瓣沿原中心点进行适当旋转。然后在第 10 帧插入关键帧,并依次继续旋转,同理在第 15 帧插入关键帧后继续进行旋转,完成后选中该帧右击,在随之弹出的快捷菜单中选择“动作”命令,打开“动作“面板,在“全局函数-时间轴控制”命令组中找到 stop 命令并双击,至此花瓣绽放便制作完成,如图 4 所示。

5、新建图层 2,更名为“枝叶”。选择“刷子工具”,设置填充色为绿色,选择合适的刷子大小与形状,在舞台上自由画 1 条曲线,作为花枝,然后调整刷子大小,在花枝两侧分别画 2 条细长曲线,作为叶子,如图 5 所示。

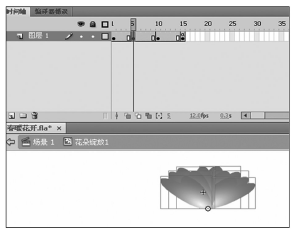
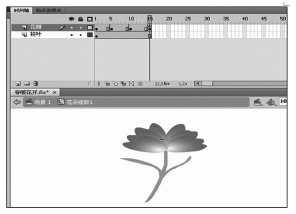
6、将“枝叶”图层移至“花瓣”图层的下方,至此“花朵绽放 1”影片剪辑元件制作完成,如图 6 所示。

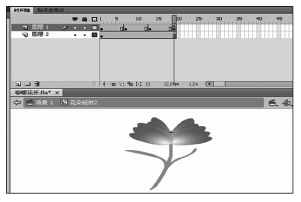
7、同理制作“花朵绽放 2”影片剪辑元件,如图 7 所示。

二、制作蓝天草地背景
1、从元件编辑状态返回到场景 1,将“图层 1”更名为“蓝天”,选择“矩形工具”,设置笔触颜色为无,填充色为蔚蓝至白色的线性渐变,在舞台上绘制一个矩形。选择“渐变变形工具”调整矩形的渐变填充效果为从上至下,然后单击“窗口”“|对齐”菜单命令,调出“对齐”面板,选中“相对于舞台”按钮,并分别选择“水平居中对齐”、“垂直居中分布”、“匹配宽和高都相等”按钮,将所绘矩形铺满舞台,然后在第 45 帧处按 F5 键插入普通帧,如图 8 所示。

2、新建图层 2,更名为“草地”。利用“椭圆工具”在舞台上绘制一个无边线的绿色椭圆,然后使用“选择工具”选中椭圆下半部分,按下 <Delete> 键删除后再利用“选择工具”的曲线调整状态将椭圆调整成草地轮廓,并在第 45 帧处按F5 键插入普通帧,如图 9 所示。

三、制作花儿绽放图层。
1、新建图层 3,更名为“花儿绽放 1”。单击“窗口”“|库”菜单命令,打开“库”面板,将影片剪辑元件“花朵绽放 1”连续 3 次从库中拖至舞台上,可结合“修改”“|变形”“|水平翻转”子菜单命令及“任意变形工具”对 3 朵花进行自由调整,并在第 45 帧处按 F5 键插入普通帧。

2、新建图层 4,更名为“花儿绽放 2”。从“库”面板中将影片剪辑元件“花朵绽放 2”连续 3 次从库中拖至舞台上,并对花朵进行自由调整,并在第 45 帧处按 F5 键插入普通帧。

3、选中“草地”图层,通过拖放将其移至“花儿绽放 2”图层的上方,如图 10 所示。

四、制作太阳图层
1、新建图层 5,更名为“太阳”。 选择“多角星形工具”,设置笔触颜色为无,填充色为黄色至橙色的放射状渐变,然后打开“属性”面板,单击“选项”按钮,在弹出的“工具设置”对话框中选择样式为“星形”,边数为 16,星形顶点大小为 0.5,单击“确定”按钮后在舞台左侧绘制一个 16 边星形。
2、选择“椭圆工具”,在工具箱选项区选择“对象绘制”按钮,在 16 边星形上方绘制一个无边线、填充颜色为黄色的椭圆。然后选择“线条工具”,在椭圆上绘制三条黑色的短线条(可结合“复制”和“粘贴“命令),利用“选择工具”将绘制好的太阳图形选中拖至舞台外侧,如图 11 所示。
3、在“太阳”图层的第 25 帧按 F6 键插入关键帧,选中太阳图形移至舞台顶端合适位置,然后在第 35 帧插入关键帧,利用“选择工具”的“曲线调整”形态将椭圆上三条黑色短线调弯,然后选中该帧打开“动作“面板,添加 stop 脚本命令。返回第 1 帧处右击,在随之弹出的快捷菜单中选择“创建传统运动补间”动画,“时间轴”面板如图 12 所示。
五、制作文字运动图层
1、单击“插入”“|新建”元件菜单命令,在“创建新元件”对话框中,将“名称”命名为“春暖花开”,类型处选“图形”,单击“确定”按钮后进入元件编辑状态。选择“文本工具”,在“属性”面板中设置大小为 15.0 点,字母间距为 5.0,在舞台中输入文字“春暖花开”,连续单击“修改”“|分离”菜单命令 2 次,将该文字转换为矢量图形。然后选中文本矢量图,选择“颜料桶工具”,打开“颜色”面板,选择“线性”填充样式,设置填充色从左至右为黄色、红色,将文本颜色改变,如图 13 所示。

2、新建图层 6,更名为“春暖花开”。从库中将元件“春暖花开”拖至舞台外侧右上角,作为该元件的实例。选中“春暖花开”实例,在“属性”面板“色彩效果”选项中选择样式为“Alpha”,将其参数调整为 20%。在该层第 25 帧插入关键帧,选中该实例,将其移至舞台适当位置并利用“任意变形工具”适当放大,并将“Alpha”参数调整为 100%。同理,在第 35 帧插入关键帧并将该实例放大后调整“Alpha”参数为0%。完成和保存文件,测试动画效果,如图 14 所示。
参考文献:
[1]德 汉,周 辉.flash MX 2004 网页动画制作标准教材[M].电子工业出版社,2004.
[2]陈 青.Flash MX 2004 标准案例教材[M].人民邮电出版社,2006.
[3]何秀芳.flash CS3 循序渐进教程[M].北京希望电子出版社,2008.
[4]杨云江.Flash CS4 动画制作教程[M].清华大学出版社,2010.
美国东部时间2017年7月25日,Flash的最后拥有者Adobe公司宣布将在2020年停止对Flash的更新。这款曾经闪耀在动画制作领域的明星软件,终于迎来了它的死亡倒计时。互联网终究没有办法像传统媒介那样,为一个时代的开创者提供太久的生存空间。...
本文对洋葱皮特效动画的制作原理与方法进行了研究,提出了洋葱皮特效动画的制作原理是利用错层技术实现运动对象轨迹的变化与记录这一观点,并以此为依据总结出了该类动画的标准制作方法,通过实际的应用,证明了该方法的有效性与易用性。...
1、引言扫雷游戏主区域由很多个格子(方块)组成。游戏开始时,系统会随机在若干格子中布下地雷。使用鼠标左键随机点击一个格子,格子即被打开并显示出格子中的数字;格子中数字则表示其周围的8个格子中有多少雷;如果点开的格子为空白块(0),...
FLASH使用的矢量图存储空间较小,FLASH动画具有较强的交互功能、精美的动态效果,网站中加入FLASH动画后会具有强烈的视觉冲击、强大的交互功能,会给用户留下深刻印象,因此,FLASH技术已经受到了网站设计者们的青睐。...
0引言。信息社会是在计算机网络基础之上逐步发展起来的信息流社会,通过计算机网络技术、通信技术以及计算机信息处理技术等构成的,比如互联网、内联网以及校园网等共同组成了整个社会的神经中枢。互联网作为社会神经中枢的基础网络,己经成为人们日常生活...
随着时代的发展,越来越多的电影制作者采用二维动画与真人表演相结合的方式将电影内容展示给观众。这种展示方式活泼、生动、极具趣味性,深受观众喜爱。下面由学术堂为大家整理出一篇题目为国产电影中二维动画与真人表演的结合的flash论文,供大家参考。原...
一、Flash在动画设计中的应用。在动画设计中,Flash设计的动画作品如动画片头、动画短篇以及FlashMV中都有流式播放,还有比较关键的就是交互性特征。Flash除了在制作动画外,还可以制作网页Flash广告、动画展示、网站导航、图片动画广告、Flash交互...
其实,Flash动画的设计是一门非常有内涵,有研究价值的艺术,要想设计优秀的Flash动画作品,必须从各方面认真仔细的研究Flash动画所涉及的相关知识内容,并且熟练掌握Flash动画的设计方式的精髓和特色,敢于对Flash动画的设计方式进行探析研究。虽...
近几年来,我国的计算机技术得到了快速发展,计算机技术的应用,极大地方便了人们的生活,而网络中正是由各种不同的网页构成了纷繁复杂的网络世界,不同的网站给人们提供不同的信息供人们分析、筛选并使用。在每一个具体的网页中Flash动画往往起到...
FLASH是一种创造软件, 具备了动画创作以及应用程序的开发。在多种功能支持下, FLASH动画软件能够在短时间里创建文稿、进行简单动画制作, 还有其他需要的交互内容。因此, 在多媒体教学中, FLASH动画软件有其重要的利用价值。...