
一、引言
随着信息技术的不断进步,多媒体技术已经在教学、科研以及日常生活等众多领域广泛利用。而Flash作为一种交互式二维动画设计工具,它可以将文字、声音、图片、视频有效的融合在一起,以制作出高品质、形象、生动的动画效果。在Flash动画制作过程中需要场景、元件、图层以及Action script动作脚本配合使用才能制作出好的动画效果。本文通过制作下雪特效实例,让读者掌握利用元件和Action script动作脚本制作下雪的效果。
二、制作下雪特效的动作脚本
1.Function()函数为用户自定义的函数,语法格式为:Function函数名(参数列表){代码},Function是函数的头部,函数名为用户自定义的函数名称,参数列表可以为空,代码可以由多条语句组成。
2.if函数为系统函数,语法格式为:if(条件){代码},如果条件为真(true)执行大括号内部代码,条件为假(flase)不执行。
3.onClipEvent()函数是事件处理函数,其功能是触发为特定影片剪辑实例定义的动作。这个事件处理函数只能添加在影片剪辑实例上,语法格式为:onClipEvent(movieEvent){ 要执行的语句 }小括号中的参数,movieEvent是一个称作事件的触发器。当事件发生时,执行后面大括号中的语句。本文使用onClipEvent(load) 函数,load事件是当影片剪辑实例出现在时间轴中时,即执行大括号中的语句,语句只执行一次。onClipEvent(load) 当影片片断第一次加载道时间轴时,会触发本事件一次。
4.MovieClip.attachMovie函数是从库中取得一个元件并将其附加到影片剪辑中。语法格式为:MovieClip.attachMovie(idName,newname, depth)。参数idName 要绑定的库中Movie的名字。这个名字就是元素的元件属性对话框中输入的标识名。newname 就是被绑定的实体名,必须是唯一的。depth 一个整数值,用来指定元件所在的深度值。例如:_root.attachMovie("snow","snow"+i,i)是不断获取库中的”snow”元件。
5.random函数是返回一个随机数,语法格式为:random(number),参数number代表一个整数,功能是返回一个0-number之间的随机整数。如_root["snow"+i]._x=random(500) 在舞台水平范围内获取”snow”+i的位置随机数。
三、下雪特效的制作过程
下面通过利用元件和Action script动作脚本来完成下雪特效的制作。
1.采用图形元件完成下雪效果
(1)新建一个flash影片。设置背景色为黑色,尺寸为500像素*400像素,帧频为24,其他默认。
(2)分别插入“雪花”、“下雪”两个图形元件。在“下雪”图形元件中制作下雪效果。

(3)返回场景,将多个“下雪”的图形元件拖入合适的位置,并将场景中“图层1”的第20帧插入普通帧。
(4)设置图形元件“下雪”的循环“帧”数,使得“下雪”这个图形元件从不同的帧开始播放,不同“雪花”的对象设置第一帧为应该不一样(如图2所示)。
(5)完成下雪效果。
2.采用Action script动作脚本完成下雪效果的制作过程
(1)Action script动作脚本加在元件上。
1)新建一个flash影片。设置背景色为黑色,尺寸为500像素*400像素,帧频为24,其他默认。
2)点击插入—新建元件,插入 “雪花”影片剪辑元件。首先,点击图层1的第一帧(第一帧为关键帧),插入雪花形状的图形;然后,点击影片剪辑元件右键“属性”弹出对话框,点击“高级”,在标示符输入“snow”,作为函数的调用的标识,并将链接下方的两个复选框勾打上。

3)返回场景,新建两个图层,分别为“背景”和“雪花”图层,在场景的背景图层插入背景图片,在雪花图层中插入关键帧并将“雪花”影片剪辑元件拖入场景水平和垂直居中。
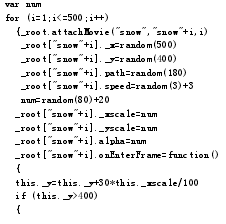
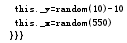
4)选择场景中“雪花”对象,右键单击“雪花”对象,选择“动作”,在动作上添加如下代码:

5)完成下雪特效制作。
(2)Action script动作脚本加在帧上。
1)新建一个flash影片。设置背景色为黑色,尺寸为500像素*400像素,帧频为24,其他默认。
2)点击插入—新建元件,插入 “雪花”影片剪辑元件。
首先,点击图层1的第一帧(第一帧为关键帧),插入雪花形状的图形;然后,点击影片剪辑元件右键“属性”弹出对话框,点击“高级”,在标示符输入“snow”,作为函数的调用的标识,并将链接下方的两个复选框勾打上。(如图3所示)3)返回场景,新建雪花和背景两个图层,在背景图层中拖入背景图片,在雪花图层第一帧(第一帧为关键帧)单击右键“动作”,在动作面板中添加如下代码:


4)完成下雪动画效果。
完成下雪特效后同时按Ctrl+Enter就可以看到效果了。从上面的三个实例我们发现,利用图形元件通过拖入多个元件的方式,实现下雪效果比较麻烦,但利用Action script动作脚本制作,只需将“雪花”制作出来,通过程序可以灵活调整下雪的大小和缓急,可以省去大量重复的工作。
在本文中,第一个实例不需要添加任何代码就可以完成下雪的效果;第二个和第三个实例虽然都是利用Action script动作脚本制来实现下雪效果,但我们发现两个实例第一句代码不同,在元件对象上添加代码需要用到onClipEvent(load)函数,在帧上添加代码不需要调用此函数。
三种下雪效果各有特色,我们可以根据自己对Flash熟悉程度选择合适的制作方法来完成动画特效,设计者可以根据不同的背景和其他辅助程序达到不同的效果。作为动画爱好者,我们可以通过不断的学习,灵活掌握元件和函数的使用方法,完成更加精美的作品。
美国东部时间2017年7月25日,Flash的最后拥有者Adobe公司宣布将在2020年停止对Flash的更新。这款曾经闪耀在动画制作领域的明星软件,终于迎来了它的死亡倒计时。互联网终究没有办法像传统媒介那样,为一个时代的开创者提供太久的生存空间。...
本文对洋葱皮特效动画的制作原理与方法进行了研究,提出了洋葱皮特效动画的制作原理是利用错层技术实现运动对象轨迹的变化与记录这一观点,并以此为依据总结出了该类动画的标准制作方法,通过实际的应用,证明了该方法的有效性与易用性。...
1、引言扫雷游戏主区域由很多个格子(方块)组成。游戏开始时,系统会随机在若干格子中布下地雷。使用鼠标左键随机点击一个格子,格子即被打开并显示出格子中的数字;格子中数字则表示其周围的8个格子中有多少雷;如果点开的格子为空白块(0),...
FLASH使用的矢量图存储空间较小,FLASH动画具有较强的交互功能、精美的动态效果,网站中加入FLASH动画后会具有强烈的视觉冲击、强大的交互功能,会给用户留下深刻印象,因此,FLASH技术已经受到了网站设计者们的青睐。...
0引言。信息社会是在计算机网络基础之上逐步发展起来的信息流社会,通过计算机网络技术、通信技术以及计算机信息处理技术等构成的,比如互联网、内联网以及校园网等共同组成了整个社会的神经中枢。互联网作为社会神经中枢的基础网络,己经成为人们日常生活...
随着时代的发展,越来越多的电影制作者采用二维动画与真人表演相结合的方式将电影内容展示给观众。这种展示方式活泼、生动、极具趣味性,深受观众喜爱。下面由学术堂为大家整理出一篇题目为国产电影中二维动画与真人表演的结合的flash论文,供大家参考。原...
一、Flash在动画设计中的应用。在动画设计中,Flash设计的动画作品如动画片头、动画短篇以及FlashMV中都有流式播放,还有比较关键的就是交互性特征。Flash除了在制作动画外,还可以制作网页Flash广告、动画展示、网站导航、图片动画广告、Flash交互...
其实,Flash动画的设计是一门非常有内涵,有研究价值的艺术,要想设计优秀的Flash动画作品,必须从各方面认真仔细的研究Flash动画所涉及的相关知识内容,并且熟练掌握Flash动画的设计方式的精髓和特色,敢于对Flash动画的设计方式进行探析研究。虽...
近几年来,我国的计算机技术得到了快速发展,计算机技术的应用,极大地方便了人们的生活,而网络中正是由各种不同的网页构成了纷繁复杂的网络世界,不同的网站给人们提供不同的信息供人们分析、筛选并使用。在每一个具体的网页中Flash动画往往起到...
FLASH是一种创造软件, 具备了动画创作以及应用程序的开发。在多种功能支持下, FLASH动画软件能够在短时间里创建文稿、进行简单动画制作, 还有其他需要的交互内容。因此, 在多媒体教学中, FLASH动画软件有其重要的利用价值。...