摘要:对于网络科技有限公司而言, 建好、管理好企业网站, 已经成为企业电子商务应用成功与否的关键。文章以企业网站创建为基础, 通过设计流程分析、布局分析和导航分析, 做出网站设计的基本框架。基于PS, HTML+Java Script等技术完成公司网页的主页设计。
关键词:前端技术; HTML; CSS; JavaScript;
Study on the Web design based on websites front-end development
Abstract:For the network technology Co., Ltd., the establishment of good management of corporate websites, has become the key to the success of E-commerce applications. Based on the creation of the enterprise Website, through the design process analysis, layout analysis and navigation analysis, make the basic framework of website design. Based on PS, HTML+ Java Script and other technologies to complete the company's homepage design.
Keyword:front-end technology; HTML; CSS; JavaScript;
随着移动互联网技术的快速发展, 基于Web前端开发的网站技术也日趋完善[1].然而, 当前已有的企业网站主要有以下缺点:Web网站内容单薄, 更新滞后;结构层次重点失衡, 用户体验效果不佳[2];部分网页制作粗糙, 或过于花哨[3].为了有效实现企业网站的庄重和设计感, 在以下方面深入设计和研究:在排字方面, 以简洁大众化的字体为主[4];在图像切换效应方面, 基于图像形式, 通过完整的网站任务, 如复杂的交互、网页动画、UI设计、后期维护, 主页简单、快速和有效地完成网站提供或用户需要的服务、功能和目标[5].
当前已有的网站建设大多基于Web前端开发, 其中涉及的开发工具如Web Storm, Adobe Dreamweaver, 涉及的应用包括了层叠样式表 (Cascading Style Sheets, CSS) 规则、Java Script和Jquery库。基于以上工具和软件实现某企业网站的设计, 成为基于Web前端开发的研究关键。
首先, 通过使用CSS样式设置页面的格式, 实现页面的内容与表现形式分离。页面内容存放在HTML文档中, 而用于定义表现形式的CSS规则存放在另一个文件中或HTML文档的某一部分, 通常为文件头部分。将内容与表现形式分离, 不仅可使维护站点的外观更加容易, 而且还可以使HTML文档代码更加简练, 缩短浏览器的加载时间。
其次, Java Script是在HTML的基础上, 以实现开发交互式的Web页面。Java Script的出现使得它可以实现实时、动态和交互式Web页面和用户之间的关系。这是Java Script和HTML DOM构成网页的行为。Java Script程序实际上是一个文本文件文档, 当使用嵌入在HTML文档的需求。因此, 可以使用任何文本编辑器软件开发Java Script程序。Java Script来提高Web页面的交互性;Java Script可以响应用户的操作, 提交表单做立即检查, 不需要浪费时间CGI身份验证。
最后, 通过j Query这一Java Scrip库, 它以写更少的代码、做更多的事情为宗旨。j Query是一个快速、简洁的Java Script库, 使用户能够方便地遍历HTML Documents、操作文档对象模型 (Document Object Model, DOM) 、处理事件、实现动画效果和提供Ajax交互, 此外, j Query兼容CSS3.0及各种浏览器。
1、企业网站框架分析
设计一个主网页和6个副网页, 总网页主要是给浏览者简单地介绍公司的业务, 美观形象。副网页以导航栏关于企业、企业营销、网站建设、设计服务、人才招募、联系我们, 深入介绍公司的业务。目前, 国内大型商业网站基本上是多行多列模式布局。例如中央人民政府、中关村在线、淘宝网、腾讯、网易、新浪、搜狐、人民网等网站采用“多行三列模式”.公安部、财政部、阿里巴巴、网上超市1号店、去哪儿网、赶集网等网站采用“多行四列模式”.
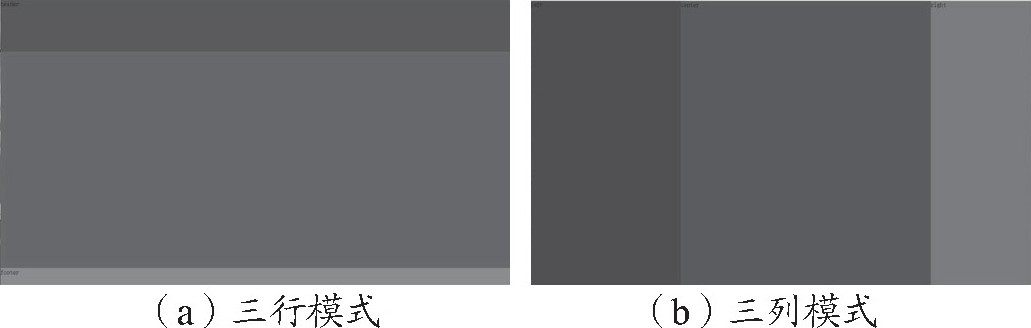
试图通过“三行模式或三列模式”展开设计, 此模式的特点是把整个页面水平、垂直分成3个区域, 其中“三行模式”将页面头部、主体及页脚3部分;“三列模式”将页面分成左、中、右3个部分。
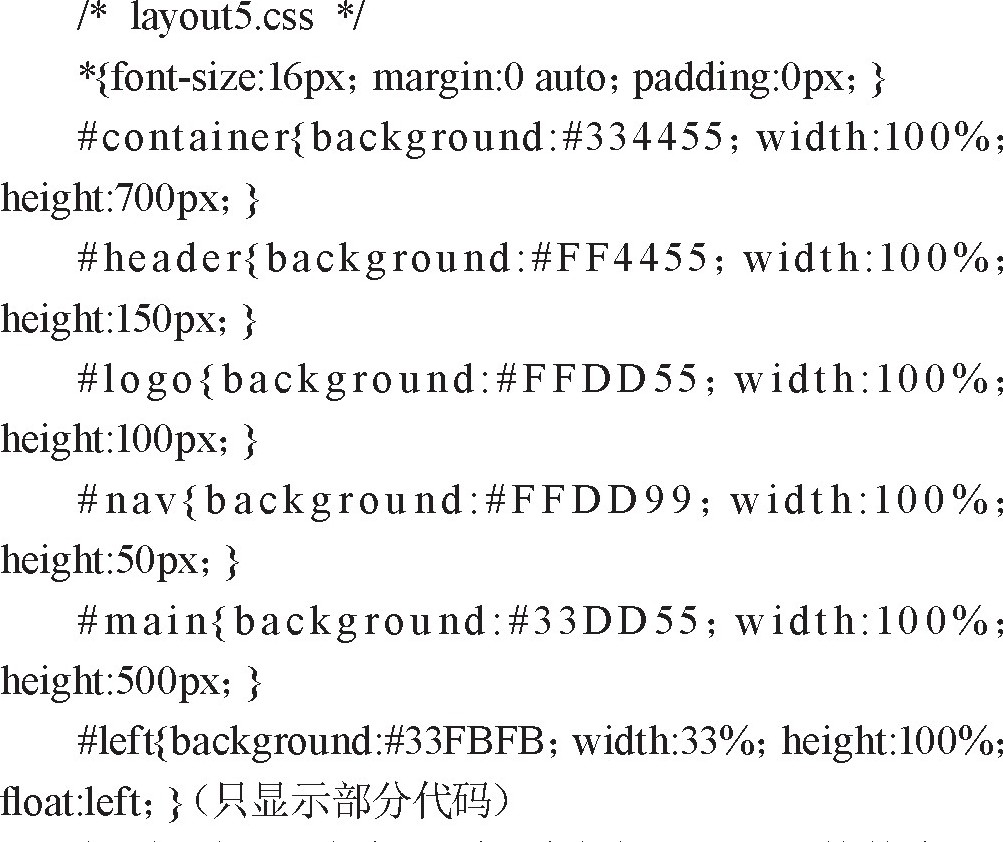
多行三列模式的CSS定义
如图1所示, 通过CSS规则建立三行三列的基本设计框架。实现网站的基本框架建设, 加入Java Script编写模块内容。
2、企业网站导航分析
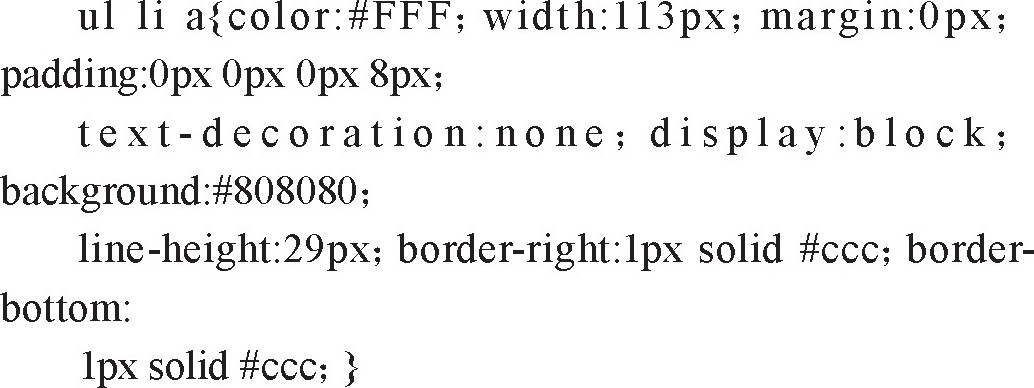
导航菜单是网站重要的组成部分。导航菜单的设计关系着网站的可用性和用户体验, 有吸引力的导航能够吸引用户去浏览更多的网站内容。设计一个优秀的页面导航会给网站增色不少。网站菜单表现形式丰富多样。从菜单层次看, 可以分为一级、二级和多级菜单。从排列方式上看, 可分为水平导航、垂直导航菜单。从技术实现角度上看, 导航菜单通常采用无序列表、表格、超链接和样式表相结合的方法来实现, 也可以使用如CSS3 Menu, j Query等第三方插件技术来实现。借助Java Script设计网站下拉菜单的案例比较多见, 而采用纯CSS设计网站下拉菜单需要对样式进行详细的定义才能实现。不过要考虑到不同浏览器之间的兼容性。编写下拉菜单的HTML代码。
逐步设置样式, 让菜单越来越美。
(1) 定义ul的样式, 设置边距和填充均为0px.
ul{margin:0px;padding:0px;}/*考虑到不同浏览器的兼容性, 去除列表项前的符号*/
(2) 定义列表样式, 由垂直排列改为水平排列。
u l l i{heig ht:30 px;w idt h:115px;l i s t-s t yle:none;float:left;
display:inline;font:0.9em Arial, Heletica, sans-serif;}
这条规则定义了li标记、行内浮动、行内显示、宽度、高度、字体等样式。
(3) 定义超链接样式。
这一条规则的作用就是加上背景和菜单间的隔离线, 把默认有下划线蓝色的文字变成白色无下划线。
(4) 定义嵌套列表项和子菜单超链接的规则。
ul li ul li{height:25px;}
ul li ul li a{background:#666;line-height:24px;}
此处第1条是设置子菜单的列表项目高度为25px, 以区别菜单为主菜单列表项;第2条规则是子菜单项中的超链接背景改为#666, 并将行高调整为24px.
(5) 定义鼠标滑过某个菜项时的样式。
ul li a:hover{backg rou nd:#666;border-bot tom:1px dashed#FF0000;}
3、企业网站总体设计
通过主题设计和版式设计完成总计架构的设计:主题突出, 清楚简洁, 利用简单明确的文字和图片, 对于一些LOGO使用徽标。借助版式编排布局的合理性, 充分利用与平面设计效果。企业网站的总体建设页面如图2-3所示。在总体设计方面, 通过Java Script和调用j Query库实现前端的页面研发。
4、结语
介绍了Java Script, CSS, j Query以及前端布局的制作做法, 详细说明了企业网站前端的主要设计流程, 以及网站中的主要功能。目前不足之处在于部分框架的布局的局限, 下一步工作将着重加强前端技术的研究和应用。
参考文献
[1]李帮诚。Web前端开发技术与研究[J].电脑知识与技术, 2016 (29) :47-49.
[2]王政。Web前端开发技术以及优化研究[J].电脑知识与技术, 2013 (22) :5037-5038.
[3]电脑培训学校丛书编委会。网页设计与网站建设培训教程[M].北京:机械工业出版社, 2003.
[4]王聪。社交网络服务系统Web前端设计与实现[D].成都:电子科技大学, 2012.
[5]储久良。Web前端开发技术[M].北京:清华大学出版社, 2013.