摘要:近年来,极简主义在移动端UI设计中体现出极大的应用价值,而且取得相对丰厚的成果,本文就通过相关的数据总结,从极简主义以及相应的扁平化设计作为本文的切入点,有效的论述了近年移动端的UI设计中是如何有效的应用极简化这一设计理念,并且还通过大数据分析其相应设计风格以及发展趋势。
关键词:极简主义; 应用; 成果; 移动端; UI;
前言:极简主义在我国的很多领域的设计中都有所涉及,其对应的风格在UI设计运用中随着实践以及相应成果的展示,逐渐成为这一方面的主流设计风格,相对于其他设计方法,其更加的单纯,同时也更加的直接简单,并且对应的设计成本也是非常低的,而对应的功能诉求却又可以都满足用户,所以这也就造成极简主义在移动端UI的设计中十分的流行,其对应的设计风格也越来越受大众的青睐。

一、极简主义设计趋势分析
(一)相关的概念及特征
极简主义这一概念并不是在我国出现的,而是在欧洲最早的绘画艺术领域出现,这一概念具体出现在二战时期,当时被称作极少主义。而当今常见的极简主义则是在1965年才出现,是RichardWollheim批评他人时首次进行使用的。极简主义的核心理念即是"少即是多",可以追溯到密斯凡德罗提出的"Lessismore"这一理念之中。通常情况下在相关的设计中使用极简主义,核心的使用价值即是让设计回到原点,尽可能的简化不必要的元素。在UI设计中,因为极简主义具有更加直接的表现力,所以也更受到设计师们的喜爱。
当极简主义应用到UI的设计中时,那么就需要满足相应的设计特征才可以,首先就是简单且明晰,表达直接且具体;第二,每个元素都有功能,不添加不必要的辅助元素;第三,大量留白,使主体更加突出;第四,核心细节的高关注度,减少背景的弱化;第五,对于那些无功能的仅能起到装饰性作用的元素,基本可以排除。而以上这些特征的核心就只有一点,那就是通过极简主义使用户的操作更直观,进而有效的增加其便利性,从而使移动端的设计更加有目的性。
(二)趋势分析
IOS7因为大胆采用扁平化设计,进而在当时赢得大量的用户群体,虽然引来一片讨伐。但苹果坚持这一风格,并且还不断对其进行强化与深化,进而发展出现在的UI极简主义风格。通过长期的实践事实证明,乔布斯对于这一设计的坚持得到了历史的认可。发展到目前为止,各种移动端的极简主义风格以及相关的各种扁平化设计,依旧占据了绝大部分的设计市场。而且因为这一设计的目的只有一点,那就是尽一切手段可以突出自身的目的与内容。而这也是所有的移动端在未来的主要设计发展趋势。
1. 更大的字体
随着各种新的设计趋势的流行,极简主义虽然饱受争议,但是其在文字排版中的优势依旧异常的显著,当然这一过程中也需要不断的对文字的字号、间距、颜色等大小进行相应的空间对比,进而有效的建立各种的层级关系,这一过程中不需要额外的添加过多的其他元素。尤其是在当今各种的APP上,当图形简化后,那么相应的核心文字就会更加的突出。而且因为大字体的视觉感、重量感更加的明显。所以也在逐渐的成为当今大屏手机的主流设计趋势,并且大字体、模块化也可以使用户对于某一目标信息的停留时间延长。
2. 更多留白和空间分割
传统的移动端UI设计,追求各种视觉的冲击效果,所以像色块的空间区分,分隔符等都需要相应的处理以及优化。但单位空间内的各元素就会被显得拥挤。而如果在这一设计中使用极简主义,那么这些视觉效果都会被有效的弱化,而且还会弱化分割线。通过大量留白,有效地突出表达中心的核心内容,且负空间也是增强专注度的有效途径。
3. 单色化的应用
色彩对于构建相应的表达情景至关重要,也是联系用户的重要纽带。而在大多数的极简主义设计中,基本上都以单色和较少的配色为主,这样就可以使相应的组合更加具有色彩的凝聚力,同时视觉冲击力也得到了保证。采取这样的配色方案,相关元素的内容也更加具有凝聚力,所以对应的表达效果也会更加的强大。用户也更加容易集中自身的注意力到指定区域,对应的界面功能效果也就会更好。
二、极简主义的应用及影响
(一)视觉风格极简化
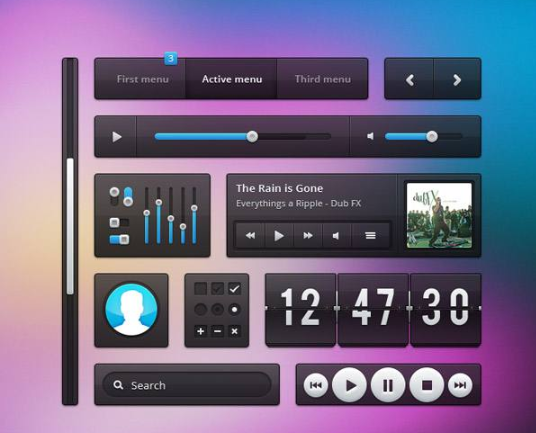
极简化对于大多数的表达而言,是背道而驰,而在UI设计中这也是扁平化的代表。该设计风格以及手段相比于大多数的表达设计方式更加的简单明了。并且应用扁平化的设计手段还可以有效的降低在视觉表现中各种高光、阴影、纹理的影响,而且还会删除那些不必要的装饰性元素。所以在大多数的极简主义设计中,设计人员都会应用相应的扁平化设计手段,有效的强化相应的主体,增强其对应的表达效率。并且通过剔除各种不必要的组成元素,那么剩下的功能键就会更加的突出,剩下的按钮、图像和相应的板块间也会更加的和谐,界面干净简单,成本也更低。当然,扁平化设计也是一种极简主义美学,所以其对应的表现主题并不是其字面意义的视觉的扁平。使用这一设计理念的核心就是为内容突出服务,也就是为了单纯的简化而简化,这一过程中,视觉风格扁平化是最不能使用的一种设计手法。并且加之UI的简化相对而言更加追求极致化,所以其相应的移动端的排版设计也是需要认真对待,甚重选择的,其设计的每个部分都是需要针对性的传递某些情绪元素才可以。并且因为移动端设备小,功能强。所以对应的设计人员在使用扁平化的视觉设计手法时,那么就需要着重突出图片中最核心的内容,快捷、省力就是设计的追求。而且还需要更好地适应多平台的切换,减少各种新设备,新系统的局限性。
(二)交互设计极简化
UI的设计多是基于人机交互以及对应的各种操作流程来完成其功能的实现,其对应的界面美观的整体性设计也需要进行相应的验证。所以工作人员在进行移动端UI设计时,首先就需要考虑的是各种交互设计。面对软件上界面和按钮的交互,就需要认真的考虑下面几点问题。
1. 提高用户操作效率
随着移动端用户的增多,并且当今社会人们生活生产的快节奏化,所以相关的交互设计也需要满足其对应的操作效率需求。而想要达到这一设计需求,首先就要通过多种手段减少操作步骤,简洁的功能性操作就是吸引用户的关键。在对应的交互设计上,我们可以使用各种的极简主义手段,学会做减法,也就是通过当今的大数据手段,总结消除不符合用户习惯的功能以及按键。这样就可以满足移动端软件的时效性需求,并且通过逐渐的多次操作,改变用户习惯,减少学习周期,遵从用户体验,这也就是使用极简化的思路来完成相应的简化交互设计。
2. 减少信息层级
对于大多数的移动端UI而言,在有效的提高用户操作效率的前提下,还可以使用极简化的手段进而有效的减少用户的点击次数,也就是通过极简主义的运行,将对应的信息层级尽可能的扁平化。这样想要突出的信息层级就会直接地呈现到用户的眼前,像搜索功能以及一些关键词,都可以很好的被发现。这样就可以通过最短的时间,使用户发现自己需要的信息,进而有效的增加用户的好感度以及忠诚度。并且减少信息层级还可以有效的降低用户的工作量,用户体验更加舒适化。产品被推荐的几率增大,也可以有效的扩大自身的用户范围。
3. 微交互
在移动端的软件动效设计上,微交互逐步的时兴起来,而且随着极简主义的流行,当前所提倡的微交互也是更加的能够满足目前移动端的操作流程以及习惯需求。并且因为相应的动效、动画二者本质区别明显,所以使用极简主义的移动端的动效更简单、更自然,而且还更加的适合目前所有的移动端的尺寸以及对应的网络要求。用户反馈也更好,亲和力、丰富度都有保证,页面也会更鲜活丰富。
三、总结
移动端的UI设计,总体而言就是需要简单明了,因此其对于设计师的要求相对而言也更高,这就需要对用户体验有着更深层次的把控,及时的控制必要的情感等各方面的因素,通过极简主义的应用,以及对应的不断革新与再设计,这样既可以使极简变得不简单,使其对应的表达更加具有震撼力以及表达力,流程优化和细节处理更加的顺畅,进而增加更多用户的好感度。
参考文献
[1]曾显惠。移动端App中功能图标的视觉品牌化表现[J].湖北第二师范学院学报,2019(03):75-76.
[2]管欣。浅析禅宗至简思想与移动端界面设计[J].大众文艺,2019(13):64-65.
[3]许婧,陈希川,刘惠惠。浅谈极简主义下的移动端界面设计原则[J].西部皮革,2018(03):121.
[4]晋铮,章立。游戏设计中的极简主义风格研究[J].包装工程,2016(14):161-164.
[5]李硕,胡傅强。极简主义风格在移动端UI设计中的应用研究[J].美与时代(上),2018(06_:83-85.
本文分析了目前交通工程安全管理存在的问题,并提出了相应的优化方法。...
EPC总承包项目管理体系,是企业进行燃气项目管理时的常见方法,作为一种现代化工程建筑模式,它可以实现项目建设责任关系的改变,明确责任主体,发挥承包单位及技术优势,强化质量管理。...
建筑给排水安装施工是一项看似简单其实复杂的分项工程,关系着人们正常居家生活,所以要注意对一些常见的质量问题做好防范。...
教师只有认真研读教材, 找出初高中历史教材之间的差距, 才能有针对性的采取措施, 搞好高中历史教学。...
本文对酿酒企业大安全管理的必要性和管理措施进行了分析,从食品安全、生产安全、消防安全以及职业健康安全等方面对酿酒企业的大安全管理实践进行探讨。...
本篇文章首先就测控技术的发展与应用进行简单分析,了解测控技术发展中计算机网络技术的促进作用,并且就具体应用技术进行研究,希望为以后的发展提供借鉴。...
主要分析了煤制天然气仪表工程中DCS系统的有关概念, 并详细介绍了系统的结构, 然后再合理优化天然气仪表中的DCS系统应用的设计...
笔者通过本文对胶粘铆接工艺存在的优势、操作修复的方法等多方面进行分析,为大家提供一定的参考。...
本文将对高中音乐教学中应用流行音乐的意义进行介绍,并从多角度出发,提出多种将流行音乐运用到教学过程中的方法,以期为广大高中音乐教师提供可靠参考。...
现代科技材料与服装设计的融合可有效满足这些内容,使服装产生全新的美感,从而为消费者提供更多的功能,满足人们对于服装的需求。...